Appearance
❤uniapp介绍和认识
序言:
本篇文章是uniapp系列的序言文章🤫
本系列文章最初由Vue2 => 进化为vue3+Pinia部分
经历了几次选择和重构,最后删除了很多无用代码,发现还是最淳朴的vue3+Pinia最简单,也是最好用的。
先言:会uniapp的可以直接跳过这篇介绍的文章
1、认识uniapp
我们先来认识一下uniapp相关的东西
首先得知道,uniapp出自中国公司dcloud开发的
(1) 地位
一句话总结它得地位
vue方面的代表(uniapp--中国公司dcloud)
React方面的代表(Taro ---京东)
下面是一些下相关的官网
uni-app官网:
(2)简单介绍
UniApp 是一个基于 Vue.js 框架的跨平台应用开发框架,一份代码编译多个平台,包括但不限于微信小程序、H5、App(包括 iOS 和 Android)、以及各种快应用等。 总结一下其实UniApp做的就是一套代码,多端运行,降发增效。
总结成一句话就是:
UniApp是一个跨平台应用开发框架,使用 UniApp,有UniApp丰富的组件和 API,开发者可以采用 Vue.js 的语法编写应用程序,通过编译工具将代码转换成适用于各个平台的代码.
(3)相关平台以及地址:
开发小程序官网:
微信小程序官网:
developers.weixin.qq.com/miniprogram…
微信公众平台
微信开发文档
developers.weixin.qq.com/miniprogram…
uniapp开发文档
HbuilderX (开发工具)
官网地址是: www.dcloud.io/
下载地址 www.dcloud.io/hbuilderx.h…
(4) 类似vue(uniapp)的还有哪些呢
Taro — 是由京东 - 凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架,基于React.js的框架构建跨平台应用程序。有丰富的API和组件,支持微信小程序、百度智能小程序等等
Flutter — 由Google开发的框架,简化跨平台开发,使用Dart语言语言来构建跨平台应用程序,有丰富的API和组件,以。
React Native ----由Facebook开发的框架,使用JavaScript构建应用程序。它提供了许多基础组件和API来构建跨平台应用程序
Ionic ----基于Web技术使用HTML、CSS和JavaScript构建跨平台应用程序。使用Cordova集成到原生平台中,提供了大量组件
Weex —由阿里巴巴开发的框架,使用Vue.js或Rax来构建跨平台应用程序,有很多原生组件和API。
2、uniapp 工具
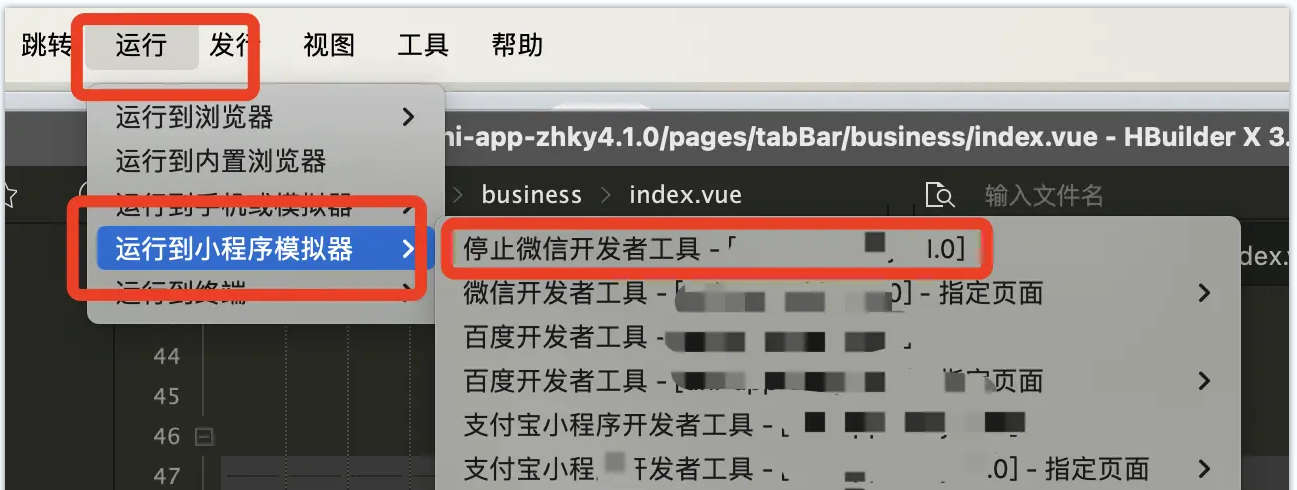
拿HbuildX写代码开发,然后把程序运行到微信开发者工具
开发uniapp小程序需要用到的两个工具

HbuildX [开发小程序使用] www.dcloud.io/hbuilderx.h…
微信开发者工具 HbuildX开发的小程序运行到微信开发者工具 developers.weixin.qq.com/miniprogram…
这里假设你已经构建好了工具,没有的可以直接去博客看。
js
https://blog.csdn.net/weixin_43615570/article/details/1356185253、开发第一个uniapp
uniapp新建项目有两种方式,这里我们采用第一种
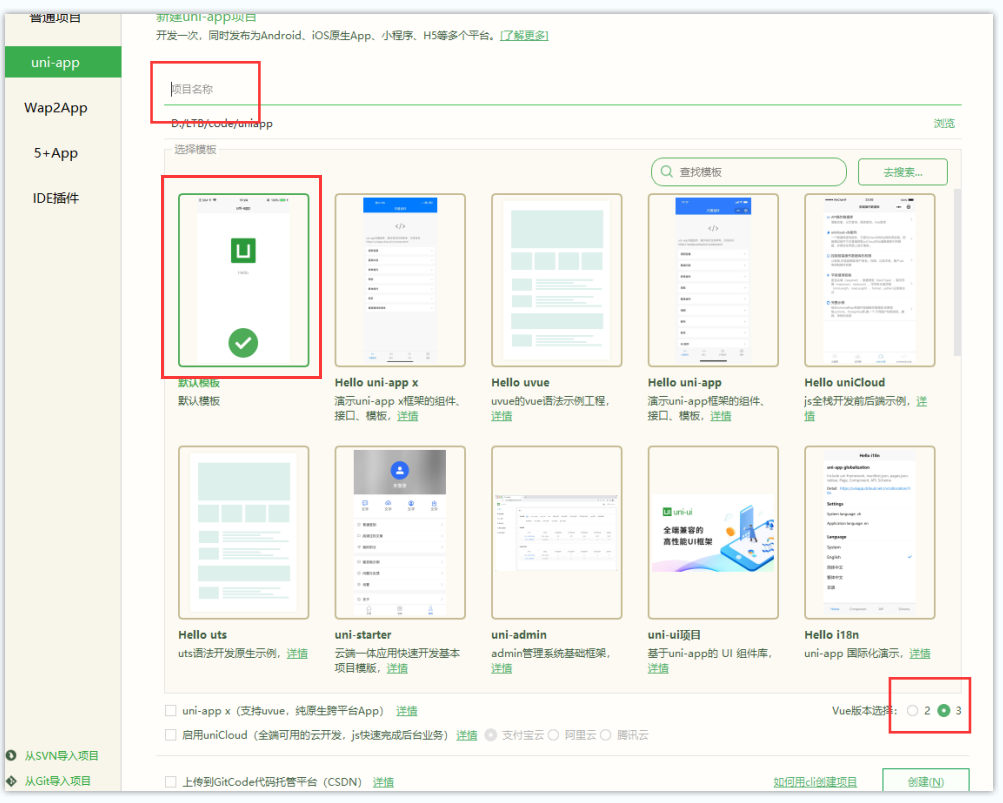
(1)通过 HBuilderX 可视化界面
1、新建项目(采用vue+ JS的方式 ---本来想着采用vue+ts的方式,后来觉得没必要,减少代码量在uniapp之中蛮重要的)

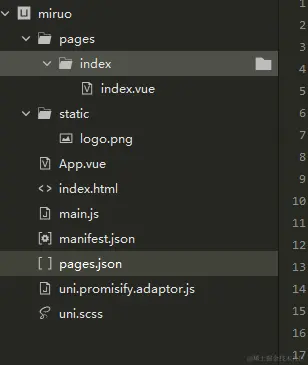
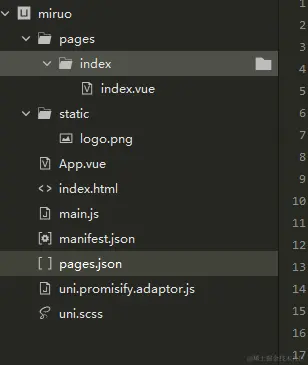
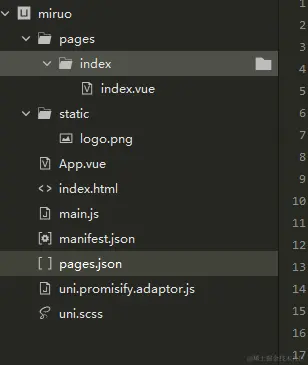
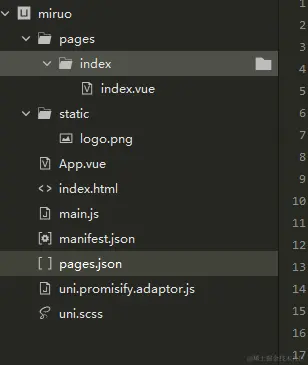
我们新建立的项目结构和目录如下图所示:

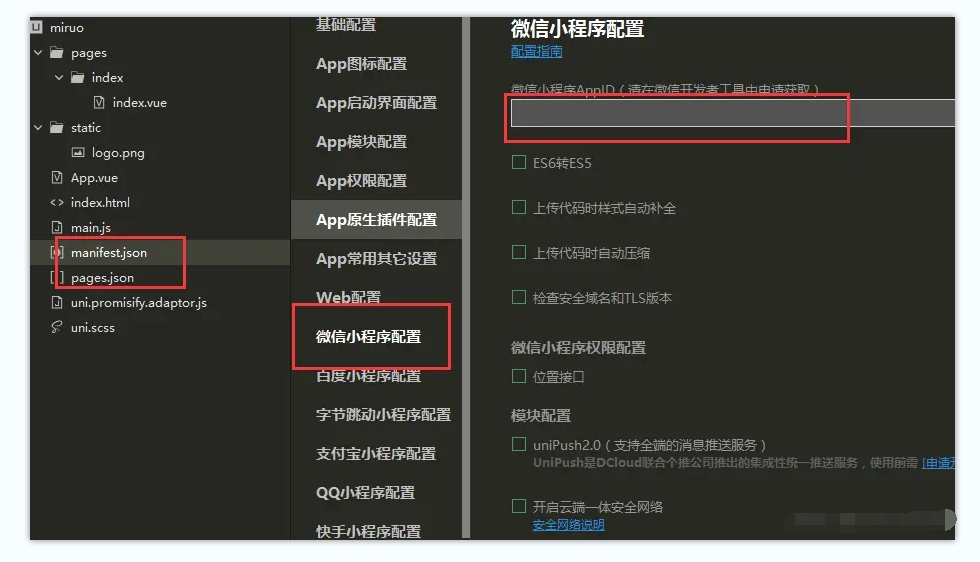
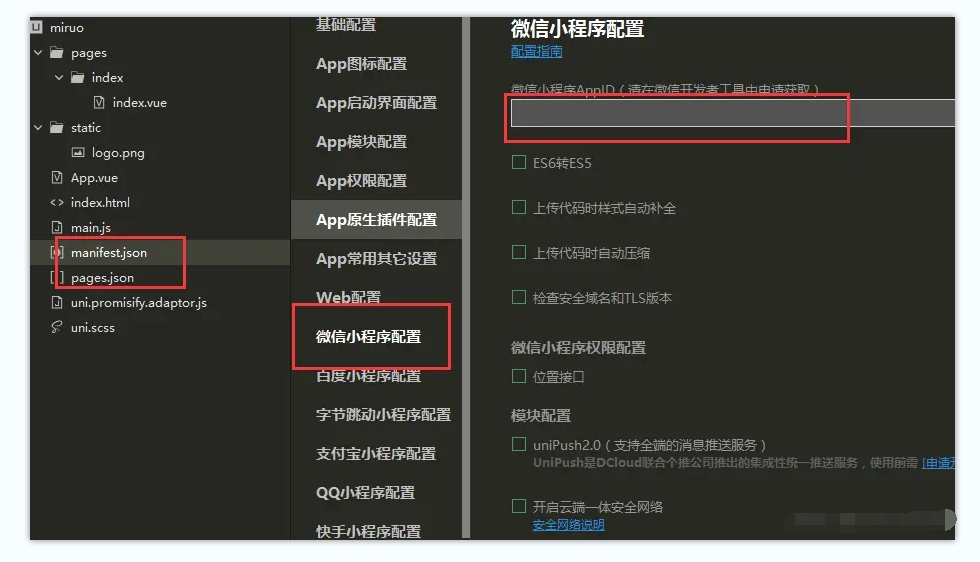
配置小程序ID 
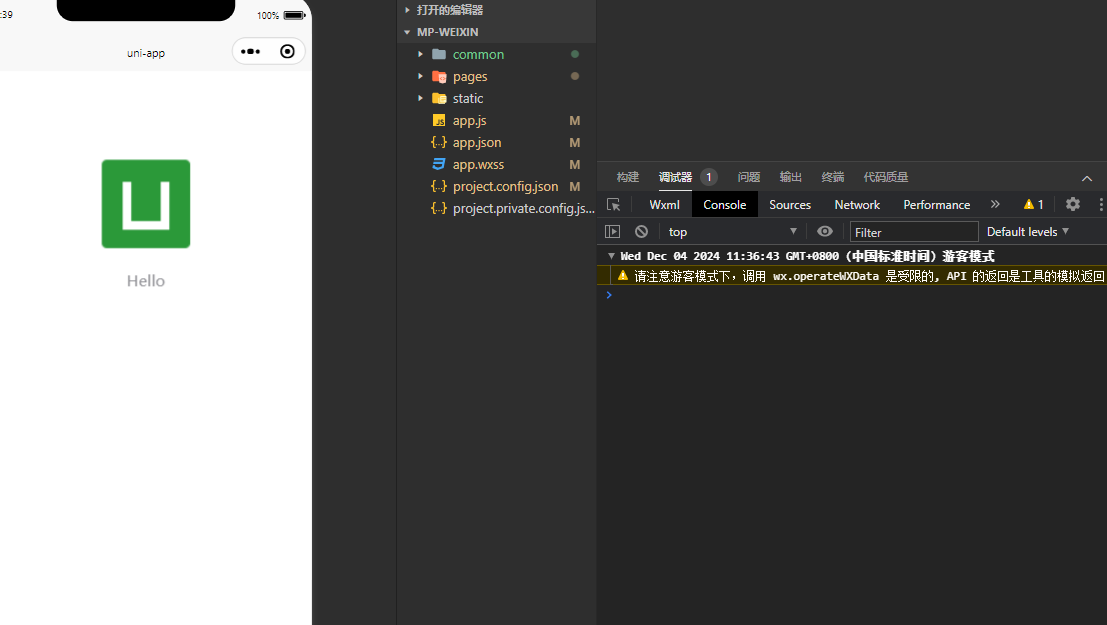
运行到我们的开发者工具上: 
运行成功! 
(2) 通过vue-cli命令行
这里我们使用Vue3/Vite版创建以 javascript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
这里我直接使用vue3+js的命令行
以npm的方式完整
使用正式版(对应HBuilderX最新正式版)--这个
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
js
npx degit dcloudio/uni-preset-vue#vite my-vue3-project (先采用这个)
npx degit dcloudio/uni-preset-vue#vite-alpha my-vue3-project
创建以 typescript 开发的工程
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
(如命令行创建失败,请直接访问 [gitee](https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.zip) 下载模板)js
以pnpm的方式完整
# 安装 pnpm 和 @vue/cli
npm install -g @vue/cli pnpm
创建项目
pnpx degit dcloudio/uni-preset-vue#vite my-vue3-project
cd my-vue3-project //进入项目
# 更新uniapp依赖到最新版
pnpx @dcloudio/uvm@latest //更新 Uni-app 的相关工具或者执行一些与 Uni-app 版本管理相关的操作
pnpm up // 用于更新项目的依赖包
pnpm i //安装依赖
pnpm install pinia //Pinia 状态库
pnpm install pinia-persist //Pinia 状态持久化的插件查看一下我们的目录 
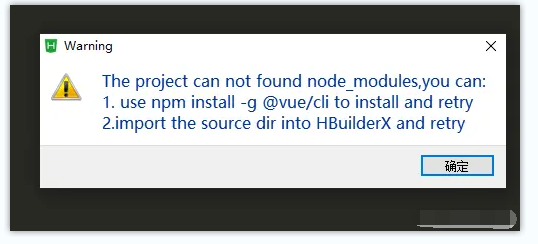
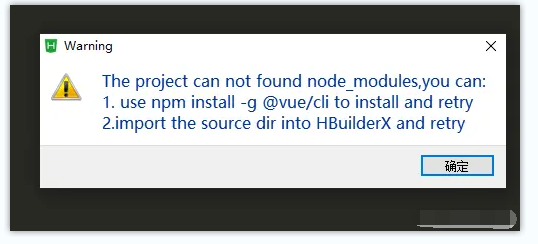
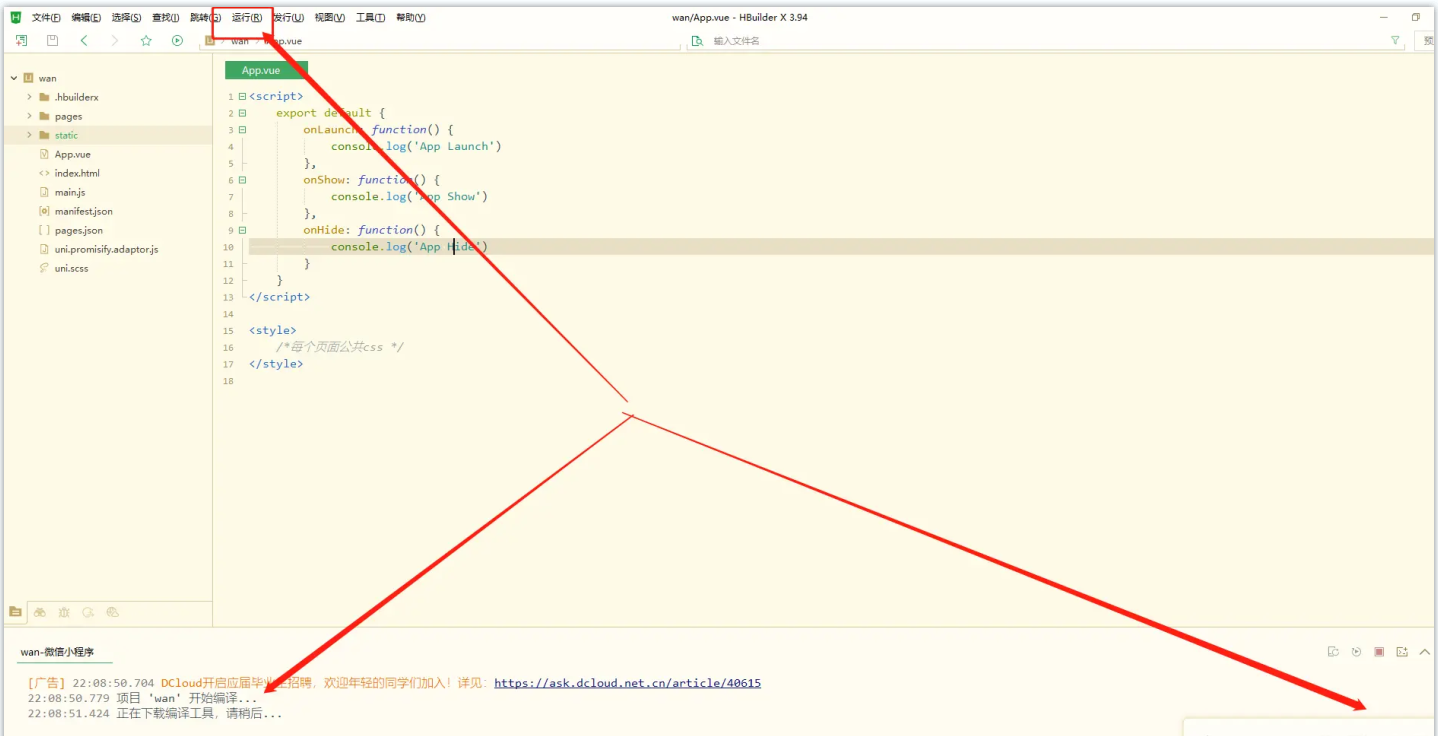
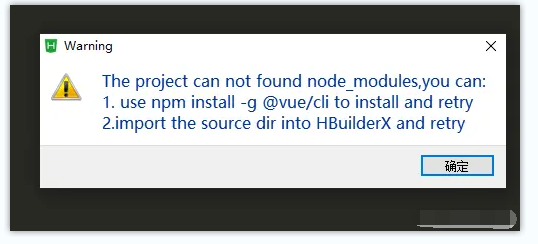
点击运行给我们一个提示

这里我们采用一下pnpmd的方式构建依赖
js
npm install -g pnpm
pnpm install //安装依赖
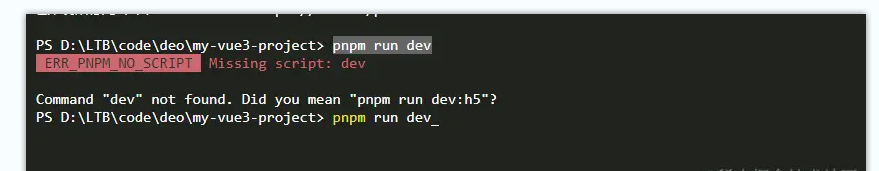
pnpm run dev // 运行运行的时候给了我们一个提示

然后我们直接尝试以下命令行也无法启动
js
pnpm run dev:app因为 Uni-app 的命令行工具依赖于 Vue CLI
js
安装Vue CLI
npm install -g @vue/cli
安装 Uni-app 的命令行工具 `@dcloudio/uni-cli`:
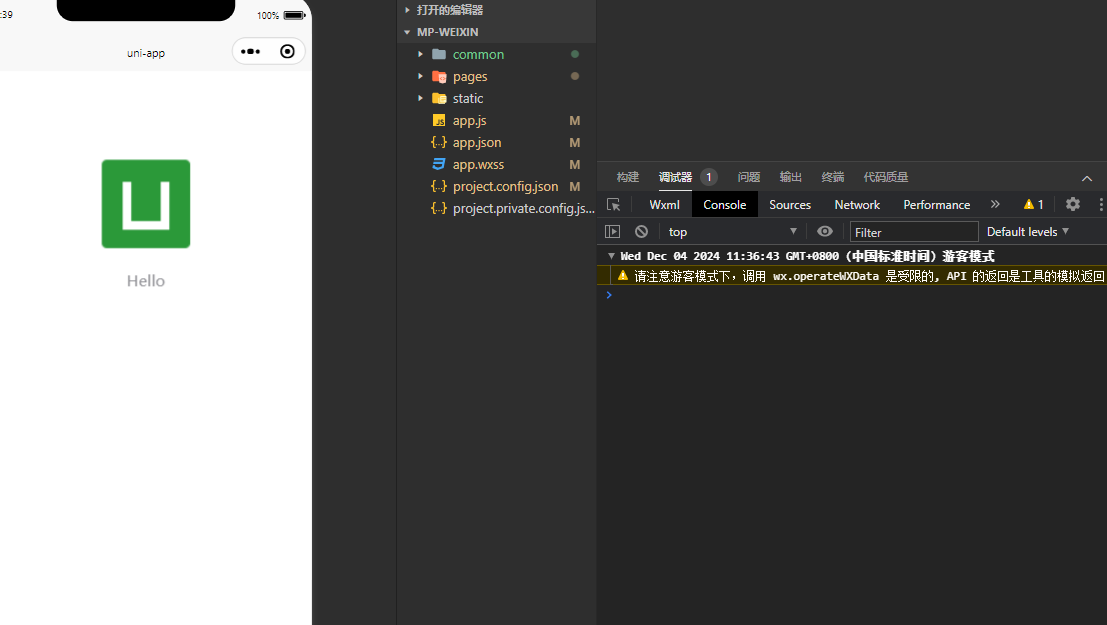
npm install -g @dcloudio/uni-cli //卡死这一步 真坑啊启动起来,接着我们打开微信小程序IDE,选择导入,然后选择dist目录下dev文件夹下的mp-weixin导入,这里运行不同的环境和不同的小程序平台,打的包是不同的(注意区分)。
项目打开支持热更新
pnpm的方式

4、格外注意
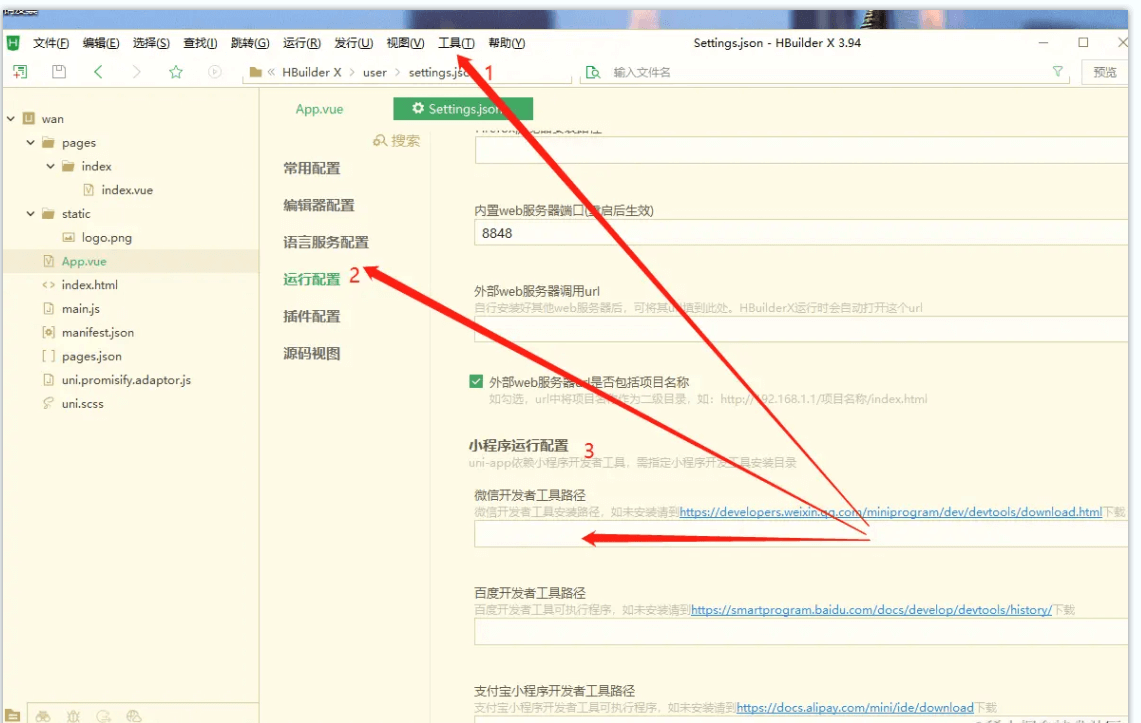
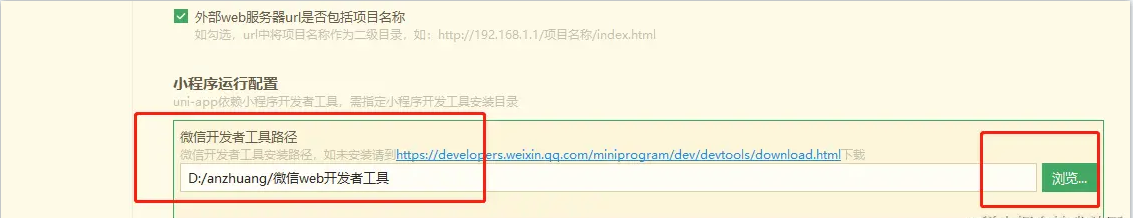
点击工具=》设置=》运行配置=> 微信开发者工具路径 
选中我们的微信开发者工具,方便我们在运行的时候自动打开工具 
点击运行,运行我们的第一个项目 

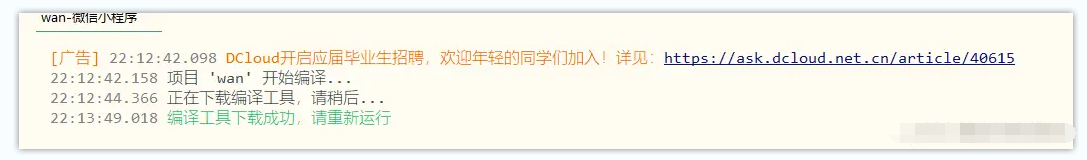
安装成功以后会提示我们:

这个时候重新运行即可!
运行以后自动打开我们的微信开发者工具,提示扫码登陆: 登录账号 
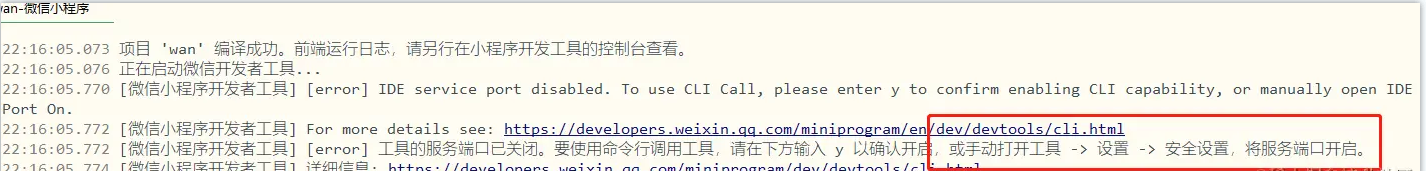
这个时候会提示我们打开服务端口 
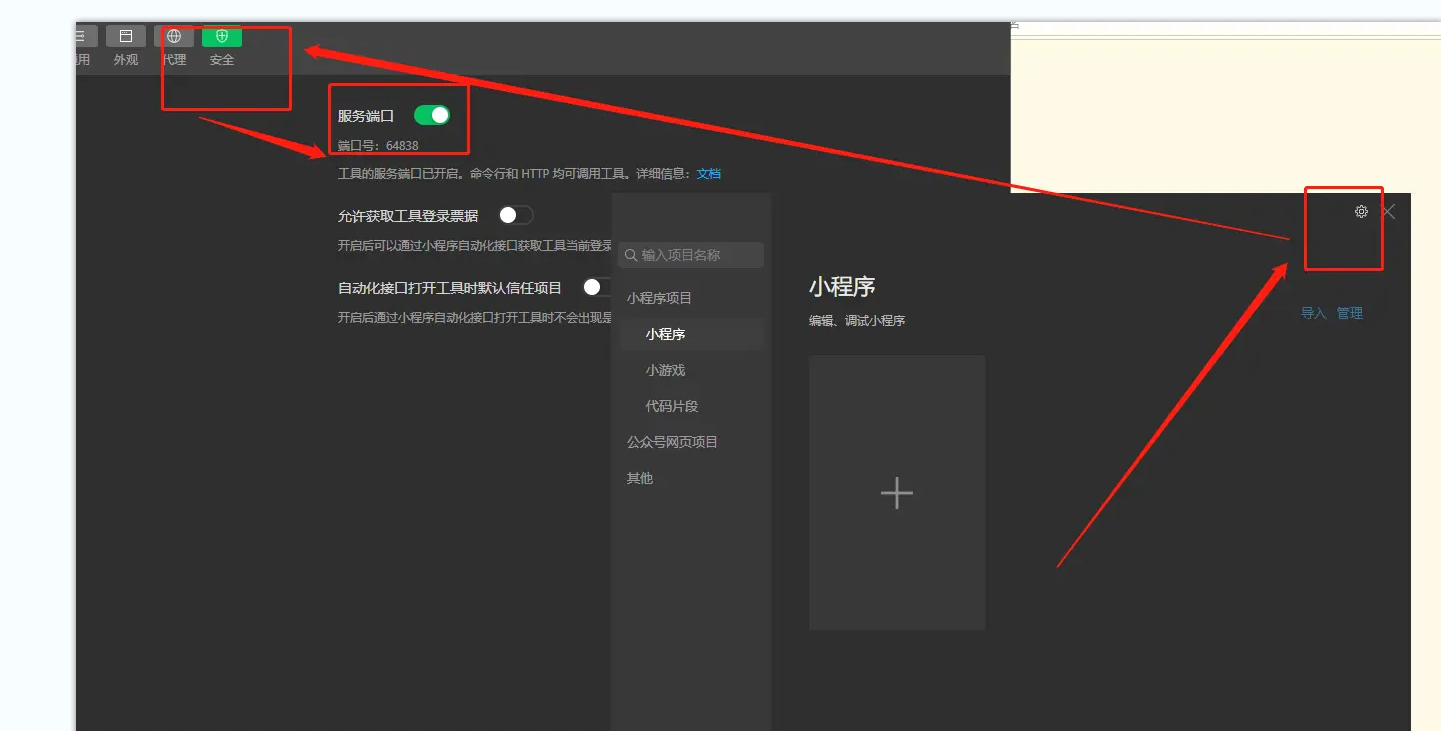
点击设置=》安全=》服务端口开启,去Huildx重新启动项目

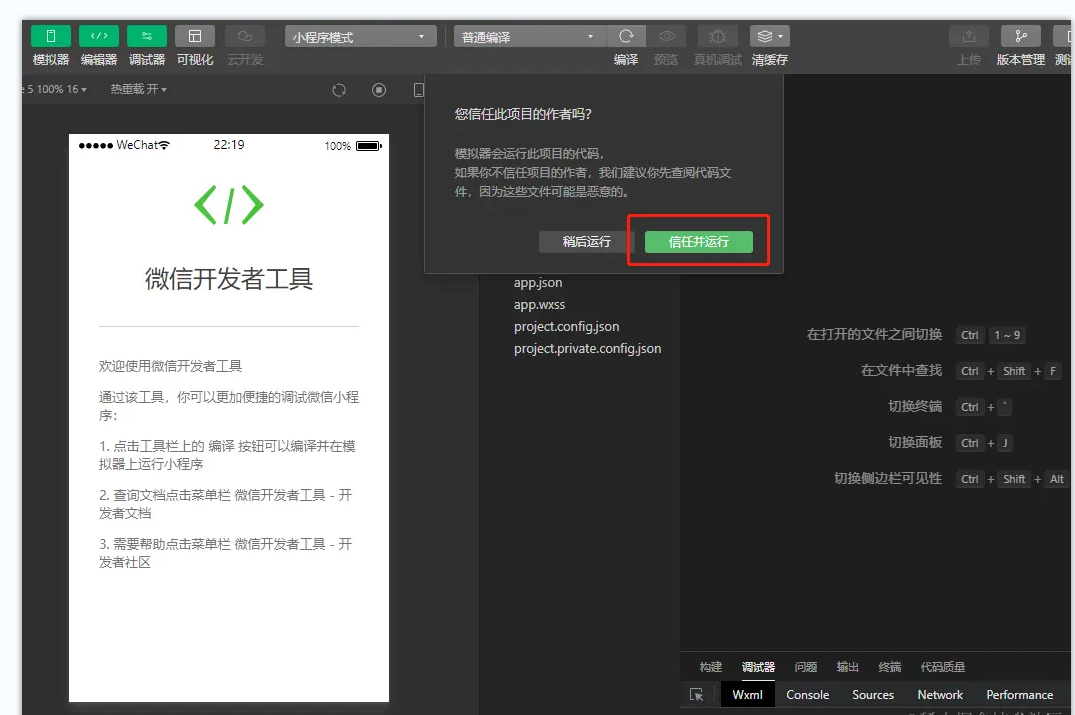
信任项目并且运行

至此,我们的项目就完成啦!快去开发属于自己的项目吧!
5、项目导入
(存在项目:如何导入 )
假设存在一种情况,就是你已经有一个小程序了,那么这个时候你如何启动呢
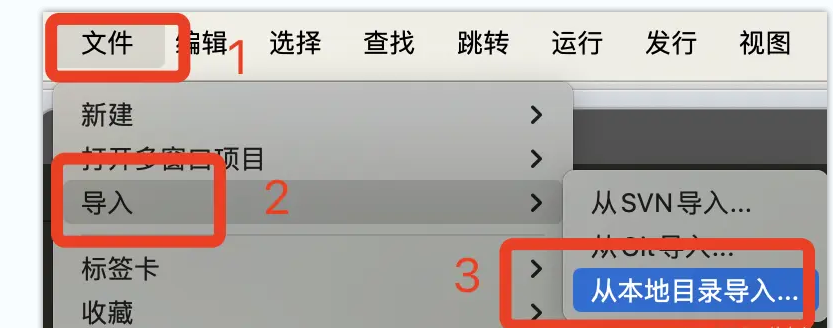
从文件根目录导入即可

新建项目(采用vue+ TS的方式 ) 
我们新建立的项目结构和目录如下图所示:

配置小程序ID 
运行到我们的开发者工具上: 
运行成功! 
整个流程跟我们上面其实差不多,这里就不详细说明了。