Appearance
uniapp-请求封装
uniapp之中可以使用两种请求(axios请求/uni.request请求)
接下来我们就开始依次递进我们整个项目的开发,项目中最重要的就是对于接口的请求,接下来我们就简单封装一下接口,在后续的开发中,我们就可以直接使用我们的接口进行开发了
我们先来看看uni.request与axios的选择和比较
1、uni.request/axios选择比较
(1)简单介绍
我们先来看一个问题
uniapp之中能否使用axios
vue是uniapp的主要框架之一,而axios是vue中最受欢迎的http库。所以uniapp中肯定能使用vue的axios
uniapp中请求接口广受欢迎的方式有两种
js
+ uni.request
+ axios虽然Uniapp内置了uni.request网络请求API,但是开发者也可以使用Vue的Axios。两者都具有各自的优劣势,开发者可以根据实际情况选择使用哪一个。
(2)相同和区别
相似点
Uniapp之中内置了一个名为uni.request的网络请求API,与Vue的Axios十分相似。
两者都支持请求拦截、响应拦截等功能,uni.request的调用方式与axios也非常类似。
Uniapp使用的是Promise封装的异步请求方式,而Axios则使用Promise,当然,也可以可选用async/await。
区别
Vue的Axios默认使用JSON格式进行数据传输
Uniapp的uni.request默认使用form表单方式进行数据传输。
🤫 这里需要注意: 想在Uniapp中使用Vue的Axios,并且希望使用JSON格式进行数据传输,需要在请求头中设置Content-Type为application/json。
Vue的Axios可以通过设置baseURL来设置请求的基础路径,而Uniapp的uni.request只能通过在调用时手动指定请求路径。也可以通过使用uni-app的manifest.json文件中的配置来解决。
Vue的Axios中可以设置全局拦截器,达到在请求前或者响应后进行相应操作的功能。而Uniapp的uni.request只能在每个请求中单独设置拦截器,需要多次配置。
2、uni.request认识使用
对于uni.request请求不熟悉的我们先简单来认识一下uni.request请求的使用
uni.request可以用来发送各种类型的 HTTP 请求,如 GET、POST 等,并且支持异步操作
我们先来看一下基础的请求和使用,然后再根据在实际需求中的对于请求过程进行整个封装和进阶使用
uni.request的使用跟我们axios的请求差不多,以我们的GET请求和POST请求为案例:
GET请求
javascript
uni.request({
url: 'http://localhost:8888/api/user', // 替换为你的接口地址
method: 'GET',
success: (res) => {
console.log(res.data);
},
fail: (err) => {
console.error('请求失败', err);
},
});POST请求
javascript
uni.request({
url: 'http://localhost:8888/api/login',
method: 'POST',
data: {
username: 'xxx',
password: 'xxx',
},
success: (res) => {
console.log('登录成功', res.data);
// 这里可以处理登录成功后的逻辑
},
fail: (err) => {
console.error('登录失败', err);
// 处理登录失败的情况
},
});3、uni.request简单封装
☞ 在根目录下面 新建 => utils📂/config.js
这个文件夹📂下面就是为了放置我们对于整个项目的设置,主要就是我们的接口请求前缀,方便修改
js
const baseURL='http://localhost:8888';
export default baseURL;☞ 在根目录下面 新建 => utils📂/request.js
在这里我们先对于request进行一个简单的请求封装,这个过程就是为我们的接口请求过程塞进去一个认证的Token
思路:
简单封装一下我们的uni.request请求
利用uni.getStorageSync('token')从本地缓存中同步获取指定 key 对应token的内容
然后添加请求头,将token塞进去
对于请求头🌤进行判断,然后处理resove或者抛出异常reject
js
// request.js
export default function (options) {
return new Promise((resolve, reject) => {
// 获取存储在本地的token
const token = uni.getStorageSync('token') || '';
// 添加请求头
options.header = {
...options.header,
'Authorization': `Bearer ${token}`,
};
// 发起请求
uni.request({
...options,
success: (response) => {
// 可以在这里添加对响应的处理
if (response.statusCode === 200) {
resolve(response.data);
} else {
reject(response);
}
},
fail: (error) => {
reject(error);
}
});
});
}☞ 在根目录下面 新建 => api=> common📂/login.js
这里头我们主要放置我们关于登录部分的接口
这部分主要功能
- 引入我们的config.js文件,为接口设置公共前缀
- 引入请求和接口,设置我们的登录请求接口
js
import baseURL from '@/utils/config.js'
import request from '@/utils/request.js'
export function login(data) {
return request({
url: baseURL+'/api/login',
method: 'post',
data
})
}简单部分已经完毕,到这里我们就可以直接去开始开发我们的登录和注册界面了!
4、uni.request进一步使用
(1)请求登录接口
接下来对于我们的登录按钮进行完善,这里我们已经在本地启动了一个后台登录接口,需要项目的小伙伴可以去github领取后台接口项目
先来简单看一下我们的界面

这里我们请求一下本地的登录接口,然后我们先写死然后尝试一下
javascript
uni.request({
url: 'http://localhost:8888/api/login', // 替换为你的接口地址
method: 'GET',
success: (res) => {
console.log(res.data);
this.responseData = res.data;
},
fail: (err) => {
console.error('请求失败', err);
},
});这里我们稍微更改一下请求方式完善一下而后请求尝试一下
javascript
uni.request({
url: 'http://localhost:8888/api/login',
method: 'POST',
data: {
username: '18735797977',
password: '123456',
},
success: (res) => {
console.log('登录成功', res.data);
// 这里可以处理登录成功后的逻辑
},
fail: (err) => {
console.error('登录失败', err);
// 处理登录失败的情况
},
});点击请求一下,我们可以看到,请求已经成功了!看一下我们的返回信息
JS
▼{
code:200,
message:"登录成功”,
token:"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZS"
}这里可以看到我们接口已经请求成功了,并且也拿到了token
token作用:利用token我们可以验证必须需要登录的接口
这里简单梳理一下这里的逻辑
JS
// 用户点击登录,账号密码正确,返回正确的token
// 用户拿到token,去验证需要token信息的接口,如果接口是需要登录访问的,则头部添加token进行访问
// 不需要token的接口,用户正常访问(2)完善Token 信息到我们的状态库中
这里我们先来完善一下我们的登录接口
javascript
success: (res) => {
console.log('登录!!', res.data);
if(res.data.code==200){
console.log('登录成功', res.data);
userStore.login(username,res.data.token);
// 这里可以处理登录成功后的逻辑
uni.switchTab({
url:'/pages/tabBar/index/index'
})
}
},完善一下我们的store状态存储,这里多加一个token信息,方便我们之后使用
javascript
import { defineStore } from 'pinia';
export const useUserStore = defineStore('user', {
state: () => ({
username: '',
isLoggedIn: false,
token:'',
}),
actions: {
login(username,token) {
this.username = username;
this.token = token;
this.isLoggedIn = true;
console.log('login登录',this.isLoggedIn);
console.log('token',this.token);
},
logout() {
this.username = '';
this.token = '';
this.isLoggedIn = false;
onsole.log('退出登录',this.isLoggedIn);
}
},
getters: {
userStatus: (state) => {
return state.isLoggedIn ? `Welcome, ${state.username}` : 'Please log in';
}
}
});这里我们查看一下已经能看到,登录部分我们拿到了token,同时在我们的全局状态信息部分也已经拿到了token
JS
OiJIUzI1NiIsInFTc3IiwiaWFOIjoxxxx到这里,我们登录部分的功能请求接口正常,同时,我们也拿到了token
utils文件下面新建立一个文件 request.js,对于uniapp之中所有的请求进行封装和请求。’
接下来我们利用 uni.setStorageSync 进行token的存储,然后,利用 uni.getStorageSync 在全局之中获取需要token的接口进行token的添加,不需要的进行过滤掉!
完善store部分存储的数据
javascript
login(username,token) {
this.username = username;
this.token = token;
this.isLoggedIn = true;
console.log('login登录',this.isLoggedIn);
console.log('token',this.token);
uni.setStorageSync('token',this.token);
console.log(uni.setStorageSync('token'),'这是存储部分storage-token');
},完善请求部分取出数据
javascript
export default function (options) {
return new Promise((resolve, reject) => {
// 获取存储在本地的token
const token = uni.getStorageSync('token') || '';
// 添加请求头
options.header = {
...options.header,
'Authorization': `Bearer ${token}`,
};
// 发起请求
uni.request({
...options,
success: (response) => {
// 可以在这里添加对响应的处理
if (response.statusCode === 200) {
resolve(response.data);
} else {
reject(response);
}
},
fail: (error) => {
reject(error);
}
});
});
}然后我们尝试一下

可以看到我们存储和获取存储都已经成功了!
(3)全局封装请求的使用
接下来我们就使用一下这个全局封装的uni.request看是否正常
那我们就简单拿一下文章类型的接口吧 ,查询文章类型
在我们的示例页面或组件之中给导入这要请求的方法
javascript
<button @click="handleType()">
请求文章的类型
</button>
import request from '@/utils/request.js'; //在我们的示例页面或组件之中给导入这要请求的方法
//请求文章的类型
const handleType=()=>{
request({
url: 'http://localhost:8888/api/dictData',
method: 'GET',
parmas:{dict_type:'nexus_articletype'},
})
.then((data) => {
console.log(data,'data');
})
.catch((error) => {
console.error('请求失败', error);
});
}这里我们简单进行一下尝试
这里我请求一下然后我们可以看到: 
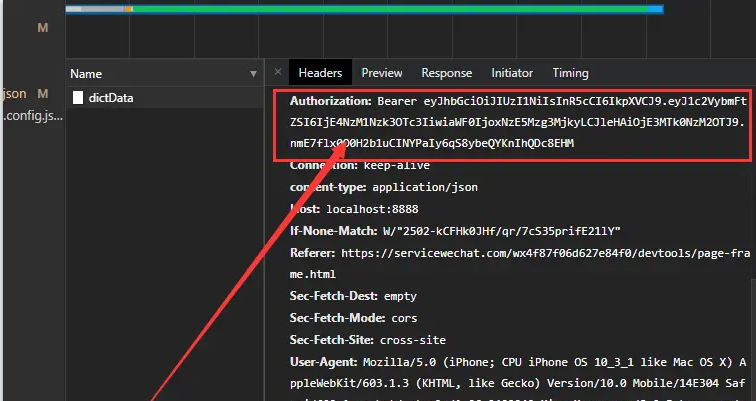
查看一下我们的头部 ,这里还发现我们的token头部信息已经添加进去了,接口也已经请求成功了! 
稍微完善一下,ok,我们的全局请求封装部分已经完成了!