Appearance
uniapp组件库uview-plus的使用(vue3)
认识uview-plus
🍌 官方介绍
JS
uview-plus,是全面兼容nvue的uni-app生态框架
全面的组件和便捷的工具会让您信手拈来
如鱼得水,基于uView2.0初步修改
后续会陆续修复vue3兼容性
以及组合式API改造等。🎈 uview-plus官网
配置uview-plus
如果我们有旧的项目使用uview-ui,官方建议还是更换vue2的版本
因为vue3使用的是uview-plus[uiadmin.net/uview-plus] (https://uiadmin.net/uview-plus/)
(1)卸载uview-ui
先把上面我们配置的部分删除了,然后把uview-ui给卸载了
javascript
yarn remove uview-ui(2)安装uview-plus
安装我们的uview-plus
javascript
yarn add uview-plus切换了以后还是之前使用方式差不多
javascript
// main.js,注意要在use方法之后执行
import uviewPlus, { setConfig } from 'uview-plus'
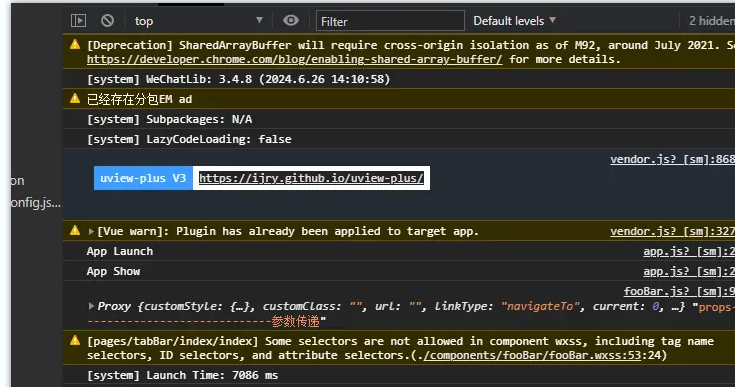
app.use(uviewPlus)这里我们先运行看看,这边可以看到我们的报错已经解决了 
这边我们可以看到,没有任何的问题出现,接下来我们尝试使用一下,先随意丢个骨架屏进去看看效果 
javascript
<template>
<up-skeleton
rows="3"
title
loading
></up-skeleton>
</template>没有效果,这里我们再配置一下相关需要的东西
javascript
yarn add dayjs
yarn add clipboard(3)在引入uview-plus的全局SCSS主题文件
也就是说:我们应该在项目根目录的uni.scss中引入此文件。
在项目根目录的uni.scss中引入此文件
javascript
/* uni.scss */
@import 'uview-plus/theme.scss'; //注意路径是否正确项目没生效的话,清理缓存,关闭项目,重新下载依赖,再次启动,ok!
再次跑一下我们项目!OK,愉快的开发吧!