Appearance
uniapp-设置篇
🍓 设置篇主要是针对页面样式以及一些其他的设置
页面背景色更改
在pages.json 之中更改backgroundColor
javascript
"globalStyle": {
"backgroundColor": "#FFFFFF"
},页面导航栏背景
砸门整个小程序的主题色是#00979c
接下来就将小程序的导航栏背景色也改成这样子的背景色
在pages.json 之中更改navigationBarBackgroundColor
javascript
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarBackgroundColor": "#00979c",
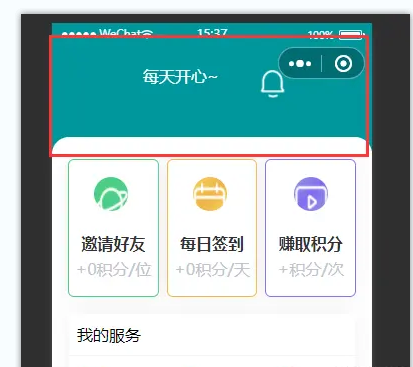
},页面顶部颜色
之前在我的页面我们实现了一个这种的布局,接下来我们详细拆分一下这一部分

(1)绝对定位
这里我们可以采用绝对定位的方式进行实现
直接上我们的样式,这里我们直接写个类名,然后扔进去即可
javascript
.users {
position: fixed;
top: 0px;
left: 0;
width: 100%;
z-index: 999999;
height: 260rpx;
background: #00979c;
}页面顶部兼容设备
在我们的内容进行放置的时候会遇到一种情况,就是我们的内容始终顶在在顶部
另外一种情况就是在最顶部的时候不同设备他的高度不一样,这种我们如何进行适配呢
微信官方为我们单独提供了getMenuButtonBoundingClientRect 这个api来处理这个问题
javascript
// 在页面的最顶部直接添加
<view :style="{marginTop: menuButtonInfo.top + (menuButtonInfo.bottom - menuButtonInfo.top)/2+'px'}"></view>
let menuButtonInfo = {};
menuButtonInfo = uni.getMenuButtonBoundingClientRect();