Appearance
uniapp-配置篇
配置篇主要针对项目之中一些公共的环境以及uniapp需要使用的配置部分进行设置
基础配置(pages.json)
根目录下面这个文件夹是 Uni-app 中主要的配置文件,可以配置页面路径、窗口样式、导航栏样式、标签栏样式等信息。 其中,pages数组中第一项表示应用启动页。
简单看一下我们这个文件下面的信息和配置
JS
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/tabBar/home/home",
"style": {
"navigationBarTitleText": "首页",
"backgroundColor": "#F0F0F0"
}
},
{
"path": "pages/tabBar/my/my",
"style": {
"navigationBarTitleText": "我的",
"backgroundColor": "#F0F0F0" // 设置页面背景色为浅灰色
}
},
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Nexus",
"navigationBarBackgroundColor": "#F0F0F0", //"#00979c",
"backgroundColor": "#F0F0F0"
},
"tabBar":{
"color": "#909399",
"selectedColor": "#000000",
"borderStyle": "black",
"backgroundColor": "#F0F0F0",
},
"uniIdRouter": {}
}tab栏导航切换
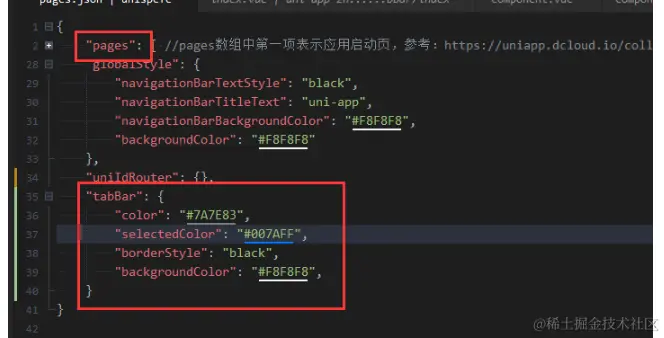
对tabBar进行配置,这里可以显示我们切换时候的底部背景文字颜色之类的!

javascript
"tabBar": {
"color": "#7A7E83", //tab文字颜色
"selectedColor": "#007AFF", //tab文字选中颜色
"borderStyle": "black", //边框颜色
"backgroundColor":"#F8F8F8", // tab背景色
"list": [{
"pagePath": "pages/tabBar/index/index",
// "iconPath": "static/component.png",
// "selectedIconPath": "static/componentHL.png",
"text": "首页"
}]
}List里面 添加Tab切换组件列表
javascript
{
"pagePath": "pages/tabBar/component/component",
"text": "组件页面"
}添加首页页面
pages 下面写入对象,设置首页标题和首页下拉刷新
javascript
{
"path": "pages/tabBar/index/index",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true // 开启下拉刷新
}
}添加组件列表页面
javascript
{
"path": "pages/tabBar/component/component",
"style": {
"navigationBarTitleText": "组件页面"
}
}static 静态文件
添加image 图片目录 ,放入tab的icon图片
☞ 根目录新建static=> image=> 下面放入文件component.png componentHL.png
pages 页面路径配置
用来配置各个页面的路径,也就是用来加载和跳转页面使用。
globalStyle全局样式配置:
用来设置全局的窗口样式,如窗口背景色、导航栏背景色,之后我们就能使用到
style 独立页面样式
用来为每个页面单独配置窗口样式、导航栏样式等,使得每个页面可以有不同的外观表现。 简单写法如下:
javascript
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/tabBar/index/index",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
]当然,我们也可以在每个页面的 .vue 文件中单独配置。
subPackages分包配置:
用来在 subPackages 字段中配置分包的路径和规则,以便进行分包加载和管理,简单写法如下:
javascript
"subPackages": [
{ "root": "package1", "pages": [ "sub1/index", "sub1/detail" ] },
{ "root": "package2", "pages": [ "sub2/index", "sub2/detail" ] }
],condition多端适配:
用来设置条件编译,实现多端(如H5、小程序等)的适配,简单写法如下:
javascript
"condition": { "mp-weixin": { "navigationBarTextStyle": "white" } }tabBar自带菜单栏:
这是官方给我们自带的菜单栏,可以在这个里写一些我们没有复杂设计时候的菜单
uniIdRouter唯一标识符
uniIdRouter可以指定页面的唯一标识符,用于页面之间的路由跳转和传参
意思就是当我们在pages.json 文件中设置了uniIdRouter: true ,则表示该页面使用唯一标识符进行路由跳转。
可以避免直接使用页面路径进行路由跳转,有没有在一瞬间觉得其实这就是vue-router之中的name,反正我感觉差不多就是一个意思。
大致写起来就是下面这样子:
javascript
{
"pages": [
{
"path": "pages/index/index",
"aliasPath": "/index",
"uniIdRouter": true
},
{
"path": "pages/detail/detail",
"aliasPath": "/detail",
"uniIdRouter": true
}
]
}使用的时候
javascript
// 使用唯一标识符进行路由跳转
uni.navigateTo({
url: 'uni-id://index'
});全局样式
新建文件夹common,在common文件夹下面新建一个common.css文件,这个文件就是我们的全局样式文件
全局样式直接在最根目录下面引入即可,也就是我们的App.vue 文件之中
javascript
@import '@/common/common.css';全局接口路径
这里我们进行初步封装,将全局接口优化为request部分
在我们请求接口的时候,我们目前采用的全部都是本地写死的路径,那么如果遇到需要写活的时候,这个应该如何写呢
接下来我们就配置一下我们小程序的公共的路径,方便我们全局对于接口路径进行操作
在我们的utils文件夹下面页面之中配置一个 config.js文件,这个文件夹里面将会放之后我们需要操作改动的所有的全局变量
添加一个全局的接口配置
javascript
const baseURL='http://localhost:8888';
export default baseURL;在我们之中进行使用
javascript
import baseURL from '@/utils/config.js'
url: baseURL+'/api/login',接下来我们对登录进行一下尝试,我们的登录接口依然是正常的进行访问,毫无问题!
上面部分进一步优化=> 优化为request封装
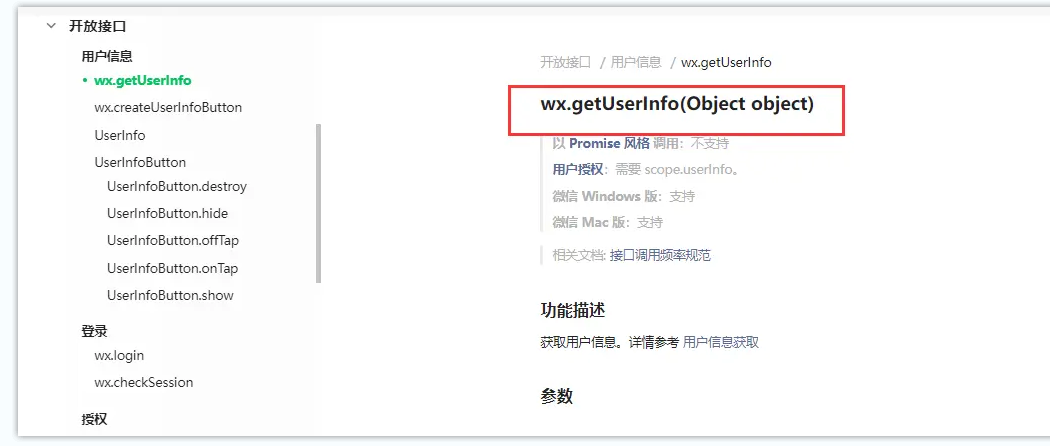
官方回收接口
wx.getUserInfo接口--回收
这个接口已经在官方之中进行了通知。
developers.weixin.qq.com/community/d…

其他接口部分
developers.weixin.qq.com/miniprogram…