Appearance
uniapp-底部切换栏
接下来我们就利用官方常规推荐我们的方式搭建我们的底部切换栏部分
先来简单搭建底部切换栏需要的页面,然后进行一些自定义的样式更改
这里我们搭建一个首页、文章列表、我的三个页面帮助我们进行简单的底部切换栏切换
1、搭建文件夹
接下来我们看看菜单部分相关的设置和信息。
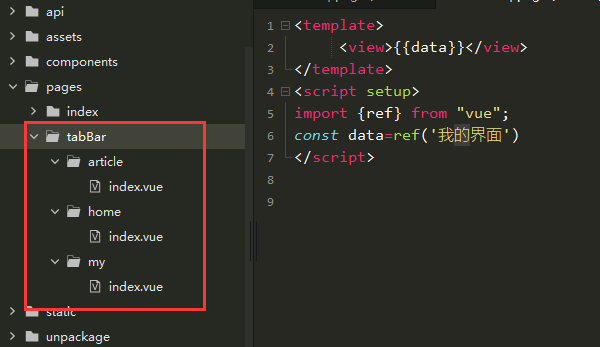
☞ 建立我们的文件夹先,分别在pages下面搭建文件夹tabBar,里面包含我的页面和首页index.vue
JS
pages
tabBar
my
index.vue // 我的界面
index
index.vue // 首页
article
index.vue // 文章历史如图所示:

里面的内容也非常简单
javascript
<template>
<view>首页</view>
</template>
<script>
</script>
<style>
</style>2、 配置底部菜单栏
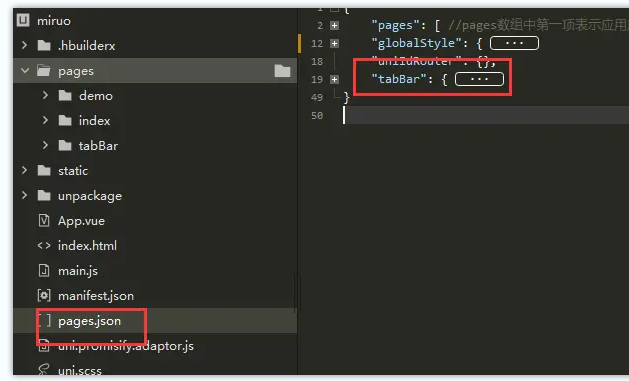
☞配置底部菜单我们得去根目录下面的pages.json
这个文件里面进行页面的配置就类似我们的路由,而控制我们菜单的就是tabBar 这个配置项

把我们的图片先拿一下放起来,先放图片,开发属于底部界面tab栏目

配置启动页面和底部tab切换栏目

底部tab栏切换进行配置对应的界面 
3、配置页面导航页面
☞ 接下来我们先配置页面
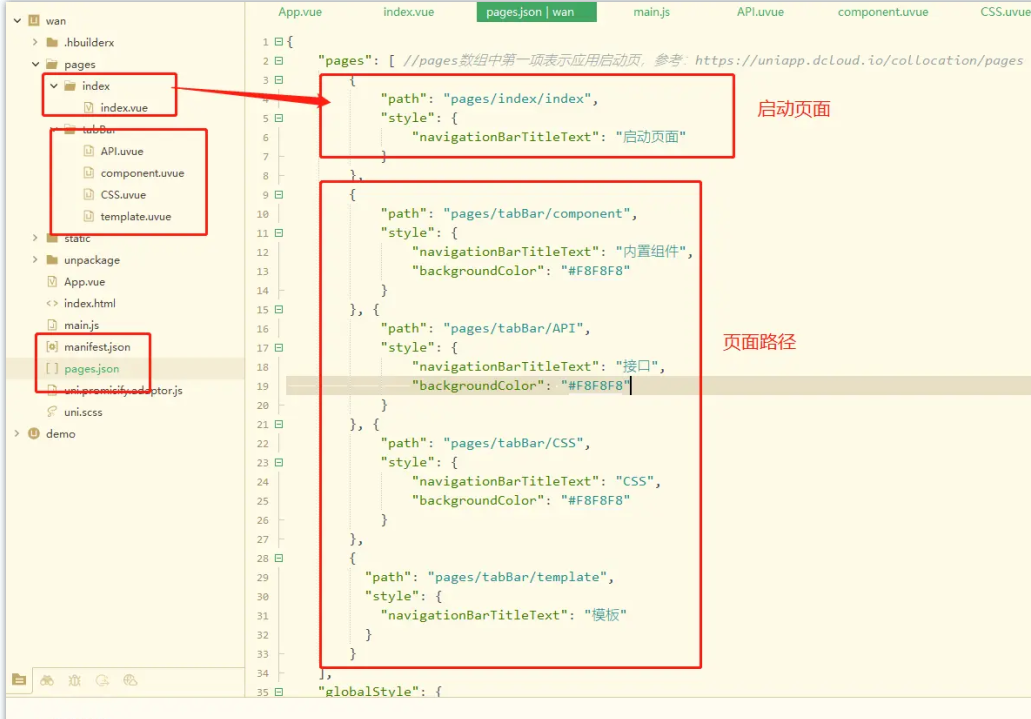
在pages.json 文件里面进行配置,先配置底部导航栏,然后进行配置,默认的第一个文件就是我们的进入之后的第一个界面
JS
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/tabBar/home/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/tabBar/my/index",
"style": {
"navigationBarTitleText": "我的",
"backgroundColor": "#F8F8F8"
}
}, {
"path": "pages/tabBar/article/index",
"style": {
"navigationBarTitleText": "文章",
"backgroundColor": "#F8F8F8"
}
}
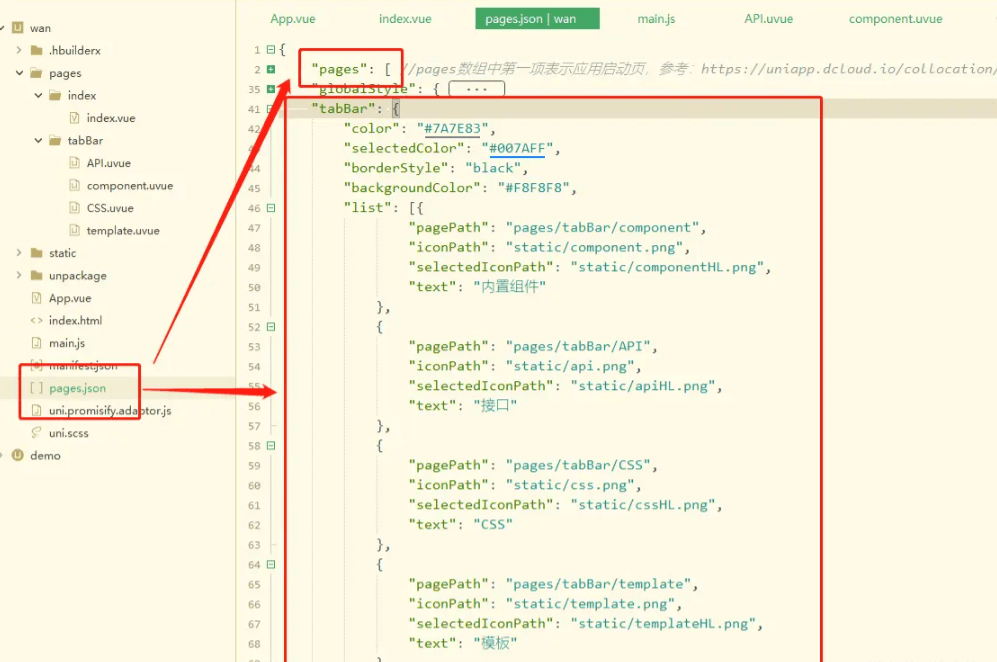
],4、配置页面tabBar
这个时候运行就可以看到我们已经显示了我们的主页,接下来我们就把上面的页面配置到咋们的tabBar里面
javascript
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/tabBar/home/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/tabBar/my/index",
"style": {
"navigationBarTitleText": "我的",
"backgroundColor": "#F8F8F8"
}
}, {
"path": "pages/tabBar/article/index",
"style": {
"navigationBarTitleText": "文章",
"backgroundColor": "#F8F8F8"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#007AFF",
"borderStyle": "black",
"backgroundColor": "#F8F8F8",
"list": [{
"pagePath": "pages/tabBar/home/index",
"iconPath": "static/component.png",
"selectedIconPath": "static/componentHL.png",
"text": "首页"
},
{
"pagePath": "pages/tabBar/my/index",
"iconPath": "static/api.png",
"selectedIconPath": "static/apiHL.png",
"text": "我的"
},
{
"pagePath": "pages/tabBar/article/index"",
"iconPath": "static/css.png",
"selectedIconPath": "static/cssHL.png",
"text": "文章"
},
]
},
"uniIdRouter": {}
}搭建完成!
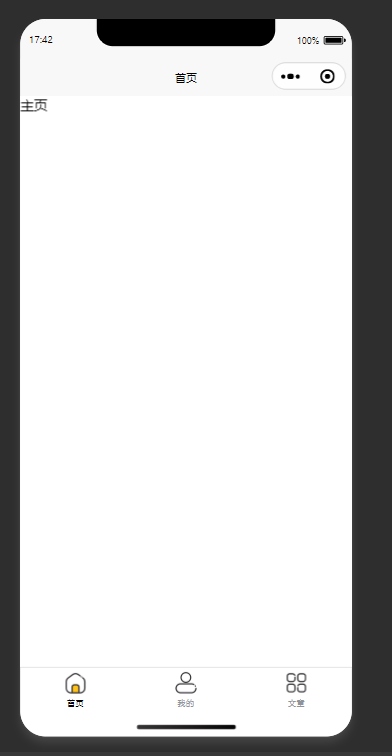
这里我搭建了一个简易版本我们看看效果
基本的底部我们已经利用官方推荐的搭建好了,但是我们觉得样式不太好看,这个时候可以更改其中的细项,比如我们的文字大小,颜色,背景颜色等等
调整以后我们进行预览。