Appearance
uniapp-pdf线上
1、在线链接的pdf文件下载查看
这里我们利用的还是微信提供给我们的openDocument 的方式
之前我们的pdf文件都是在本地下载进行查看的,但是服务器上的在线链接的pdf文件怎么办呢
这里我们可以换个思路:先将文件进行下载,然后再进行预览
接下来我们就在我们的代码之中进行简单的一些实现
需要注意的就是:其实这里有个缺陷,就是通过这种下载再进行预览的方式我们无法进行分享好友,或者分享好友之后我们的文件后缀是缺失的,造成分享或者发送给朋友之后文件的后缀就没了
javascript
按照大多数写法,先下载,再打开即可实现需求
这里是我们的文件的地址
http://localhost:8888/uploads/file/pdf/lin.pdf
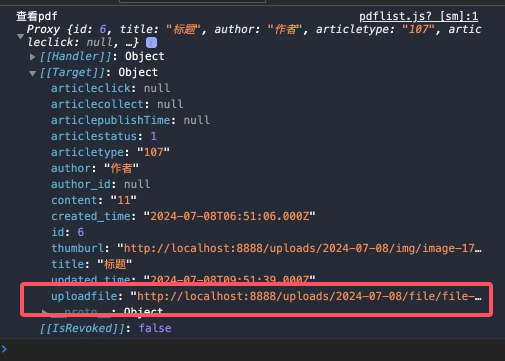
这里我们打印出来看看以后,然后完善一下我们的点击方法,逻辑就是先进行下载本地,然后下载完成以后打开本地的文件夹

2、小程序pdf下载并预览
javascript
// 小程序pdf下载并预览
const topdf = (row) => {
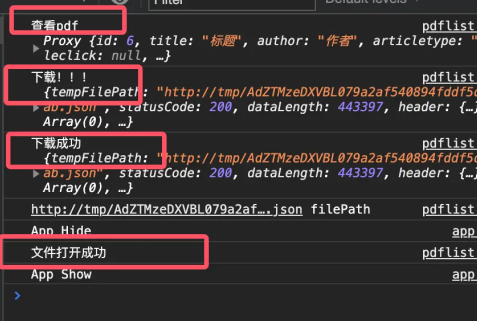
console.log('查看pdf', row);
uni.downloadFile({
url: row.uploadfile, //仅为示例,并非真实的资源
success: (res) => {
console.log('下载!!!', res);
if (res.statusCode === 200) {
console.log('下载成功', res);
let filePath = res.tempFilePath;
console.log(filePath, 'filePath');
uni.openDocument({
filePath: filePath,
showMenu: true,
fileType: 'pdf', // 指定文件类型为 pdf,根据实际情况修改
success: function(res) {
console.log('文件打开成功');
}
})
}
},
fail: (res) => {
console.log(res, wx.env.USER_DATA_PATH, '0')
wx.showToast({
title: '下载失败',
duration: 1000
})
}
});
}这里我们尝试一下,ok,我们的功能已经成功实现了!
3、小程序pdfwebview的方式
之前我们的pdf都是利用的微信给我们提供的openDocument的方式,也就是打开文档然后进行查看
接下来我们采用一下微信提供给我们的webview的方式,去查看我们的pdf报告
先来搭建一下我们查看的方式 
新建一个webview文件
我们先在其中建立一些比较简单的一些查看方式,先把我们本地的静态文件拿过来然后试试
javascript
<template>
<view>
<web-view :src="webViewUrl" ></web-view>
</view>
</template>
<script setup>
import { onLoad } from "@dcloudio/uni-app";
import { ref, computed, watchEffect } from 'vue';
import request from '@/utils/request.js'; //接口
import baseURL from '@/utils/config.js'; //公共路径前缀
const webViewUrl=ref('http://localhost:8888/uploads/file/pdf/lin.pdf');
</script>
<style>
</style>然后完善一下我们页面跳转的方式
javascript
// 小程序pdf webview 方式查看
const handleview = (row) => {
console.log('查看pdf-handleview', row);
uni.navigateTo({
url:'/pages/component/webview/webview',
})
}
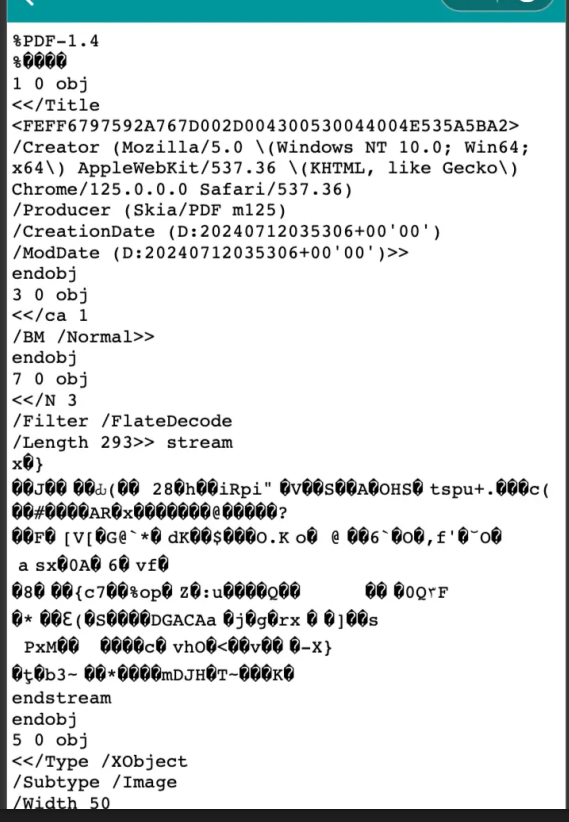
这里我们发现,我们的pdf由于是流的形式,所以跳过去以后也是一串乱码的方式
blob 流介绍
这里我们看看blob 流的相关知识点,Blob是前端的一个专门用于支持文件操作的二进制对象 ,将二进制数据存储为一个个体的集合,通常是视频,音乐,或者多媒体文件,目的是为了更好的操作二进制数据对象,使用blob构造函数返回一个新的 Blob 对象。blob 的内容由参数数组中给出的值的串联组成,然后再将blob转成路径URL.createObjectURL(blob),再在项目根目录下新建hybrid文件夹,将下载的pdf.js压缩包解压后,复制到hybrid下的html文件夹中,路径拼接好,再通过web-view打开。这种事最简单的实现方式,缺点就是app里无法使用blob函数,因此这个方法无法使用。
这个时候就是代表我们查看的文件是一个二进制流文件,那么这种文件如何查看和处理呢
其实就是比上面的思路多了一点步骤,就是定义响应内容为二进制流形式responseType:'arraybuffer',通过wx.getFileSystemManager().writeFile({}),将下载回来的data写在一个新建的本地文件中,写完后调用wx.openDocument({})实现预览功能。
plain
定义一下静态资源用来存放pdf的界面
viewerUrl: '/static/hybridn/html/web/viewer.html',pdfjs包下载地址
https://mozilla.github.io/pdf.js/getting_started/
下载完成以后解压,在我们的static静态资源新建一个文件夹解压即可
javascript
更正一下我们的地址
const viewerUrl =ref('/static/pdfjs/web/viewer.html');
完善一下我们的方法
onMounted(() => {
loadPdf();
})
function loadPdf() {
uni.request({
url: "http://localhost:8888/uploads/file/pdf/lin.pdf",
method: 'get',
data: {},
responseType: 'arraybuffer',
success: (response) => {
console.log(response,'resonse');
if (!response) {
uni.showToast({
title: "预览失败",
duration: 2000
});
}
let pdfData = response.data; //pdfData是后端返回的文件流
let blob = new Blob([pdfData],{type:"application/pdf;charset=utf-8"});
let pdfSrc = window.URL.createObjectURL(blob);
pdfBlobUrl.value = viewerUrl.value++ '?file=' + encodeURIComponent(pdfSrc);
},
fail: err => {
console.log(err)
}
});
}然后我们进行一下查看
javascript
这个时候依然是告诉我们
Blob is not defined可见我们依然是没有更正过来
需要格外注意的就是:
**微信小程序不支持转为blob**
4、保存pdf
接下来我们实现一下点击我们右侧的保存pdf的按键,然后实现保存到我们本地的功能!
javascript
// 小程序pdf下载
const handlesave = (row) => {
uni.downloadFile({
url: row.uploadfile, //仅为示例,并非真实的资源
success: (res) => {
console.log('下载!!!', res);
if (res.statusCode === 200) {
console.log('下载成功', res);
uni.showToast({
title: '下载成功',
icon: "none",
duration:2000,
});
}
},
fail: (res) => {
console.log(res, wx.env.USER_DATA_PATH, '0')
wx.showToast({
title: '下载失败',
duration: 1000
})
}
});
}接下来我们尝试一下我们的功能试试,点击下载以后可以看到我们已经下载成功了!

pdf在线预览
uniapp 实现 h5、app 与微信小程序三端 pdf 文件下载和预览功能
手机端有两种方法,使用 renderjs 或者 uniapp 的 api
两者的区别
使用 renderjs 的写法,会提示用户是否下载文件,下载完成后用户需要手动点击下载的文件,才会打开文件
使用 uniapp 的 api 则可以直接下载并直接预览,不需要用户操作
根据场景需求进行选择即可
JS
<template>
<div>
<!-- #ifdef APP-PLUS -->
<button @click="test.exportPDF">预览和下载pdf (renderjs) </button>
<button @click="exportPDF">预览和下载pdf (uniapp api)</button>
<!-- #endif -->
<!-- #ifndef APP-PLUS -->
<button @click="exportPDF">预览和下载pdf</button>
<!-- #endif -->
</div>
</template>
<!-- #ifdef APP-PLUS -->
<script module="test" lang="renderjs">
export default {
methods: {
exportPDF() {
const Url = "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7da443bc-353a-4224-ab27
const a = document.createElement("a")
a.href = Url
a.download = "download"
a.click()
}
}
</script>
<!-- #endif -->
<script>
export default {
methods: {
exportPDF() {
// #ifdef H5
window.open(
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7da443bc-353a-4224-ab27-b98917aa6
)
// #endif
// 微信下载文件需要在微信公众平台>开发>开发管理>服务器域名>downloadFile合法域名>配置
// #ifdef MP-WEIXIN
uni.downloadFile({
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7da443bc-353a-4224-ab27-b98917a
success: res => {
url:
console.log(res)
if (res.statusCode === 200){
// 预览pdf文件
uni.openDocument({
filePath: res.tempFilePath,
showMenu: true,// 右上角菜单,可以进行分享保存pdf
success: function(file) {
console.log("file-success", file)
232
})
// #endif
// #ifdef APP-PLUS
uni.downloadFile({
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7da443bc-353a-4224-ab27-b98917a
success: res => {
url:
if (res.statusCode === 200){
// 保存pdf文件至手机,一般安卓端存储路径为:手机存储/dcim/camera文件夹下
uni.saveImageToPhotosAlbum({
console.log(res)
filePath:res.tempFilePath,
success: function() {
uni.showToast({
title:"文件已保存至/DCIM/CAMERA文件夹下",
icon: "none"
})
setTimeout(function() {
// 预览pdf文件
uni.openDocument({
filePath: res.tempFilePath,
showMenu: true,
success: function(file) {
console.log("file-success", file)
})
},1500)
},
fail: function() {
uni.showToast({
title:"保存失败,请稍后重试!",
icon: "none"
22232
})
// #endif
}
</script>