Appearance
uniapp-胶囊动态距离
优化页面视距问题(getMenuButtonBoundingClientRect())
(1)优化的问题
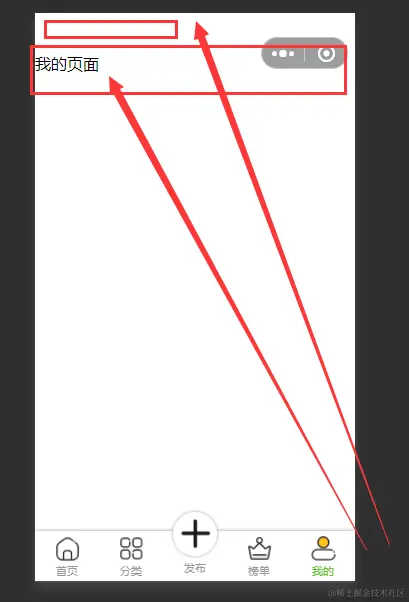
上面的截图里面有个问题,细心的应该也已经发现了,就是我们页面的视距就好像那个我的界面四个字跑到了最外层的那个上面一样,在我们有些页面之中无法及时的显示在页面可见范围的正中间,那么这种情况下我们应该如何处理呢?
思路:
接下来我们就利用 menuButtonInfo 中的位置信息,计算出一个动态的 marginTop 值,以确保视图元素(<view>)在页面中的正确位置,使得 <view> 元素的顶部边距(marginTop)可以动态地调整为按钮中心相对于顶部的位置。
优点:
这样的动态计算确保视图元素在页面布局中正确地对齐或排列,在需要响应式布局或相对定位时效果非常好。
(2)getMenuButtonBoundingClientRect()认识
在小程序平台,如果原生导航栏被隐藏,仍然在右上角会有一个悬浮按钮,微信下也被称为胶囊按钮。本API用于获取小程序下该菜单按钮的布局位置信息,方便开发者布局顶部内容时避开该按钮。
坐标信息以屏幕左上角为原点。
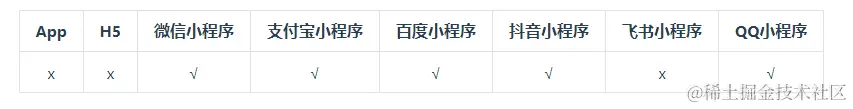
这里我们看一下相关平台的支持性和参数 (也可以直接去uniapp官网进行搜索)

返回的参数

使用起来也非常的简单
javascript
let menuButtonInfo = uni.getMenuButtonBoundingClientRect()接下来我们就去在我们的页面之中使用一下
(3)使用
页面中定义
javascript
let menuButtonInfo = {};
menuButtonInfo = uni.getMenuButtonBoundingClientRect();在页面之中使用,这里其实就是占据的我们一个距离顶部的距离,所以我们填写一个距离顶部的距离即可
javascript
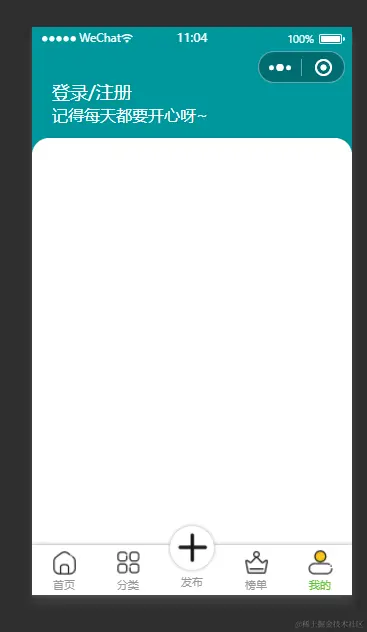
<view :style="{marginTop: menuButtonInfo.top + (menuButtonInfo.bottom - menuButtonInfo.top)/2+'px'}"></view>这里我们再次跑一下然后看一下我们的界面,这里我们已经可以看到我们的界面逆境可以看到布局之中我的部分已经掉落下来了。

接下来我们对于我的页面做一些基础的装饰,后续我们的颜色主题也确定为#00979c 这个颜色为主

到这里我们基础部分就搭建好了,接下来就可以开始我们的功能部分了!