Appearance
uniapp-表单组件的使用
1、输入框的使用
uniapp input 限制输入数字
javascript
<input class="uni-input info-content input-len" type="text" maxlength="30" @input="replaceInput" v-model="value" />
replaceInput(event){
const screeningStr = /[^\d]/g; //想禁止什么类型,在这里替换正则就可以了
if(screeningStr.test(event.target.value)){
this.value = event.target.value.replace(screeningStr,'');
}eles{
this.value = event.target.value;
}
}具体规则如下:
VUE
只能输入数字
const inputType = /[^\d]/g
只能输入字母
const inputType = /[^a-zA-Z]/g
只能输入数字和字母
const inputType =/[\W]/g
只能输入小写字母
const inputType =/[^a-z]/g
只能输入大写字母
const inputType =/[^A-Z]/g
只能输入数字和字母和下划线
const inputType =/[^\w_]/g //下划线也可以改成%
只能输入中文
const inputType =/[^\u4E00-\u9FA5]/g
只能输入数字和小数点
const inputType =/[^\d.]/g输入框问题
uniapp微信小程序input的type设置成number不起作用
这个type控制的其实是手机弹出输入法键盘,微信开发者工具调试看不出效果来,所以无需处理
2、下拉选择框
javascript
//结构
<view>
<uni-data-select
v-model="type"
:localdata="range"
@change="change"
:clear="false"
label="消息类型"
placeholder="请选择"
emptyText="暂无类型"
></uni-data-select>
</view>javascript
{
value: 0,
range: [
{ value: 1, text: "系统信息" },
{ value: 2, text: "医生信息" },
],
}
//下拉方法
change(e) {
console.log("e:", e);
},3、基础表单验证form
javascript
<form @submit="formSubmit" @reset="formReset">
<view class="uni-form-item uni-column">
<view class="title">请选择类型{{selectvalue}}</view>
<view>
<uni-data-select
v-model="selectvalue"
:localdata="selectList"
@change="changeselect">
</uni-data-select>
</view>
</view>
</form>优点: 简单清晰 缺点: 验证起来自己写的验证规则很麻烦
javascript
// 表单提交
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e.detail.value))
var formdata = e.detail.value
uni.showModal({
content: '表单数据内容:' + JSON.stringify(formdata),
showCancel: false
});
},
// 表单重置
formReset: function(e) {
console.log('清空数据')
},4、uni-forms表单验证
javascript
<template>
<view>
<uni-forms ref="form" :modelValue="formData" :rules="rules">
<uni-forms-item label="姓名" name="name">
<uni-easyinput type="text" v-model="formData.name" placeholder="请输入姓名" />
</uni-forms-item>
<uni-forms-item label="邮箱" name="email">
<input class="input" v-model="formData.email" type="text" placeholder="请输入邮箱" @input="binddata('email',$event.detail.value)" />
</uni-forms-item>
</uni-forms>
<button @click="submit">Submit</button>
</view>
</template>javascript
export default {
data() {
return {
// 表单数据
formData: {
name: 'LiMing',
email: 'dcloud@email.com'
},
rules: {
// 对name字段进行必填验证
name: {
rules: [{
required: true,
errorMessage: '请输入姓名',
},
{
minLength: 3,
maxLength: 5,
errorMessage: '姓名长度在 {minLength} 到 {maxLength} 个字符',
}
]
},
// 对email字段进行必填验证
email: {
rules: [{
format: 'email',
errorMessage: '请输入正确的邮箱地址',
}]
}
}
}
},
methods: {
// binddata(name,value){
// 通过 input 事件设置表单指定 name 的值
// this.$refs.form.setValue(name, value)
// },
// 触发提交表单
submit() {
this.$refs.form.validate().then(res=>{
console.log('表单数据信息:', res);
}).catch(err =>{
console.log('表单错误信息:', err);
})
}
}
}5、表单单个验证未生效
在上面的使用过程之中我们遇到了一个问题,就是表单的验证并没有生效
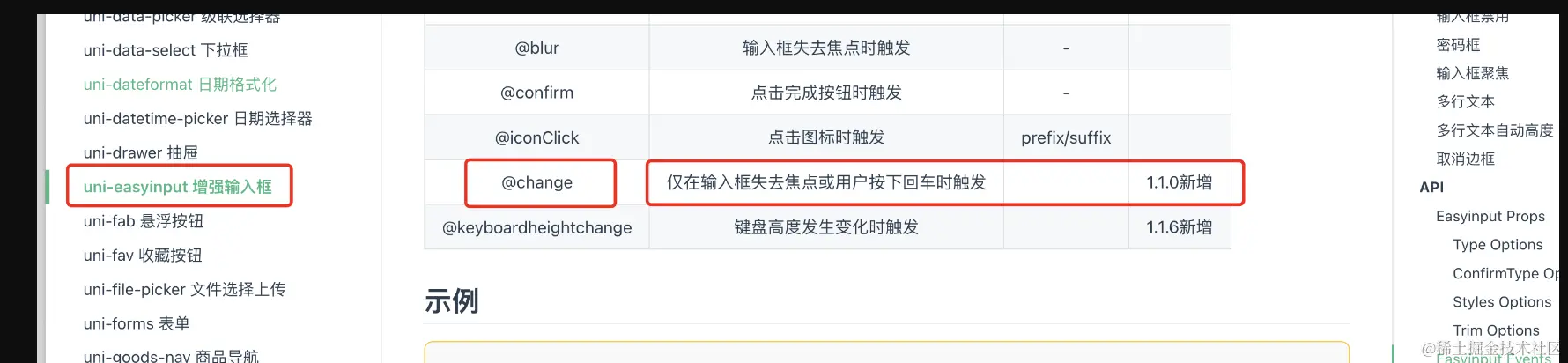
uni-easyinput 在1.1.0新增 @change

javascript
@change="changeIdcard"javascript
// 验证身份证号
changeIdcard(){
console.log(this.valiFormData.cardId,'身份证');
if(this.valiFormData.cardId!=''){
let iphoneReg = (
/^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/
);
if (!iphoneReg.test(this.valiFormData.cardId)) {
console.log('测试身份证号!');
this.valiFormData.cardId='';
uni.showToast({
title:'身份证格式不正确,请重新填写!',
icon:'none',
duration:2000,
})
return false;
}else{
return true;
}
}
},6、picker弹出选择的使用
接下来我们使用一下官方给我们的提供的picker弹出组件试试
javascript
<template>
<view>
<text>选择器:{{ selectedValue }}</text>
<picker v-model="selectedValue" :range="rangeData" range-key="id" @change="handleChange"></picker>
</view>
</template>
<script>
export default {
data() {
return {
selectedValue: '', // 绑定选中的值
rangeData: [
{ id: 1, value: '选项1' },
{ id: 2, value: '选项2' },
{ id: 3, value: '选项3' }
]
};
},
methods: {
handleChange(event) {
console.log('选中的选项:', event.target.value);
}
}
};
</script>数组中对象类型详细使用
javascript
<picker
:value="selectedType"
:range="rangeData"
range-key="value"
@change="bindPickerChange">
<view class="uni-input">{{rangeData[selectedType].value}}</view>
</picker>javascript
// 1 selectedType 相当于下标
selectedType: '', // 绑定选中的值
// 2 rangeData 数据
rangeData: [
{ id: 1, value: '成人1' },
{ id: 2, value: '儿童2' },
{ id: 3, value: '孕妇3' }
],
// 3 事件
bindPickerChange(event) {
console.log('选中的选项:', event.target.value);
this.selectedType= event.target.value;
},7、 uni-app:实现picker下拉列表的默认值设置
(1)设置下标
在data中将index的初始值设置为-1,表示未选择任何选项:
javascript
index: -1, //选择的下拉列表下标(2) bindPickerChange事件
在bindPickerChange事件处理函数中添加条件判断。如果选择的值是-1,则将this.index设置为"请输入",否则将其设置为选择的下标值
javascript
bindPickerChange8(e) {
if (e.detail.value === -1) {
this.index8 = '请输入';
} else {
this.index8 = e.detail.value;//更新选择的下拉下标
this.ifname = this.selectDatas8[e.detail.value]; // 更新选择的数据
}
// 其他逻辑...
}(3)selectDatas[index]的使用
javascript
在模板中使用{{selectDatas[index]}}来显示选择的值。如果index8为-1,则会显示"请输入"
{{index === -1 ? '请输入' : selectDatas[index]}}javascript
<template>
<view>
<picker style="border:1px solid black" name="ifname" @change="bindPickerChange8" :value="index8" :range="selectDatas8">
<view>
{{index8 === -1 ? '请输入' : selectDatas8[index8]}}
</view>
</picker>
</view>
</template>
<script>javascript
export default {
data() {
return {
index8: -1, //选择的下拉列表下标,
selectDatas8: ['ETH0', 'ETH1', 'WLAN1', 'WLAN2'], //下拉数组
ifname: '', //网口选择
};
},
methods: {
//下拉列表选择模式
bindPickerChange8(e) {
console.log('picker发送选择改变,携带下标为', e.detail.value)
console.log('picker发送选择改变,携带值为' + this.selectDatas8[e.detail.value])
if (e.detail.value === -1) {
this.index8 = '请输入';
} else {
this.index8 = e.detail.value;//更新选择的下拉下标
this.ifname = this.selectDatas8[e.detail.value]; // 更新选择的数据
}
},
},
};
</script>8、uniapp提示信息之后再跳转页面
然后我们使用一下uniapp的信息弹出和提示
记载提示 uni.showLoading
javascript
// 加载提示
uni.showLoading({
title: '提示信息',
mask: false, // 是否可以
});
//关闭弹窗
this.hideLoading();问题:
uniapp提示成功之后再跳转页面
javascript
uni.showToast({
title: "hello world",
duration: 2000
})
setTimerout(() => {
uni.navigateTo({
url: "/pages/index/index"
})
}, 2000)9、更多类型
(1)按钮组件使用
uni-app - 去掉 button 组件自带的边框线
javascript
button::after { border: none }