Appearance
uniapp1-前端主题切换方案的搭配和使用
1、主题搭建
在我们的项目之中需要使用主题去更改我们的颜色,这个时候我们就需要使用到全局的公共颜色变量对于我们的颜色进行对应的更改,方便我们对于项目进行用户体验的提升
接下来我们就把之前的部分给定义成自己公共的部分,然后尝试一下用户在使用我们的app的时候对于app进行主题色系的更改是否可以实现
首先我们需要搭建一个文件夹以及样式用来存放我们的主题样式,这里我们可以先尝试一下我们的主题是否可以正常使用
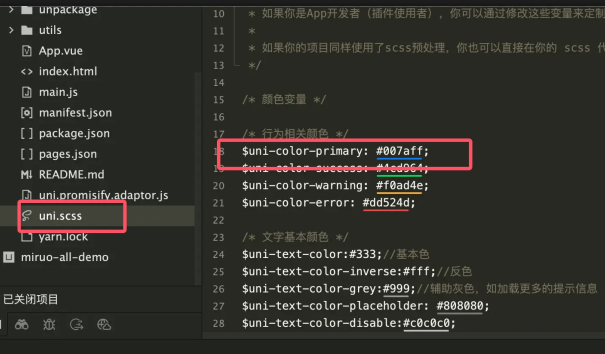
这里我们先打开跟目录下的这个uni.scss 文件,然后使用一下里面的主题颜色和全局变量尝试一下
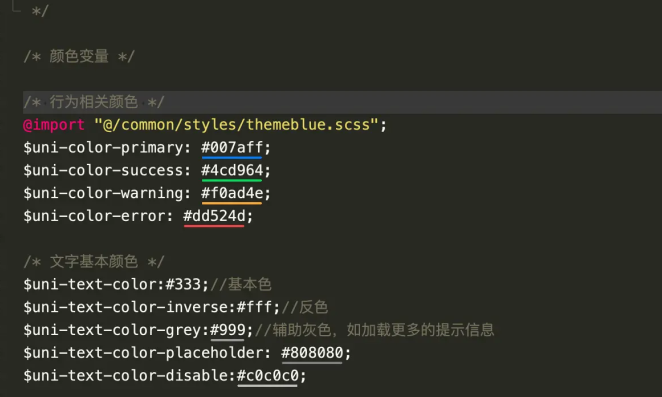
打开我们的跟目录我们可以发现里面有很多的官方已经定义好的全局变量

这里我们就那这个蓝色,然后进行一下尝试
尝试这个颜色就直接放到我们的userinfo用户界面,然后我们启动看一下
2、处理报错(vue3语法糖问题)
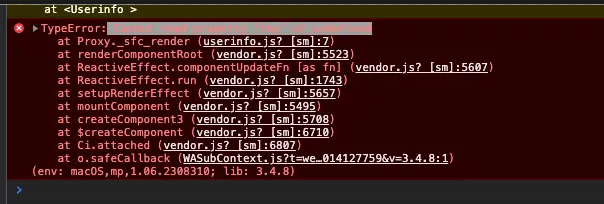
启动项目以后突然发现
项目这个时候提示我们错误信息Cannot read property 'top' of undefined
具体的报错跟下图所示

然后我们查看一下我们的页面,顶部依然是我们之间适配顶部距离兼容的地方
javascript
<view :style="{marginTop: menuButtonInfo.top + (menuButtonInfo.bottom - menuButtonInfo.top)/2+'px'}"></view>
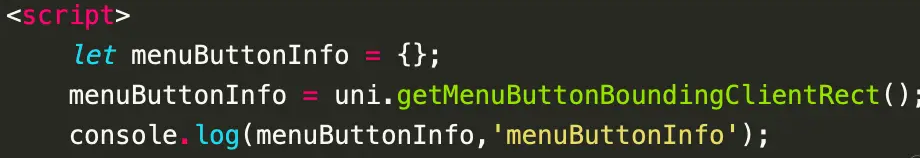
这里主要原因我没有采用vue3之中的语法糖的写法,所以在获取微信提供给我们的方法的时候就直接报错了!

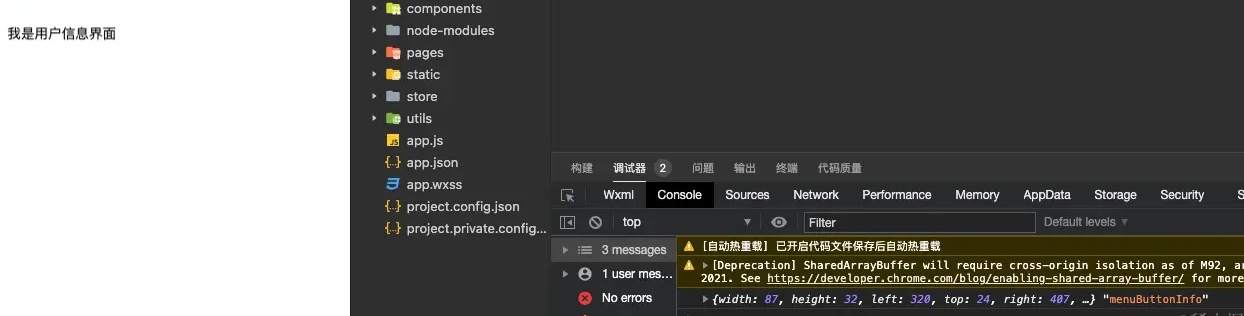
再次刷新这里我们发现依然报错了
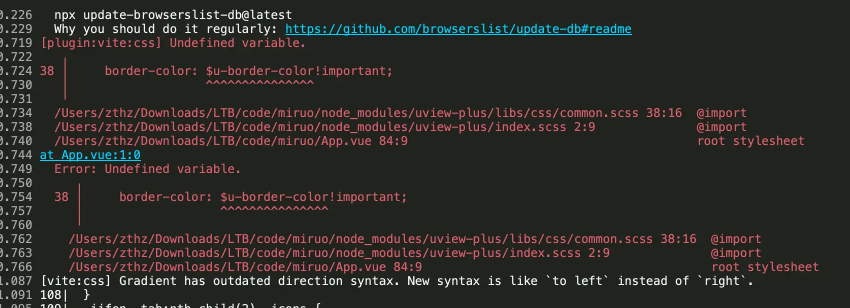
3、处理报错(主题sass主题)

这里是因为我们没有安装sass,我们直接安装这两个就可以了
javascript
yarn add node-sass sass-loader --save-dev这里注意一点,就是如果想让我们的样式生效,一定要往样式里面添加lang="scss"
javascript
<style lang="scss" scoped>
这里我们看一下,样式这会已经生效了
4、主题样式自定义
这里我们定义一个自己的主题颜色
这里我们先建立一下我们的目录,然后我们接下来我们在我们uni.scss之中进行对应的导入
javascript
@import "@/common/styles/themeblue.css";自定义一下我们想要的类名
JS
themeblue.cssjavascript
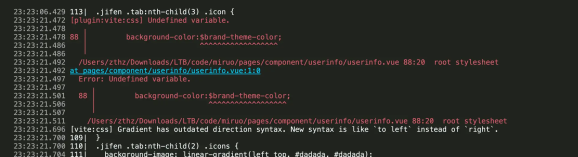
$theme-color:#00979c;但是我们运行以后呢发现还是报错,这是怎么回事呢?其实这是sass的问题 
只需要更改一下名字即可,这边我们重新更改样式名字为scss以后,可以发现,我们的样式表已经生效了
 这里要记得重新启动一下项目
这里要记得重新启动一下项目
这里可以看到我们的样式部分已经生效啦! 接下来我们就可以在自己定义的样式之中尽情的使用主题色了
5、暗黑模式(Dark Mode)主题的配置和使用(自定义顶部颜色)
这里我们可以自己定义顶部颜色改变,借此来实现暗黑主题的使用
如何使用呢:
(1) 介绍
这里可以看一下简单的介绍:
暗黑模式(Dark Mode),也被称为夜间模式或深色模式,是一种高对比度,或者反色模式的显示模式。是一种有利于在黑暗环境下观看手机的高对比度的模式。uni-app的暗黑模式,是帮助开发者完成自己应用的暗黑模式的一批配置和API
官方给我们的建议是:
在 manifest.json 配置,应用的部分配置可通过变量的形式配置,在变量配置文件中定义不同主题下的颜色或图标
(2) 小程序配置暗黑主题配置
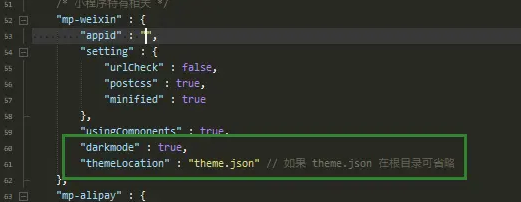
这里我们以小程序为主,然后尝试配置一下
javascript
"darkmode" : true,
"themeLocation" : "theme.json" // 如果 theme.json 在根目录可省略
这里我们可以看到,在根目录下面可以省略,这里我们还是搭建一下theme.json
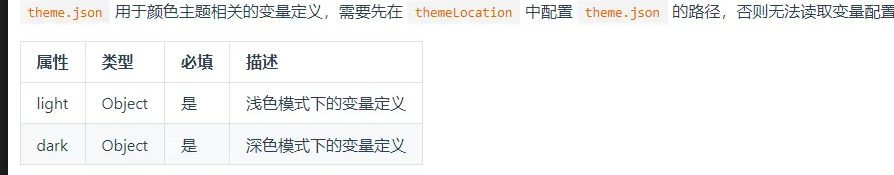
(3) 小程序简单配置theme.json
在根目录下新增 theme.json
这里可以先看一眼官方对其中的介绍 
javascript
{
"light": {
"navBgColor": "#f8f8f8",
"navTxtStyle": "black"
},
"dark": {
"navBgColor": "#292929",
"navTxtStyle": "white"
}
}完成定义后,可在 pages.json 中全局配置或页面配置的相关属性中以 @ 开头引用
javascript
// 全局配置
{
"globalStyle": {
"navigationBarBackgroundColor": "@navBgColor",
"navigationBarTextStyle": "@navTxtStyle"
}
}
// 页面配置
{
"path": "pages/index/index",
"style":{
"navigationBarBackgroundColor": "@navBgColor",
"navigationBarTextStyle": "@navTxtStyle"
}
}官方提示我们:配置完成后,调用相应 api 框架会自动所设属性,展示对应主题下的颜色
然后我们具体使用一下,最终我们配置完全的theme.json和pages.json 如下:
(4) theme.json完全配置
javascript
{
"light": {
"navBgColor": "#f8f8f8",
"navTxtStyle": "black",
"bgColor": "#ffffff",
"bgTxtStyle": "light",
"bgColorTop": "#eeeeee",
"bgColorBottom": "#efefef",
"tabFontColor": "#000000",
"tabSelectedColor": "#3cc51f",
"tabBgColor": "#ffffff",
"tabBorderStyle": "black",
"iconPath1": "/static/icon1_light.png",
"selectedIconPath1": "/static/selected_icon1_light.png",
"iconPath2": "/static/icon2_light.png",
"selectedIconPath2": "/static/selected_icon2_light.png"
},
"dark": {
"navBgColor": "#292929",
"navTxtStyle": "white",
"bgColor": "#1f1f1f",
"bgTxtStyle": "dark",
"bgColorTop": "#292929",
"bgColorBottom": "#1f1f1f",
"tabFontColor": "#ffffff",
"tabSelectedColor": "#51a937",
"tabBgColor": "#292929",
"tabBorderStyle": "white",
"iconPath1": "/static/icon1_dark.png",
"selectedIconPath1": "/static/selected_icon1_dark.png",
"iconPath2": "/static/icon2_dark.png",
"selectedIconPath2": "/static/selected_icon2_dark.png"
}
}(5) pages.json完全配置
javascript
{
"globalStyle": {
"navigationBarBackgroundColor": "@navBgColor",
"navigationBarTextStyle": "@navTxtStyle",
"backgroundColor": "@bgColor",
"backgroundTextStyle": "@bgTxtStyle",
"backgroundColorTop": "@bgColorTop",
"backgroundColorBottom": "@bgColorBottom"
},
"tabBar": {
"color": "@tabFontColor",
"selectedColor": "@tabSelectedColor",
"backgroundColor": "@tabBgColor",
"borderStyle": "@tabBorderStyle",
"list": [
{
"iconPath": "@iconPath1",
"selectedIconPath": "@selectedIconPath1"
},
{
"iconPath": "@iconPath2",
"selectedIconPath": "@selectedIconPath2"
}
]
}
}