Appearance
uniapp 小功能篇
uniapp 小功能篇
这一部分主要是我们常见的一些小功能,可能需要用到其中的一部分,但是其中的复杂度之类的并不算太高。所以做了一个总结!
1、uniapp 分享功能
全局分享发送给朋友
javascript
// 定义全局分享
// 1.发送给朋友
onShareAppMessage(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
}
},
onShareAppMessage(e) {
let shareobj = {
title: '综合报告', //分享的标题
path: 'pages/component/report/index?reportId=' + this.reportId, //好友点击分享之后跳转的页面
imageUrl: "https://****.com/banner.jpg", //分享的图片 支持PNG及JPG。显示图片长宽比是 5:4。
}
return shareobj //一定要返回对象
},这里我们可以监听一下用户一些分享成功啦之类的请求
javascript
这里增加一些逻辑可以写成这样子
// 监听邀请好友事件
wx.onShareAppMessage(() => {
// 增加2积分
let points = wx.getStorageSync('sharejifen') || 0;
points += 2;
wx.setStorageSync('sharejifen', points);
// 返回分享配置
return {
title: '快来加入我的小程序',
path: '/pages/index/index',
};
});分享到朋友圈
javascript
//2.分享到朋友圈
onShareTimeline(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
}
},2、横屏配置
在pages.json中配置 pageOrientation: "auto"
javascript
"globalStyle": {
"pageOrientation": "auto"
}此时已经可以全局切换横竖屏了,再分别给横竖屏各写一套样式
方式一 css 控制
javascript
/* <view class="landscape">666</view> */
/* 竖屏 */
@media screen and (orientation: portrait) {
.landscape {
color: #f00;
}
}
/* 横屏 */
@media screen and (orientation: landscape) {
.landscape {
color: #00f;
}
}方式二 js 控制
javascript
在 data 里定义isLandScape: false表示是否横屏,默认为竖屏
// <view :class="{'landscape': isLandScape}">666</view>
// .landscape { color: #00f; }
onResize() {
uni.getSystemInfo({
success: (res) => {
if (res.windowWidth > res.windowHeight) {
// 横屏
this.isLandScape = true
} else {
// 竖屏
this.isLandScape = false
}
}
})
}3、下拉刷新
有时候我们想要让小程序的页面能够进行下拉刷新,这个时候我们就需要配置并且在页面使用方法
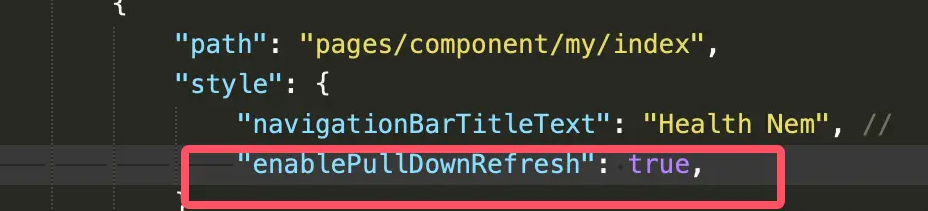
去page.json里面配置(在style里面我们这么写):
javascript
"enablePullDownRefresh": true,
javascript
// 下拉刷新
onPullDownRefresh() {
console.log('下拉刷新触发了');
uni.stopPullDownRefresh(); //停止刷新
},尝试一下这个时候我们的调用,这个时候已经正常使用了可以!
4、分享并增加积分功能
我们实现一个功能,就是微信小程序邀请自己的好友以后可以增加10的积分,接下来我们就做一下这个小功能
这里我们直接写到自己的个人页面就可以,然后我们搭建一个新的分享页面share,用于对用户分享以后跳转到咋们的页面做准备,这里我们还是正常的以一个简单的按钮来进行尝试
接下来我们就尝试一下uniapp vue3 版本onShareAppMessage 的使用,直接使用setup语法糖的方式
javascript
// 引入分享的方法
import { onShareAppMessage } from '@dcloudio/uni-app';
// 增加一个分享的按钮
<button open-type="share" style="position: absolute;top: 0;left: 0;width: 100%;height: 100%;opacity: 0;"></button>
// 在页面上补充分享的方法
onShareAppMessage((res) => {
// 返回分享配置
return {
title: '快来加入我的小程序',
path: '/pages/component/share',
};
});点击我们的分享按钮,然后看看咋们的效果 
点击以后可以正常拿到  功能ok,然后调用接口,就可以实现访问我们页面然后增加积分的效果了 !
功能ok,然后调用接口,就可以实现访问我们页面然后增加积分的效果了 !
5、拨打电话
这里我们功能直接使用uniapp给我们提示的部分就可以,直接使用uni.makePhoneCall(OBJECT) 拨打电话 即可
javascript
uni.makePhoneCall({
phoneNumber: '114' //仅为示例
});
使用方法
const tomakecall= () => {
uni.makePhoneCall({
phoneNumber: '114' //仅为示例
});
}添加一下我们的按钮和操作部分
javascript
<view class="u-flex u-row-between u-p-30 border-bottom" hover-class="hover-class1" hover-stay-time="50"
@click="tomakecall">
<view class="u-flex u-row-left">
<image src="/static/icon/gonggao.png"></image>
<view class="u-p-l-20">电话客服</view>
</view>
<view class="u-flex u-row-right">
<view class="arror-right"></view>
</view>
</view>这里我们直接点击一下查看,可以发现我们的功能已经好了 
6、一键复制信息
有时候我们需要复制信息和连接,直接可以让别人进行访问和使用,这里我们简单进行实现一下
需要用的是setClipboardData这个方法来把内容放入粘贴板
使用getClipboardData直接就可以拿到粘贴的信息
这里我们简单尝试一下
javascript
<view class="u-flex u-row-between u-p-30 border-bottom" hover-class="hover-class1" hover-stay-time="50"
@click="clipdata">
<view class="u-flex u-row-left">
<image src="/static/icon/gonggao.png"></image>
<view class="u-p-l-20">一键分享我的信息</view>
</view>
<view class="u-flex u-row-right">
<view class="arror-right"></view>
</view>
</view>然后我们分别打印看看
javascript
// 一键分享我的信息
const clipdata= () => {
uni.setClipboardData({
data: 'hello',
success: function (res) {
console.log('success---一键分享我的信息',res.data);
}
});
uni.getClipboardData({
success: function (res) {
console.log(res.data,'success---一键分享我的信息获取');
}
});
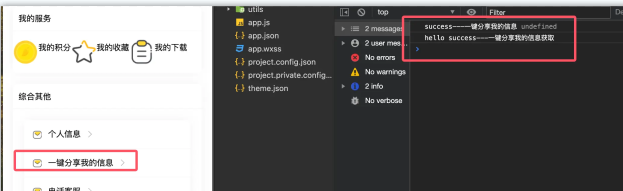
}这里我们分别尝试一下进行复制和粘贴查看一下  然后我们查看一下,我们可以看到已经成功拿到信息了
然后我们查看一下,我们可以看到已经成功拿到信息了
7、调节屏幕亮度
先定义一个值来存储一下我们的屏幕亮度screenbright
plain
const screenbright = ref(0); //屏幕亮度然后我们建一下我们的结构
javascript
<view class="u-flex u-row-between u-p-30 border-bottom" hover-class="hover-class1" hover-stay-time="50"
@click="changescreenbright">
<view class="u-flex u-row-left">
<image src="/static/icon/gonggao.png"></image>
<view class="u-p-l-20">调节屏幕亮度</view>
</view>
<view class="u-flex u-row-right">
<view class="arror-right"></view>
</view>
</view>写一个我们的方法,这里我们规则就是不断增加,当超过1的时候重新把值赋值给0.1
注意我们这里的亮度是只有0-1 时候的 
javascript
// 调整屏幕亮度
const changescreenbright= () => {
screenbright.value+=0.1;
if(screenbright.value>1){
screenbright.value=0.1;
}
// 设置屏幕亮度
uni.setScreenBrightness({
value: screenbright.value,
success: function () {
console.log('success');
}
});
// 获取屏幕亮度
uni.getScreenBrightness({
success: function (res) {
console.log('屏幕亮度值:' + res.value);
}
});
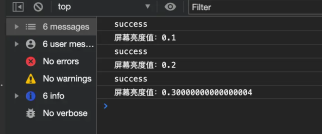
}这里我们点击已经可以看到对应的方法  但是屏幕没有什么变化,这里我猜测应该是需要我们去手机上测试才能生效
但是屏幕没有什么变化,这里我猜测应该是需要我们去手机上测试才能生效
那接下来我们就去尝试进行一下我们的真机调试,然后看看我们的手机上的的效果,完美,这会我们已经可以调整我们的亮度了!