Appearance
uniapp-pdf下载上传和预览
1、建立文件目录
接下来我们在uniapp之中操作一下pdf文件,
在目录下新建一个pdflist文件页面,这里存放我们的pdf历史文件,然后我们就通过获取详情的方式跳转页面,实现对于几种pdf的操作
新建pdflist文件
我们的文件目录和操作如下:
JS
pages\component\pdflist\pdflist.vue接下来我们就直接在pages/component/pdflist/pdflist 这个文件之中进行操作吗,然后尝试一下对于pdf文件的操作
2、搭建页面获取pdf文件列表
pdf的使用
这里我们搭建完善一下我们pdf页面,先来搭建一下我们的页面结构,这部分我们自己看个人搭建就可以,懒得搭建也可以直接去我们的代码之中进行查看
这里主要看一下我们这里查询数据的部分
javascript
const data = reactive({
queryParams: {
pageNum: 1,
pageSize: 10,
articletype:107, //pdf类型文件
},
});
const { queryParams } = toRefs(data);写一下我们的这里的请求部分,这里我们先进进行一下导入
javascript
import request from '@/utils/request.js'; //接口
import baseURL from '@/utils/config.js'; //公共路径前缀
import {
onMounted,
ref,
reactive,
toRefs
} from "vue";
import {
onLoad,
onShow,
onReachBottom
} from "@dcloudio/uni-app";
import request from '@/utils/request.js'; //接口
import baseURL from '@/utils/config.js'; //公共路径前缀渲然一下我们的方法
javascript
onMounted(() => {
// fetchData();
handleQuery();// 查询首页
})
// 查询
function handleQuery() {
queryParams.value.pageNum = 1;
getList();
}
// 获取用户
function getList() {
request({
url: baseURL+'/api/articles',
method: 'GET',
data:queryParams.value,
})
.then((res) => {
console.log(res,'res');
console.log(queryParams.value,'queryParams.value');
// _this.totalCount = res.total;
if (queryParams.value.pageNum == 1) {
historylist.value = res.data;
console.log(historylist.value,'historylist.value');
} else {
historylist.value = [...historylist.value, ...res.data.data];
}
})
.catch((error) => {
console.error('请求失败', error);
});
}这里我们尝试一下我们的请求,可以发现已经成功了
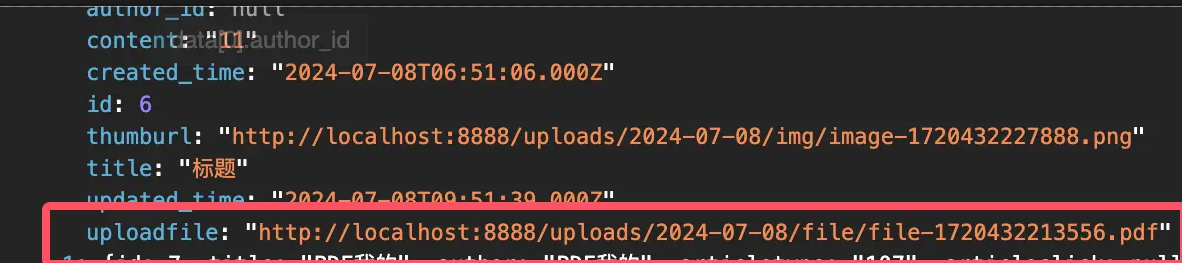
然后我们看一下我们的页面部分,这个时候我们已经可以看到列表了
然后里面这个就是我们呢具体的关于我们pdf的地址信息,接下来就可以操作我们的pdf文件了 
3、打开本地域名服务器pdf文件
这里我们先使用一下官方给我们推荐的打开pdf的方式进行一下尝试
这里我本地先放置了一个pdf文件,接下来我们就进行一下尝试
javascript
本地的 lin.pdf 文件
我们的文件地址是
http://localhost:8888/uploads/static/uniapp/pdf/lin.pdf
这里你可以先尝试找个地方然后进行一下查看这边我们浏览器打开尝试看一下,遇到了一个问题
JS
Cannot GET /uploads/static/uniapp/pdf/lin.pdf可能层级嵌套深,但是证明不是
JS
localhost:8888/uploads/static/uniapp/lin.pdf我更改为日期,果然,这样子是可行的  其实是我上面的路径有错误或者命名有问题,于是我更改成了file尝试
其实是我上面的路径有错误或者命名有问题,于是我更改成了file尝试 
javascript
http://localhost:8888/uploads/file/pdf/lin.pdf查看报告的方法
javascript
uni.openDocument({
filePath: 'http://localhost:8888/uploads/file/pdf/lin.pdf',
fileType: 'pdf',
success: function(res) {
console.log('打开文档成功');
},
fail: function(err) {
console.error('打开文档失败', err);
}
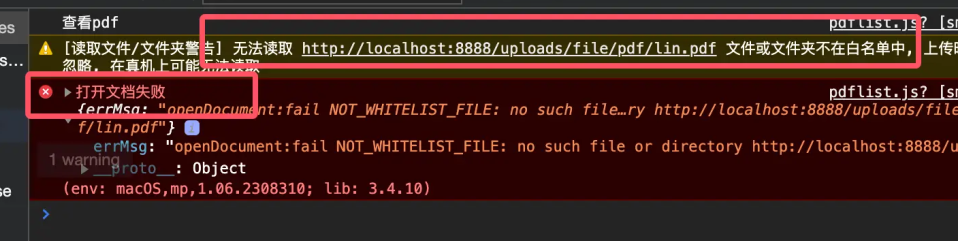
});简单进行一下尝试 
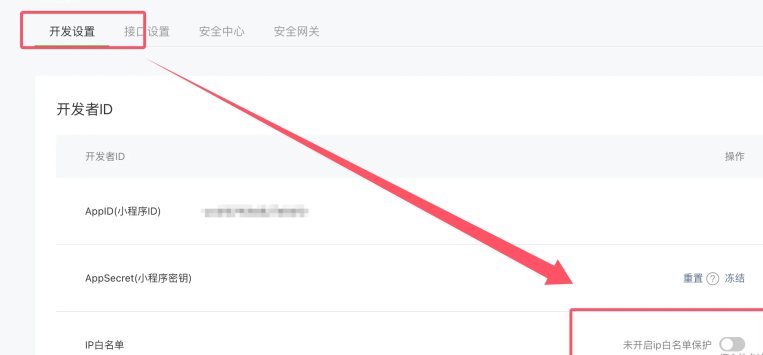
这里我们发现,可能是因为我们的接口并不在我们的白名单之中,这就需要我们去后台设置一下白名单去 
这边可以看到,我压根就没有设置白名单
这里也由于我们并没有线上的域名,所以我们得想个其他的方式
4、打开本地pdf文件方式
这里我们思考一下,打开本地服务器的pdf似乎不行,那么,我打开我自己上传的呢?
我们尝试一下,改写一下我们的方法
javascript
uni.chooseFile({
count: 1, // 默认为 9,这里选择1是因为我们只需要选择一个文件
success: function(res) {
// 选择文件成功后的回调函数
const tempFilePaths = res.tempFilePaths;
const filePath = tempFilePaths[0];
// 打开选中的文档文件
uni.openDocument({
filePath: filePath,
fileType: 'pdf', // 指定文件类型为 pdf,根据实际情况修改
success: function(res) {
console.log('打开文档成功', res);
},
fail: function(err) {
console.error('打开文档失败', err);
// 可以根据具体情况给用户提示或者进行其他处理
}
});
},
fail: function(err) {
console.error('选择文件失败', err);
// 可以根据具体情况给用户提示或者进行其他处理
}
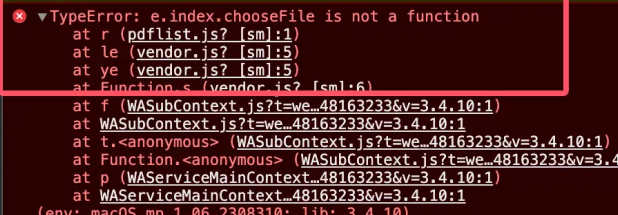
});点击尝试,我们发现这里报错

这个是需要我们更改一下写法,应该是api的方式用的不对或者更改了
javascript
uni.chooseMessageFile({
count: 1,
// type: 'file',
extension: ['.doc','.pdf','.docx'],
success(res) {
console.log(res,'res');
uni.downloadFile({
url: _this.imgUrl(path),
success: function(res) {
let filePath = res.tempFilePath
uni.openDocument({
filePath: filePath,
showMenu: true,
success: function(res) {
}
})
}
})
}
});然后我们测试一下可以发现,这会我们拿到了文件的地址

这里我们再次完善一下我们自己的方法
思路:在选择完pdf文件成功了以后,然后进行查看
javascript
const openlocalpdf = () => {
console.log('打开查看本地pdf');
uni.chooseMessageFile({
count: 1,
// type: 'file',
extension: ['.doc','.pdf','.docx'],
success(res) {
console.log(res,'res');
let filePath = res.tempFiles[0].path;
console.log(filePath);
uni.openDocument({
filePath: filePath,
showMenu: true,
success: function(res) {
}
})
}
});
}再次尝试一下,这里我们已经成功了!哈哈
 到这里我们查看我们自己本地的pdf文件就已经可以了!
到这里我们查看我们自己本地的pdf文件就已经可以了!