Appearance
uniapp-扫码识别二维码
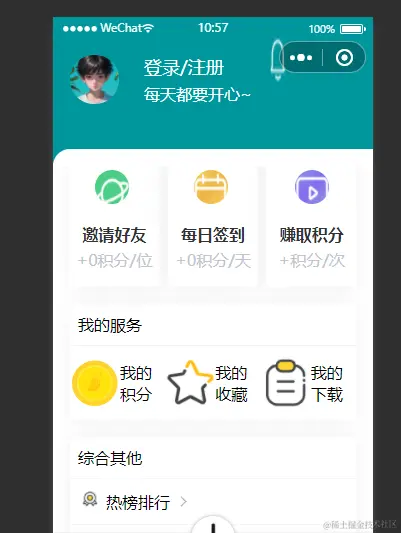
我的页面布局
接下来我们简单写一个我的页面部分,然后方便我们后期进行扩展 简单预览一下我们的界面最后的效果,这里乱七八糟的样式啥的我们就直接跳过了,然后我们完善一下下面的功能部分和需要注意的部分。 
这里我是随便找了一个过来使用一下,查看细节可以发现里面写的很乱,好多部分直接都是重复的 这里我们更改一下,然后稍微更改一下弄一个好点的样式 
扫码识别
接下来我们就搭建一下页面的扫码查看部分 在我们搭建文章的过程之中很多人在文章下面留言说我搭建的文章虽然好,但是太死板了 接下来砸门就把文章这个含义,给改成一个用户的部分,然后看看我们的用户的功能是啥样子的 扫码功能主要需要依靠我们uniapp提供的相机去进行识别,当我们识别到相机内容以后,然后根据类型进行跳跃,接下来我们就简单实现一下 首先我们在我的页面写一个进行扫码识别的按钮,可以扫码识别用户,然后看到具体的二维码给我们提示的信息 在我们的首页先引入我们的公共部分的样式,我们样式全部写进去这个里面。
js
@import '@/common/common.css';(1)布局搭建
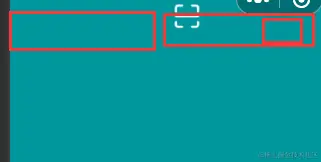
这里我们布局部分计划,这里可以自己先动手写写试试 ,然后我们放一下 
- 结构部分
js
<view class="head" style="width: 750rpx;height: 400rpx;background-color: #00979c;">
<view class="left"></view>
<view class="right saomaoimg">
<view style="flex: 0.6;"></view>
<view style="flex: 0.4;"> <image style="flex: 0.1;" src="/static/icon/saoma.png"></image></view>
</view>
</view>- 样式补充上
css
tabbar-index-page .head{
display: flex;
}
.tabbar-index-page .head .left,
.tabbar-index-page .head .right{
width: 50%;
display: flex;
justify-content: flex-start;
}
.saomaoimg image{
width: 80rpx;
height: 80rpx;
}ok,样式完毕,然后写一下我们的功能部分 
(2)功能实现
接下来我们就利用微信的 uni.scanCode(OBJECT) 实现加载 uni.scanCode(OBJECT) 含义:调起客户端扫码界面,扫码成功后返回对应的结果 先看看他的平台兼容
可以看出完全支持我们的小程序的 里面有一些详细的数据:  这里我们利用草料二维码先直接生成一个二维码,然后我们扫描试试看能出来什么信息
这里我们利用草料二维码先直接生成一个二维码,然后我们扫描试试看能出来什么信息
js
{url:"pages/tabBar/user/user',message:'用户信息!',id:'1'};然后我们写一下扫描的方法
js
// 允许从相机和相册扫码
uni.scanCode({
success: function(res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
},
}) 然后我们扫描一下这个二维码,看是否能显示出我们对应的消息 这边可以看到我们扫码以后的内容信息
然后我们扫描一下这个二维码,看是否能显示出我们对应的消息 这边可以看到我们扫码以后的内容信息
js
条码类型:QR_CODE
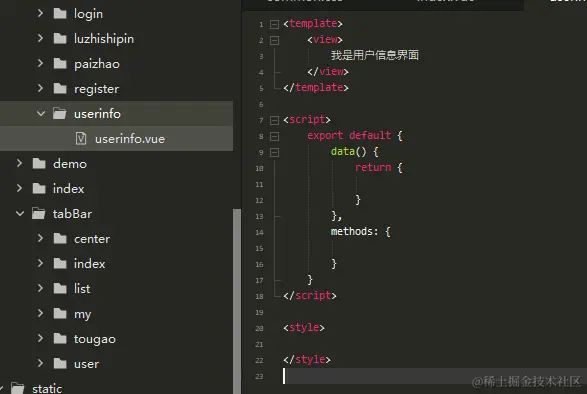
index.js? [sm]:24 条码内容:{url:"/pages/component/userinfo/userinfo',message:'用户信息!',id:'1'};接下来我们新建一个用户页面,当我们扫描以后跳转到对应的用户界面
js
userinfo 完善一下我们的跳转方法
完善一下我们的跳转方法
js
uni.scanCode({
success: function(res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
// let data=JSON.parse(res.result);
let data=res.result;
console.log('条码内容:' + data);
uni.navigateTo({
url:res.result,//'/pages/component/userinfo/userinfo',
})
},
})报错(提示我们非字符串)
这里一直提示我们非字符串 意思就是必须传一个字符串,所以我们重新生成一个二维码,里面的信息就是
js
/pages/component/userinfo/userinfo
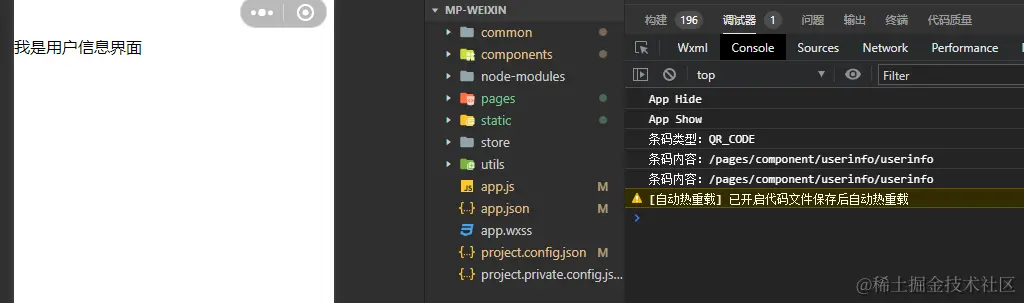
再次进行扫描跳转  可以看出我们已经可以进行正常跳转了! 扫码识别二维码ok!
可以看出我们已经可以进行正常跳转了! 扫码识别二维码ok!
上线注意
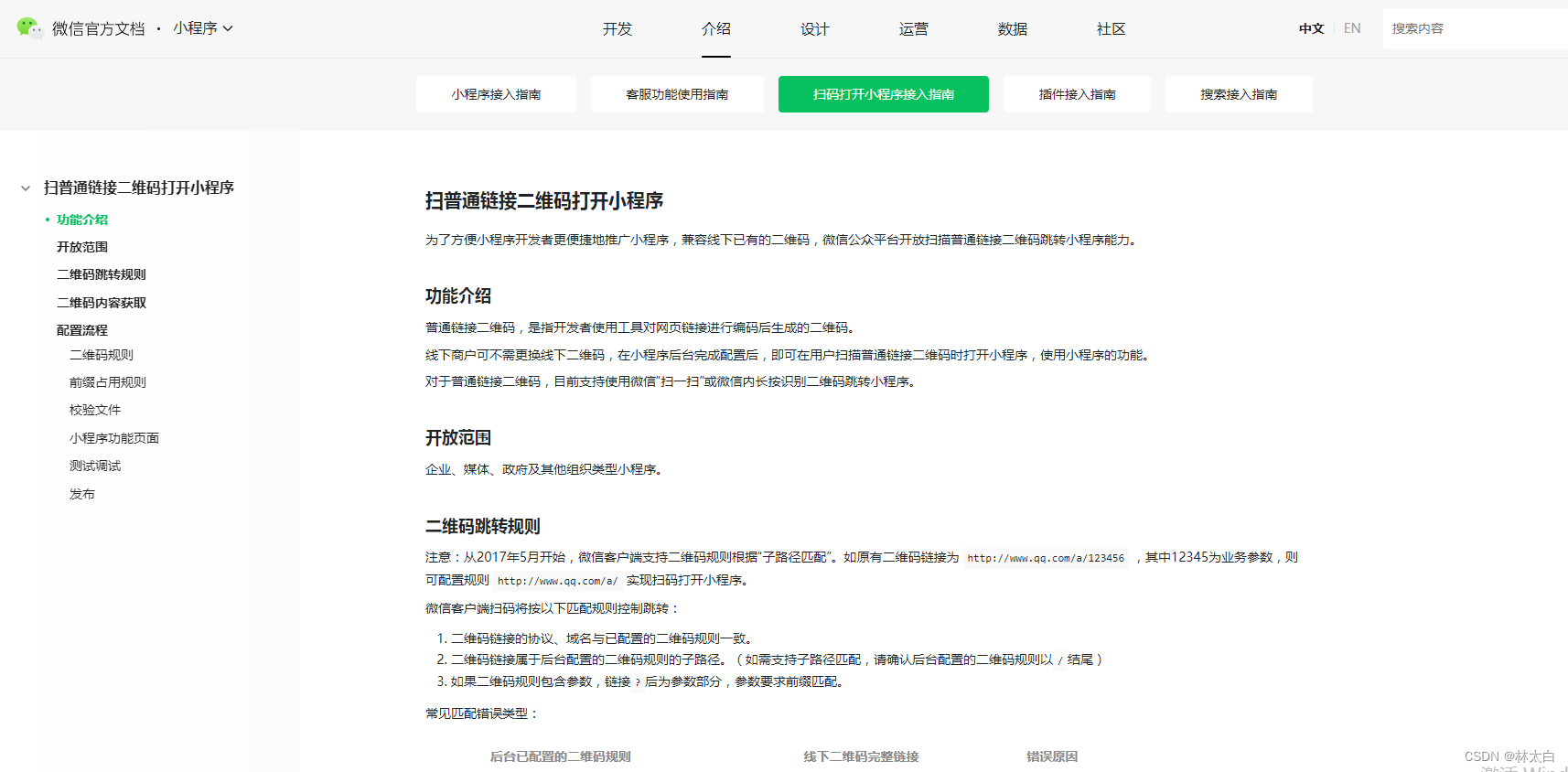
扫普通链接二维码打开小程序
 这里需要格外注意官网给我们的提示: 开发管理=> 开发设置 => 扫普通链接二维码打开小程序,暂不支持个人类型小程序。 二维码跳转规则其中一条需要注意的:如需支持子路径匹配,请确认后台配置的二维码规则以 / 结尾
这里需要格外注意官网给我们的提示: 开发管理=> 开发设置 => 扫普通链接二维码打开小程序,暂不支持个人类型小程序。 二维码跳转规则其中一条需要注意的:如需支持子路径匹配,请确认后台配置的二维码规则以 / 结尾