Appearance
踩坑+从零新建项目+改造
1、开发需要的工具
这里假设你已经了解开发uniapp的两个工具
- HbuildX 开发者工具
- 微信开发者工具(拿来跑项目)
整个过程:拿HbuildX写代码开发,然后把程序运行到微信开发者工具
2、新建项目
接下来我们就开发属于我们的第一个uniapp
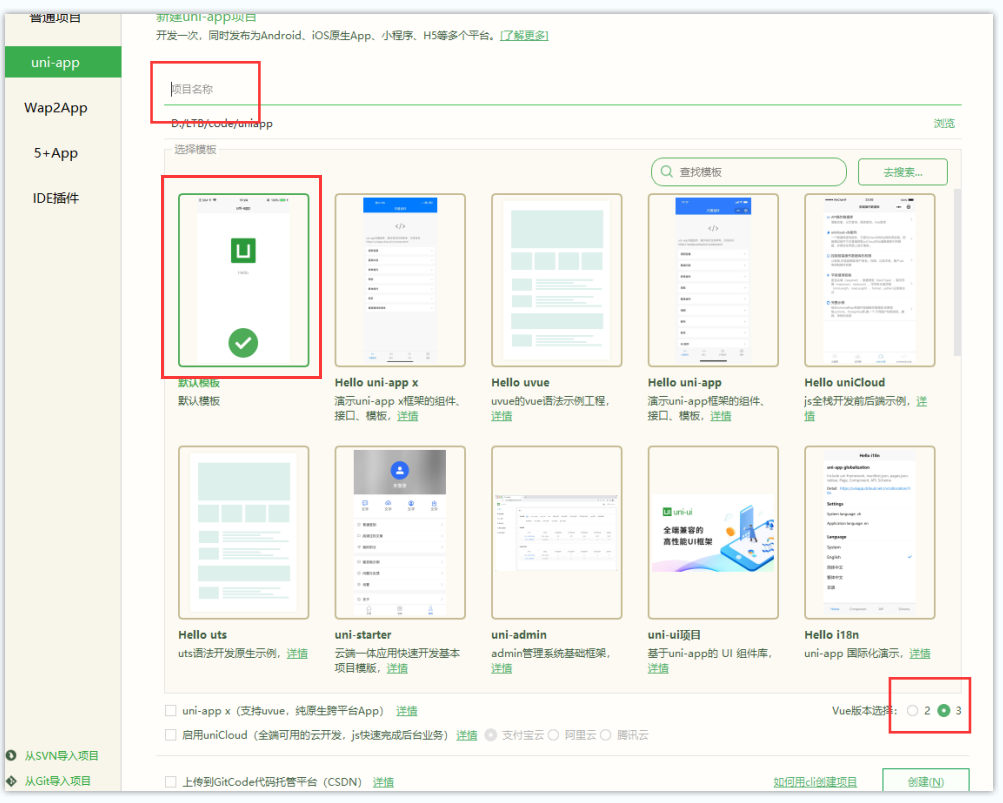
打开Hbuildx,在其中选择文件,点击新建,然后搭建我们的第一个项目

选择就可以搭建属于我们的vue2或者vue3项目,这里我们以vue3版本为例,选择最简单的模板 
这里我以vue3为主我搭建了一个项目
名字就简单拿了一下与我相关联的!
等项目完成以后,我们uniapp的项目环境已经搭建好了!
3、项目目录
(1) 基础项目目录
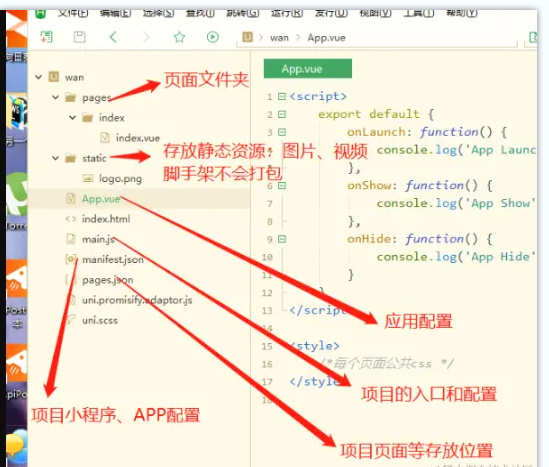
新建立的项目目录如下
这里我们选择最简单的模板,然后整个目录结构是这样子的,可以看到官方给我们提供的是最基础的版本,但是还是蛮完善的
JS
│ .gitignore
│ App.vue
│ index.html
│ main.js
│ manifest.json
│ pages.json
│ README.en.md
│ README.md
│ uni.promisify.adaptor.js
│ uni.scss
│
├─.hbuilderx
│ launch.json
│
├─pages
│ └─index
│ index.vue
│
├─static
│ logo.png
│
└─unpackage // 打包目录
└─dist
└─dev
└─mp-weixin
│ app.js
│ app.json
│ app.wxss
│ project.config.json
│ project.private.config.json
│
├─common
│ vendor.js
│
├─pages
│ └─index
│ index.js
│ index.json
│ index.wxml
│ index.wxss
│
└─static
logo.png(2) 搭建目录
☞ components公共组件
接下来我们就简单搭建我们的组件部分目录
根目录下新建一个components目录,里面放我们的公共组件
js
我自己的就是
NexusApp => components添加组件列表页面
js
NexusApp
components
menu
index.vue //组件案列☞ pages 页面
js
NexusApp
pages
tabBar 存放我们的几个底部界面tab栏目页面
index
index.vue // 首页
component 组件列表页面
CSS 样式列表页面☞ API 接口
- 新建API目录
js
NexusApp
api这里我们简单解释一下这个目录
(3) 目录结构
这里面包含了我们存放各种静态资源、小程序配置、项目配置、项目页面配置、项目应用配置、以及各种出入口等!

javascript
pages - 主组件目录
static - 静态资源目录
App.vue - 页面入口文件
main.js - 入口文件
manifest.json - 应用配置文件,用于指定应用的名称、图标、权限等
pages.json - 全局配置文件,包括页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
uni.scss - 全局样式文件
components - 公共组件目录4、配置微信开发者工具地址
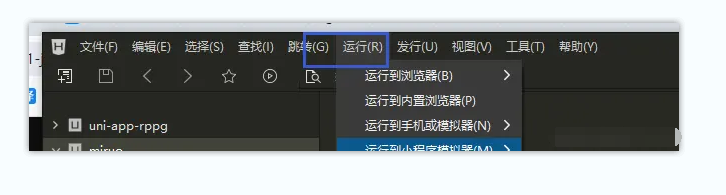
接下来我们就运行一下我们的项目
依次点击“工具”菜单,选择“设置”,然后点击“运行配置”,最后设置微信开发者工具的路径
在这里先把我们微信开发者工具的运行地址给填写上,如果不熟悉的话,可以查看一下自己微信开发者工具运行的地方
点击运行,运行我们的第一个项目

在这个过程之中需要依次构建我们的项目需要的环境以及依赖等,需要稍微等待一段时间
安装成功以后会提示我们:编辑工具下载成功,请重新运行!
这个时候再次点击运行,重新运行项目
5、打开微信开发者工具端口
怎么都没有反应,没办法,我只能自己手动打开了一下微信开发者工具
☞ 扫码登陆
原来微信开发者工具要扫码登陆:
再次重新点击运行,提示如下
JS
[微信小程序开发者工具] [error] 工具的服务端口已关闭。要使用命令行调用工具,请在下方输入 y 以确认开启,或手动打开工具 -> 设置 -> 安全设置,将服务端口开启。意思就是需要我们去打开微信开发者工具的端口
好,走起!
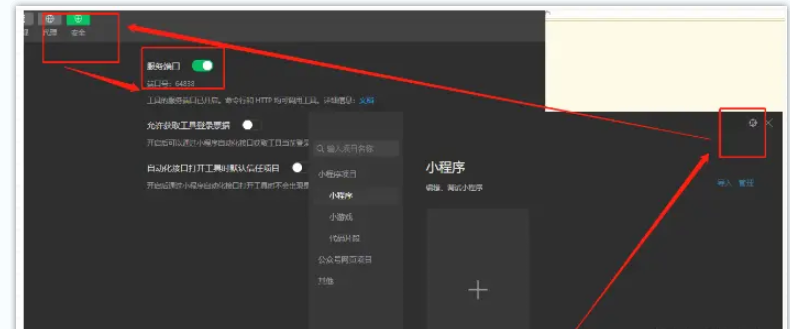
☞ 打开微信开发者工具的安全设置服务端口
我们打开服务端口!
点击“设置”,选择“安全”,然后开启“服务端口”。接着到 Huildx 重新启动项目。

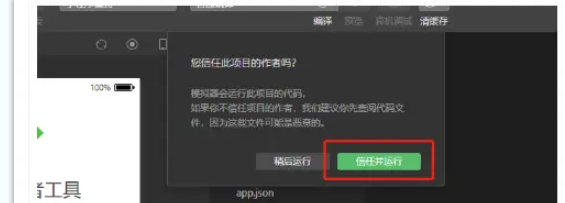
然后在微信小程序开发者信任工具之中信任项目并且运行

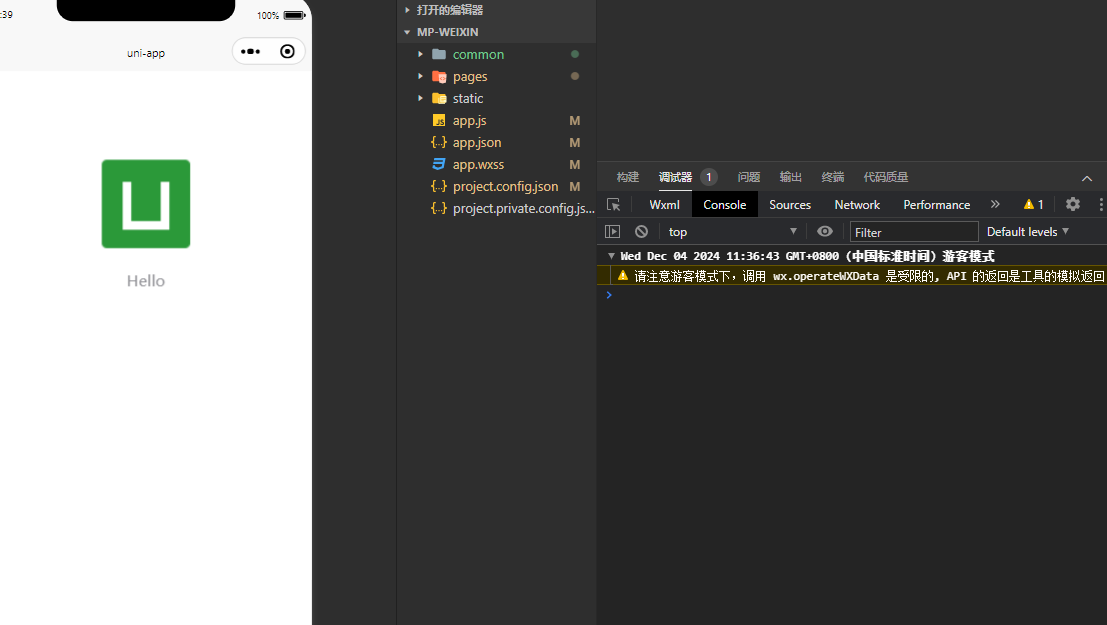
项目启动成功,看看我们的预览的界面!

6、使用官方推荐的方式搭建页面
先放图片,开发属于底部界面tab栏目 
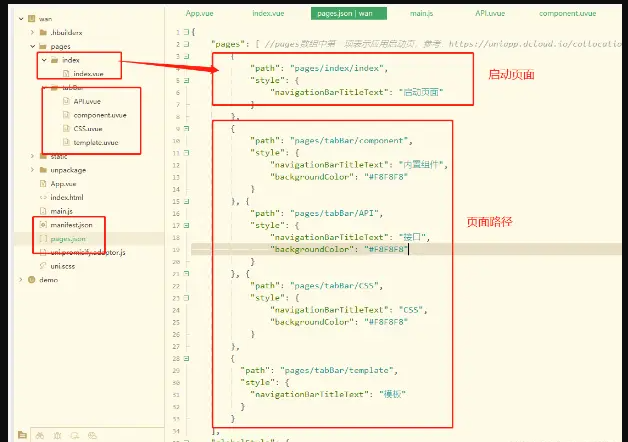
接下来为项目配置启动页面和四个底部tab切换栏目 
配置好我们的底部tab栏切换时所对应的界面 
这里我们需要了解几个对应的部分,
7、完善预览项目
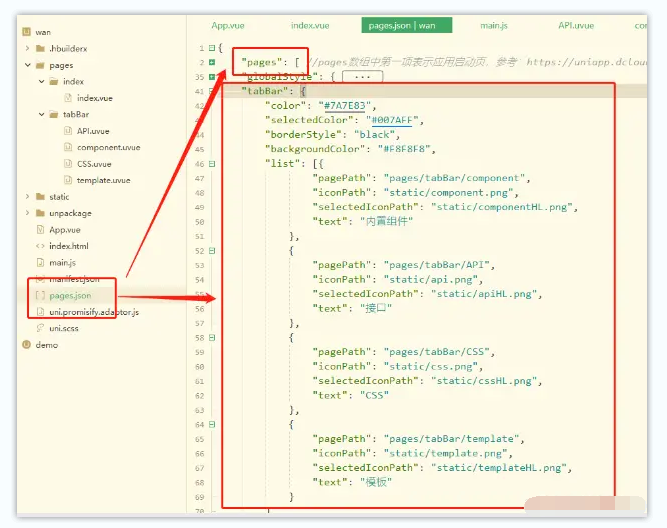
接下来完善一下我们的项目,依次在page/tabBar下面依次搭建我们的项目,然后完善一下我们的配置,这个时候相信你已经启动看到自己的项目啦!
js
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "启动页面"
}
},
{
"path": "pages/tabBar/component",
"style": {
"navigationBarTitleText": "内置组件",
"backgroundColor": "#F8F8F8"
}
}, {
"path": "pages/tabBar/API",
"style": {
"navigationBarTitleText": "接口",
"backgroundColor": "#F8F8F8"
}
}, {
"path": "pages/tabBar/CSS",
"style": {
"navigationBarTitleText": "CSS",
"backgroundColor": "#F8F8F8"
}
},
{
"path": "pages/tabBar/template",
"style": {
"navigationBarTitleText": "模板"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#007AFF",
"borderStyle": "black",
"backgroundColor": "#F8F8F8",
"list": [{
"pagePath": "pages/tabBar/component",
"iconPath": "static/component.png",
"selectedIconPath": "static/componentHL.png",
"text": "内置组件"
},
{
"pagePath": "pages/tabBar/API",
"iconPath": "static/api.png",
"selectedIconPath": "static/apiHL.png",
"text": "接口"
},
{
"pagePath": "pages/tabBar/CSS",
"iconPath": "static/css.png",
"selectedIconPath": "static/cssHL.png",
"text": "CSS"
},
{
"pagePath": "pages/tabBar/template",
"iconPath": "static/template.png",
"selectedIconPath": "static/templateHL.png",
"text": "模板"
}
]
},
"uniIdRouter": {}
}到这里我们项目已经开始跑起来,并且搭建好了底部Tab栏,接下来就是按照自己的需求调整。
8、更改为Vue3写法
因为我们是Vue3的项目,所以接下来我们把系统给我们默认的部分更改成vue3的写法
接下来我们就更改首页,之前官方写法是(Vue2)这样的:
JS
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>更改为Vue3的写法
js
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script setup>
import {ref} from "vue";
const title=ref('Hello')
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>尝试以后,显示正常