Appearance
uniapp-报错和处理
🍓 主要记录一些开发过程中遇到的问题以及处理的方式和方法
就是整个uniapp文章系列文章过程之中遇到的一些问题和优化以及处理方式
格式化代码
使用uniapp时我用快捷键格式化代码时,提示我无法格式化代码
存在的问题:我们node的地址没有匹配完全
在这里先把我们本地的node的运行地址给填写上,如果不熟悉的话,可以cmd之中输入where node进行查询自己的地址,然后填写上就可以了。
报错(api scope is not declared in the privacy agreement)
必须先查看协议
调用wx.getUserProfile进行授权时,返回错误信息:{errMsg: “getUserProfile:fail api scope is not declared in the privacy agreement”, errno: 112} 是因为微信小程序登录,增加了用户是否查看隐私协议的验证,不跳转到隐私协议,就不让用户登录。
Unhandled promise rejection
JS
创建小程序后报错 Unhandled promise rejection {errMsg: “webapi_getwxaasyncsecinfo:fail“}原因:没写catch()

解决方法:
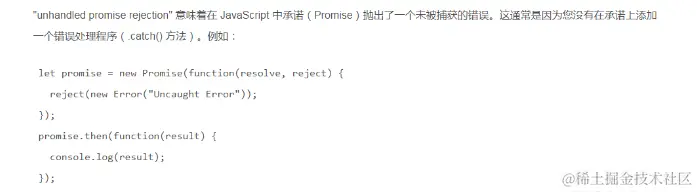
这种情况下会在控制台中看到 "Unhandled promise rejection" 错误, 可以用以下来捕获错误
javascript
let promise = new Promise(function(resolve, reject) {
reject(new Error("Uncaught Error"));
});
promise.then(function(result) {
console.log(result);
}).catch(function(error) {
console.log(error.message);
});**unhandled promise rejection ty **
这里这句 unhandled promise rejection ty 的意思是未处理的 Promise 拒绝。这通常是因为 Promise 对象被拒绝了,但没有被 catch 或者处理。在 JavaScript 中,Promise 对象可以表示异步操作的结果,如果 Promise 对象被拒绝了,就需要通过 catch 或者处理函数来处理这个错误。如果没有处理,就会出现 unhandled promise rejection ty 的错误提示。
提示v-html will override element children.
在 Vue.js 中,v-html 指令用于将 HTML 字符串渲染为 HTML 元素的内容。然而,当使用 v-html 指令时,它会覆盖元素的所有子元素,包括那些使用其他 Vue 指令的元素。因此,如果你在 v-html 指令中使用了其他 Vue 指令,就会出现 "v-html will override element children" 的警告。
要解决这个问题,你可以将 v-html 指令和需要保留的子元素放在同一个元素中,并使用 Vue 的 v-if 指令来控制 v-html 指令的渲染。例如:
html
<div v-if="!useHtmlContent" v-html="originalContent"></div>
<div v-else>{{ originalContent }}</div>
<!-- 或者使用其他方式显示原始内容 -->view页面中的文本乱码问题
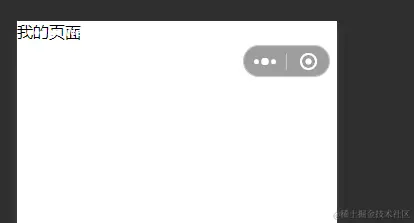
接下来我们完善写一个我的页面,但是在写之前我们却遇到了一个问题,就是我们的文字显示乱码了。这里我们简单看一下是由于什么原因造成的。
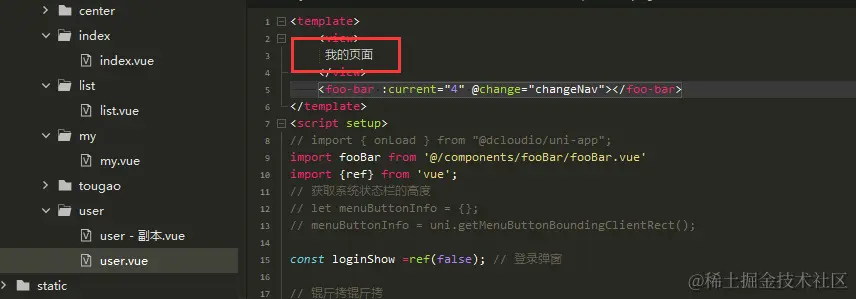
看一下我们原本的页面 
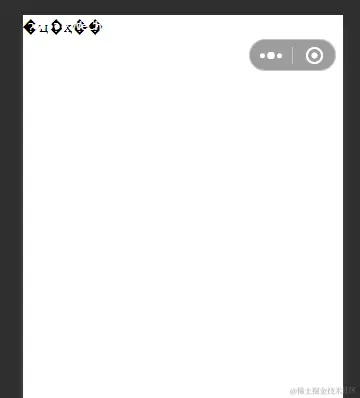
再看一下我们运行之后显示的界面 
(1)问题原因:
页面的编码格式不是 utf-8 造成的
(2)解决方法
1 打开你的vue问题页面;
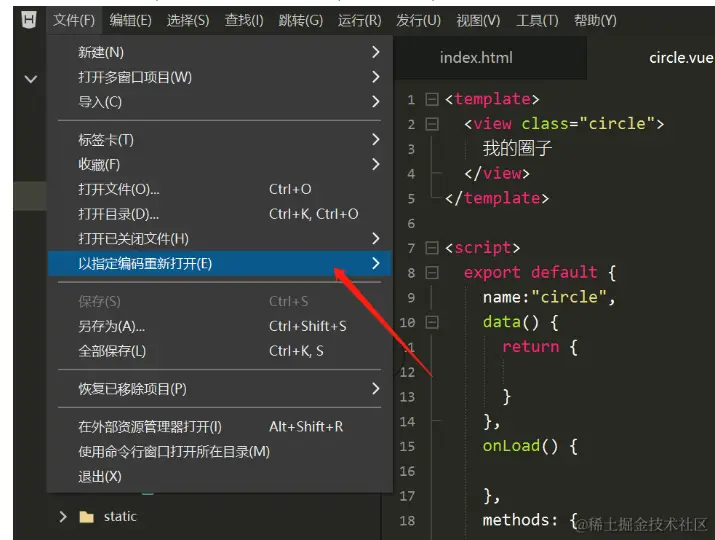
2 点击左侧菜单栏文件,选择“以指定编码重新打开”,选择“UTF-8”,就可以了。
温馨提示:最好提前复制一下中文啥的,因为打开以后中文变了也
具体操作流程可以看这张图

再次运行(记得清理一下缓存),打开查看一下我们的页面,这里我们发现,整个页面已经可正常显示了 !