Appearance
Vue3-配置eslint@9
vite+Vue3 项目配置eslint9(ESLint@9.9.0最新eslint配置和prettier配置)

1、认识Eslint和Prettier
👉官网
在认识之前,我们依然是推荐一下最权威的几个链接
🍓 eslint官网 eslint.org/
🍓 eslint中文网 eslint.nodejs.cn/
🍓 prettier官网 prettier.io/
👉Eslint功能
JS
+ Eslint功能:
1. 对js语法检测、限制和修复
2. 对代码风格进行格式化,不能对css、less等格式化👉Prettier功能
JS
+ Prettier功能:
1. Prettier不可以对任何语法检测、限制和修复
2. Prettier可以对多种代码风格
包括js、jsx、ts、json、css、less、scss、html、vue等进行格式化👉总结
js
Eslint=>语法检测、限制和修复方面强
Prettier=>代码格式化强从上面我们可以看出
Eslint在对于语法检测、限制和修复方面有优势
Prettier对代码格式化方面更加好(也是官方为我们推荐的方式)
在同时使用的时候又会造成
Eslint的格式化和Prettier的格式化冲突
那么我们是否可以取舍使用这两部分呢(可以)
👉认识Eslint
官网对于Eslint的介绍
ESLint 是一个用于识别和报告在 ECMAScript/JavaScript 代码中发现的模式的工具,其目标是使代码更加一致并避免错误。
ESLint 是完全插件化的。每条规则都是一个插件,你可以在运行时添加更多。你还可以添加社区插件、配置和解析器来扩展 ESLint 的功能。
简单解释:
通俗一点翻译一下就是:ESLint能够实时检测并修复代码中的错误,确保我们的代码风格一致、质量高,减少代码 bug。个人开发和团队协作都适用于ESLint(需要格外注意的是,官方只是推荐我们采用ESLint的语法检测而不是代码风格---这里很多文章都是直接用ESLint,这里个人建议采用ESLint检测语法,prettier调整风格,用官方推荐的方式来进行)
👉Eslint版本和环境
官方也给我们看了Eslint使用的前提条件
JS
// 官方部分
先决条件
要使用 ESLint,你必须安装并构建 Node.js(^18.18.0、^20.9.0 或 >=21.1.0)并支持 SSL。
(如果你使用的是官方 Node.js 发行版,则始终内置 SSL。)🍓 版本注意
这里我们需要格外注意一下Eslint的版本
| eslint版本 | node版本 |
|---|---|
| eslint>9.0.0 | node 为(^18.18.0、^20.9.0或 >=21.1.0) |
| 我的项目 ("eslint": "^9.9.0") | nodev20.12.0 |
2、安装插件
👉项目安装插件
👉 接下来我们就在自己的项目之中安装eslint和prettier部分的插件
js
yarn add -D eslint eslint-define-config
yarn add -D eslint-plugin-vue vue-eslint-parser
yarn add -D prettier eslint-plugin-prettier
yarn add eslint-config-prettier (这个新版本已经不需要了)
yarn add -D @typescript-eslint/parser @typescript-eslint/eslint-plugin
👉vite部分使用
yarn add vite-plugin-eslint
yarn add eslint-config-standard
yarn add eslint-plugin-import
yarn add eslint-plugin-promise
yarn add eslint-plugin-node(node规范)
yarn add eslint-plugin-vue
yarn add @typescript-eslint/parser
yarn add @typescript-eslint/eslint-plugin🍓 插件功能
接下来我们分别看看我们插件以后什么作用
**eslint**: 用于静态代码分析,发现和修复代码中的潜在问题。**eslint-define-config**: 允许以编程方式定义 ESLint配置文件,换句话说,就是你可以自定义配置。**eslint-plugin-vue**: 提供 Vue 相关的 ESLint 规则,帮助我们在 Vue 文件中保持一致的代码风格。**vue-eslint-parser**: 解析 Vue 文件的解析器,使 ESLint 能够理解和处理 Vue 的单文件组件(SFC)1.**prettier**: 代码格式化工具,自动对代码进行格式化以保持一致的代码风格。**eslint-plugin-prettier**: 将 Prettier 的格式化规则整合到 ESLint 中,使你可以通过 ESLint 来自动应用 Prettier 的格式化。~~**eslint-config-prettier**~~: 关闭 ESLint 与 Prettier 可能冲突的规则,以确保 Prettier 处理所有格式化工作。(这个新版本已经不需要了)**@typescript-eslint/parser**: 使 ESLint 能够解析 TypeScript 代码。**@typescript-eslint/eslint-plugin**: 提供 TypeScript 相关的 ESLint 规则,用于增强 TypeScript 代码的质量和一致性。
安装成功以后,接下来哦我们呢就可以在自己的项目之中分别去配置对应的文件了
👉 插件以及功能
JS
🍉 ESLint插件及功能
常见插件:
eslint-plugin-react:用于React,检查React中的常见错误和最佳实践,如组件的命名规范、props 的类型检查等。
eslint-plugin-import:帮助检查导入语句的错误,避免重复导入、未使用的导入等问题。
eslint-plugin-jsx-a11y:用于React中无障碍(Accessibility)检查,确保使用正确的标签和属性。
eslint-plugin-node:用于 Node.js 环境,检查 Node.js 代码中的常见错误和最佳实践。
eslint-plugin-security:检测代码中的安全问题,比如 SQL 注入、XSS 等漏洞。
eslint-plugin-promise:检查 Promise 使用的最佳实践,避免常见的错误,如未捕获的错误等。
🍉 Prettier插件及功能
常见插件:
prettier-eslint:将 Prettier和 ESLint 结合使用,在格式化代码之前先通过 ESLint 检查代码,确保代码符合 ESLint 规则。
eslint-config-prettier:关闭 ESLint 中与 Prettier 规则冲突的规则,确保两者不互相干扰。
prettier-plugin-tailwindcss:支持 Tailwind CSS 的类自动排序,以确保类按照特定顺序排列。
prettier-plugin-jsdoc:格式化 JSDoc 注释,确保注释的一致性
prettier-plugin-markdown:格式化 Markdown 文件,保持 Markdown文件的统一格式3、初始化Eslint
👉命令
这里需要先初始化Eslint,我这里采用的是以下方式,然后默默等待安装就可。
js
npx eslint --init
或者
yarn eslint --init👉交互配置
初始化过程中,ESLint 会帮助生成项目配置文件。下面是一个示例的交互过程
js
🍎 1
How would you like to use ESLint? … 您希望如何使用ESLint…
To check syntax only 仅检查语法
❯ To check syntax and find problems 检查语法并发现问题
To check syntax, find problems, and enforce code style 检查语法、发现问题并强制执行代码样式
🍎 2 这里根据自己选择一下
✔ How would you like to use ESLint? · problems
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · vue
✔ Does your project use TypeScript? · No / Yes
✔ Where does your code run? · browser
✔ What format do you want your config file to be in? · JavaScript
The config that you've selected requires the following dependencies:
eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
? Would you like to install them now with npm? › No / Yes (这里我选择的yarn)👉文件内容
完成以后我们的项目下面自动生成了一个eslint.config.js文件,内容如下:
js
import globals from "globals";
import pluginJs from "@eslint/js";
import tseslint from "typescript-eslint";
import pluginVue from "eslint-plugin-vue";
import standard from "eslint-config-standard";
export default [
{files: ["**/*.{js,mjs,cjs,ts,vue}"]},
{languageOptions: { globals: globals.browser }},
pluginJs.configs.recommended,
...tseslint.configs.recommended,
...pluginVue.configs["flat/essential"],
{files: ["**/*.vue"], languageOptions: {parserOptions: {parser: tseslint.parser}}},
];简单介绍一下这个文件里面的东西
js
import globals from "globals";
// 导入了 `globals`全局变量的库模块,该模块提供了一组预定义的全局变量(如 window、document 等),这些变量通常在不同的环境(如浏览器、Node.js)中可用。在 ESLint 配置中,你可以使用这个模块来指定代码所运行的环境,从而定义全局变量。
import pluginJs from "@eslint/js";
//针对 JavaScript 的 ESLint 配置和规则。保持 JavaScript 代码的一致性和质量
import tseslint from "typescript-eslint";
// 导入 `typescript-eslint` 插件( `typescript-eslint/parser` 和 `typescript-eslint/eslint-plugin`)。提供了对 TypeScript 的支持,包括 TS 的解析器和推荐的规则集,用于在 TypeScript 文件中进行 lint 检查。
import pluginVue from "eslint-plugin-vue";
// 导入 `eslint-plugin-vue` 插件,提供了 Vue.js 特有 ESLint 规则。确保 Vue 文件(`.vue` 文件)中的代码符合 Vue.js 的最佳实践和代码风格指南
export default [
{files: ["**/*.{js,mjs,cjs,ts,vue}"]},
//**文件匹配**:`files` 属性指定了哪些文件类型(JavaScript、TypeScript、Vue 文件等)将应用这些规则
{languageOptions: { globals: globals.browser }},
//1. **全局变量**:`languageOptions` 配置了浏览器环境下的全局变量。
// **插件和规则**:
pluginJs.configs.recommended,
- `pluginJs.configs.recommended` 引入了 `@eslint/js` 插件的推荐规则。
...tseslint.configs.recommended,
// 引入 `typescript-eslint` 插件的推荐规则
...pluginVue.configs["flat/essential"],
// 引入`eslint-plugin-vue` 插件的基础规则
{
files: ["**/*.vue"],
// 针对 Vue 文件配置
languageOptions: {parserOptions: {parser: tseslint.parser}}
//为 `.vue` 文件指定了 TypeScript 解析器
},
];4、项目配置
这里需要注意:
🧿 以前我们配置文件使用的是.eslintrc.js,这里我们采用新版本风格使用的是eslint.config.js,采取ES Modules模块化现代写法进行语法检测
🧿 新版本prettier使用prettier.config.js,采用这个进行代码风格化
js
eslint.js => `eslint.config.js`, // 代码语法检测
prettier.js => `prettier.config.js` //代码风格化项目根目录下新建.eslintrc.config.js文件 和.prettierrc.config.js文件,这个文件是与src同级的,主要是用来配置语法检测和代码风格的。
JS
.eslintrc.config.js
.prettierrc.config.js👉配置eslint(eslint.config.js)
注意点:该eslint.config.js文件位于根目录下面,就是与src同级别的那个
接下来我们就开始一步一步配置我们的eslint部分,从官方推荐的版本开始逐步完成我们的配置
- 先来看看官方给我们的基础配置
js
// eslint.config.js
export default [
{
rules: {
semi: "error",
"prefer-const": "error"
}
}
];这个ESLint 配置对象包括的规则含义是:
semi: "error", 强制在语句末尾使用分号。如果没有分号,ESLint 将报告一个错误 "prefer-const": "error" 1. 强制在可能的情况下使用 const 声明变量,而不是 let。如果使用 let 而变量未被修改,ESLint 将报告一个错误。
配置的确保所有语句都以分号结尾,并鼓励使用 const 来声明不会被修改的变量。
👉 eslint.config.js完整配置
js
import globals from "globals";
import pluginJs from "@eslint/js";
import pluginVue from "eslint-plugin-vue";
import standard from "eslint-config-standard";
export default [
// 指定文件匹配模式
{
files: ["**/*.{js,mjs,cjs,ts,vue}"],
},
// 指定全局变量和环境
{
languageOptions: {
globals: globals.browser,
ecmaVersion: 12, // 使用最新的 ECMAScript 语法
sourceType: "module", // 代码是 ECMAScript 模块
},
},
// 使用的扩展配置
pluginJs.configs.recommended,
pluginVue.configs["flat/essential"],
standard,
// 自定义规则
{
rules: {
indent: ["error", 2], // 缩进使用 2 个空格
"linebreak-style": ["error", "unix"], // 使用 Unix 风格的换行符
quotes: ["error", "single"], // 使用单引号
semi: ["error", "never"], // 语句末尾不加分号
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off", // 生产环境中警告 console 使用,开发环境中关闭规则
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off", // 生产环境中警告 debugger 使用,开发环境中关闭规则
},
},
];👉配置package.json脚本
在我们的根目录 package.json 文件中,添加脚本,在本地开发或构建时运行 ESLint:
js
{
"scripts": {
"lint": "eslint . --ext .js,.mjs,.cjs,.ts,.vue",
"lint:fix": "eslint . --ext .js,.mjs,.cjs,.ts,.vue --fix"
}
}JS
eslint --ext ,js src/
Invalid option '--ext'
- Perhaps you meant '-c'?
You're using eslint.config.js, some command line flags are no longer available. Please see https://eslint.org/docs/latest/use/command-line-interface for details.
Error: Command failed with exit code 2.
Info: Visit https://eslint.org/docs/cli/run for documentation about this command.这里检测已经不再支持这种,所以我们换一下监测的命令和配置
🍎 那么我们检查代码和修复代码就可以使用
js
yarn lint
yarn lint:fix👉配置vite.config.ts之中的Eslint
js
// 导入Eslint插件
import eslintPlugin from 'vite-plugin-eslint';
plugins: [
// eslint插件配置
eslintPlugin({
include: ['src/**/*.js', 'src/**/*.vue', 'src/**/*.ts'], // 指定需要检查的文件
exclude: ['node_modules/**', 'dist/**'], // 指定不需要检查的文件
fix: true, // 是否自动修复
cache: false // 是否启用缓存
})
]👉配置prettier.config.js
js
module.exports = {
printWidth: 100, // 最大行长规则通常设置为 100 或 120。
tabWidth: 2, // 指定每个标签缩进级别的空格数。
useTabs: false, // 使用制表符而不是空格缩进行。
semi: false, // true(默认): 在每条语句的末尾添加一个分号。false:仅在可能导致 ASI 失败的行的开头添加分号。
vueIndentScriptAndStyle: true, // Vue 文件脚本和样式标签缩进
singleQuote: true, // 使用单引号而不是双引号
quoteProps: 'as-needed', // 引用对象中的属性时,仅在需要时在对象属性周围添加引号。
bracketSpacing: true, // 在对象文字中的括号之间打印空格。
trailingComma: 'none', // "none":没有尾随逗号。"es5": 在 ES5 中有效的尾随逗号(对象、数组等),TypeScript 中的类型参数中没有尾随逗号。"all"- 尽可能使用尾随逗号。
bracketSameLine: false, // 将>多行 HTML(HTML、JSX、Vue、Angular)元素放在最后一行的末尾,而不是单独放在下一行(不适用于自闭合元素)。
jsxSingleQuote: false, // 在 JSX 中使用单引号而不是双引号。
arrowParens: 'always', // 在唯一的箭头函数参数周围始终包含括号。
insertPragma: false, // 插入编译指示
requirePragma: false, // 需要编译指示
proseWrap: 'never', // 如果散文超过打印宽度,则换行
htmlWhitespaceSensitivity: 'strict', // 所有标签周围的空格(或缺少空格)被认为是重要的。
endOfLine: 'lf', // 确保在文本文件中仅使用 ( \n)换行,常见于 Linux 和 macOS 以及 git repos 内部。
rangeStart: 0, // 格式化文件时,回到包含所选语句的第一行的开头。
};👉配置忽略eslint(.eslintignore--ESLint@9.9.0废弃--不再采用,仅供参考)
最新版本(采用)
最新官方已经废弃,直接写进eslint.config.js文件,举个例子:
js
{
ignores: [
'/dist',
'.idea',
'.vscode',
],
}旧版本(不采用)
之前我们在项目之中都是根目录下新建.eslintignore文件 和 .prettierignore文件,这个文件是与src同级的,主要是用来配置语法检测和代码风格的忽略部分
这里是eslint忽略部分
js
*.sh
node_modules
*.md
*.woff
*.ttf
.vscode
.idea
dist
/public
/docs
.husky
.local
/bin
Dockerfile👉配置忽略prettier(.prettierignore--ESLint@9.9.0废弃--不再采用,仅供参考)
这里是prettier忽略部分
js
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*ok! 这里已经完成了
5、完整配置
js
export default [
// 指定文件匹配模式 和语言选项
{files: ['**/*.{js,mjs,cjs,ts,vue}']}, //["**/*.vue"]
// 指定全局变量和环境
{
languageOptions: {
globals: globals.browser,
ecmaVersion: 12, // 使用最新的 ECMAScript 语法
sourceType: 'module', // 代码是 ECMAScript 模块
parserOptions: {parser: tseslint.parser}, // 使用 TypeScript 解析器
},
},
// 使用的扩展配置 解析器选项
pluginJs.configs.recommended,
...tseslint.configs.recommended,
...pluginVue.configs['flat/essential'],
// 自定义规则
{
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // 生产环境中警告 console 使用,开发环境中关闭规则
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // 生产环境中警告 debugger 使用,开发环境中关闭规则
indent: ['warn', 2], // 缩进使用 2 个空格 而不是 4 个 error
'linebreak-style': ['warn', 'windows'], // 使用 Unix 风格的换行符
quotes: ['warn', 'single'], // 使用单引号
semi: ['warn', 'never'], // 语句末尾不加分号
'no-unused-vars': 'off', // 关闭未使用变量警告
'@typescript-eslint/no-unused-vars':'off', // 关闭未使用变量警告
'vue/multi-word-component-names': 'off', //Vue 组件的名称应该是多词的,以提高可读性和维护性
},
},
// 忽略文件
{
ignores: [
'**/dist',
'./src/main.ts',
'.vscode',
'.idea',
'*.sh',
'**/node_modules',
'*.md',
'*.woff',
'*.woff',
'*.ttf',
'yarn.lock',
'package-lock.json',
'/public',
'/docs',
'**/output',
'.husky',
'.local',
'/bin',
'Dockerfile',
],
}
]6、属性以及配置详解
👉命名方式
🍉 命名方式
错误时候的提示信息
JS
warning Component name "Pagination" should always be
multi-word vue/multi-word-component-names🍉 配置rules规则部分
JS
// 对于命名方式进行警告,并配置忽略部分
rules:{
'vue/multi-word-component-names': ['warn', {
'ignores': ['Index', 'Home', 'Login']
}],
},
//忽略所有
'vue/multi-word-component-names': 'off',👉换行符风格
报错:Expected linebreaks to be 'LF' but found 'CRLF'
🛹原因
JS
因为操作系统的换行符不一致引起的🚗解决
进行一些eslint配置忽略该错误,配置根目录下的eslint.config.js文件,添加如下配置:
eslint.config.js => rules
JS
// 0(off),1(warn),2(error)
"linebreak-style": 0
// 或者
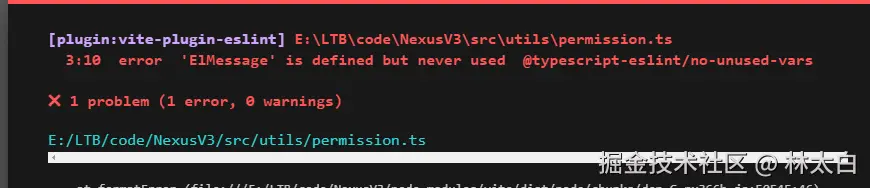
'linebreak-style': 'off',👉未使用变量
🛹原因:未使用变量
JS
'@typescript-eslint/no-unused-vars': ['warn', {
'argsIgnorePattern': '^_',
'varsIgnorePattern': '^_'
}],🚗解决:
js
'@typescript-eslint/no-unused-vars': 'off',👉正则引起的斜杠问题
js
error Unnecessary escape character: \ . no-useless-escape这个报错是 ESLint 的 no-useless-escape 规则触发的,意思是在字符串或正则表达式中有不必要的转义字符
禁用规则(不推荐但是我最后采用了)
如果你的代码逻辑中确实需要保留这些转义字符,可以通过禁用这条规则来避免 ESLint 报错,但这通常不推荐,因为它会让你忽略潜在的代码质量问题。
在 .eslintrc.js 或 .eslintrc.json 文件中禁用 no-useless-escape 规则:
js
module.exports = {
rules: {
'no-useless-escape': 'off', // 禁用该规则
},
};遵循规则,减少不必要的转义。
7、Eslint和Prettier更新
前置知识(非必须)
这部分内容主要是我们看看几个最新一些官方介绍,帮助我们加强对于eslint的认识
time(2024-08-14)
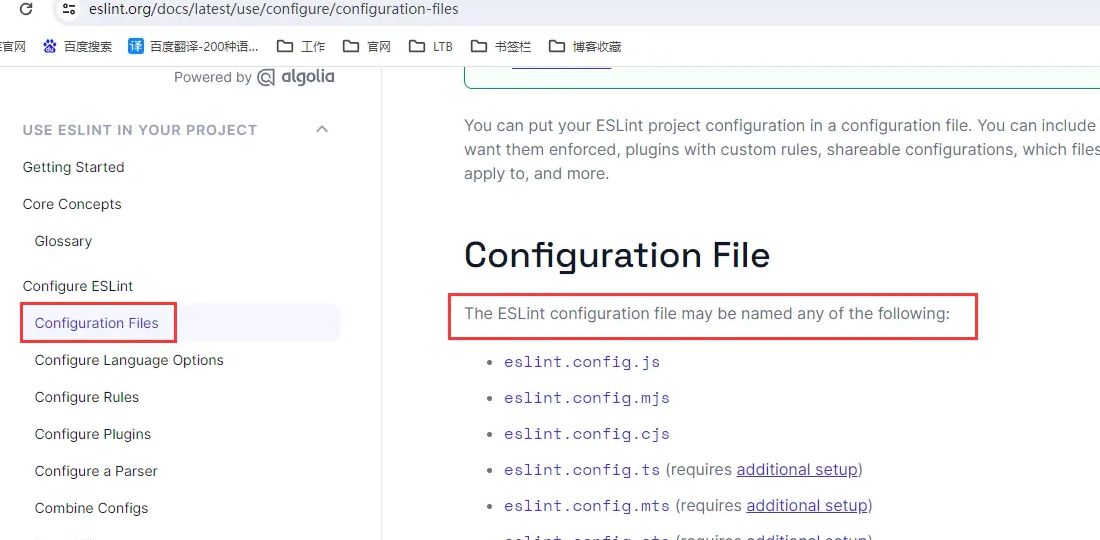
首先是Eslint命名方面,ESLint 配置文件可以命名为以下任意名称 (也就是说我们的eslint三种命名文件其实都是可以的)
eslint.config.jseslint.config.mjseslint.config.cjs
这部分我们也可以在官方之中看到:
JS
Configuration Files => The ESLint configuration file may be named any of the following:
(1)Eslint@9.9.0更新部分
ESLint9.0更新跟以往版本配置区别较大,ESLint9.0又称为扁平模式(Flat Config),比较大的改变有:
文件命名以及变化
- 改用扁平模式配置文件
eslint.config.js,旧配置文件弃用(原有的.eslintrc以及.eslintignore等配置文件弃用) - 所有配置都写在一个配置文件中:
eslint.config.js或eslint.config.cjs或eslint.config.mjs
区别:
| 配置文件名 | eslint.config.js | eslint.config.cjs | eslint.config.mjs |
|---|---|---|---|
| 文件后缀区别 | .js默认commonjs,取决于 package.json中的 type字段,设为 module就是Module 方式,设为 commonjs就是commonjs方式 | .cjs需要用 commonjs 方式导出 | .mjs需要用 ES Module 方式导出 |
规则变化
- 配置文件需要默认导出一个数组,每一项是一个独立的配置对象
js
export default [{},{}]- 弃用了格式化相关的规则,例如缩进、空格、空行、单双引号之类规则。
- ESlint9.0以后(仅支持Node.js版本是LTSv18.18.0+和v20,不支持v19以及之前的所有版本)
- Flat配置文件取代eslintrc文件(需要可将
ESLINT_USE_FLAT_CONFIG环境变量设置为false使用---不建议!!) - 下面是删除的格式化程序与替换的 npm 包对照的表格:
| 删除的格式化程序 | 替换的 npm 包 |
|---|---|
| checkstyle | eslint-formatter-checkstyle |
| compact | eslint-formatter-compact |
| jslint-xml | eslint-formatter-jslint-xml |
| junit | eslint-formatter-junit |
| tap | eslint-formatter-tap |
| unix | eslint-formatter-unix |
| visualstudio | eslint-formatter-visualstudio |
(2)Prettier更新
👉新旧版本配置区别
使用 .eslintrc.js(旧版本)
js
//官方默认
// .eslintrc.js
module.exports = {
root: true,
env: {
browser: true,
es2021: true,
},
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'@vue/typescript/recommended',
],
parserOptions: {
ecmaVersion: 12,
sourceType: 'module',
},
rules: {
'no-console': 'warn',
'no-unused-vars': 'warn',
},
};
//自定义
module.exports = {
root: true,
env: {
browser: true,
es2021: true,
},
parser: 'vue-eslint-parser',
parserOptions: {
parser: '@typescript-eslint/parser',
ecmaVersion: 12,
sourceType: 'module',
},
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'@vue/typescript/recommended', // 如果你使用 TypeScript
'plugin:prettier/recommended', // 如果你使用 Prettier
'prettier'
],
rules: {
// 在这里添加你的自定义规则
semi: ['error', 'always'],
'prefer-const': 'error',
},
};使用 eslint.config.js:(新版本)
js
// eslint.config.js
export default {
root: true,
env: {
browser: true,
es2021: true,
},
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'@vue/typescript/recommended',
],
parserOptions: {
ecmaVersion: 12,
sourceType: 'module',
},
rules: {
'no-console': 'warn',
'no-unused-vars': 'warn',
},
};补充
这里很多人都问我自己项目使用什么,可以先看看环境,然后看一下下面区别:
🍓.eslintrc.js和eslint.config.js区别:
.eslintrc.js (CommonJS 模块) vs. eslint.config.js(ES Modules )
**.eslintrc.js**: ESLint 的传统配置文件名,被广泛使用。格式支持 CommonJS 模块,配置代码通常使用module.exports和require,老项目使用。**eslint.config.js**: ESLint 引入的一个新的配置文件名。允许使用 ES Modules 语法(如import和export)。可使用现代 JavaScript 特性或与其他工具兼容,较新写法,更符合现代 JavaScript 项目的风格。
🍓 选择建议
- 一致性: 项目已有
.eslintrc.js文件,继续使用,.eslintrc.js和eslint.config.js可以互相兼容。 - 现代化: 项目使用更现代的 ES Modules 语法,使用更现代的 JavaScript 特性,使用
eslint.config.js。
8、eslint.config.js文件
文件配置与配置规则
🍓 Vue 部分overrides
这里我们看看对于Vue的一些配置,将这些 Vue 配置项放到 ESLint 配置文件的 rules 部分
案例 rules 部分
js
module.exports = {
extends: [
'plugin:vue/vue3-recommended', // 或其他 Vue 规则扩展
],
rules: {
'vue/operator-linebreak': 'off',
'vue/singleline-html-element-content-newline': 'off',
'vue/multi-word-component-names': 'off',
'vue/no-v-model-argument': 'off',
'vue/require-default-prop': 'off',
'vue/require-prop-types': 'off',
'vue/html-self-closing': 'off',
'vue/quote-props': 'off',
'vue/no-irregular-whitespace': 'off',
'vue/prop-name-casing': 'off',
'vue/html-indent': 'off',
'vue/no-reserved-component-names': 'off',
},
// 其他配置
};完整 rules 部分
js
{
vue:
{
overrides:
{
'vue/operator-linebreak': 'off',
//关闭操作符换行规则的检查。默认ESLint会要求你在操作符前后换行,配置项可关闭这种检查。
'vue/singleline-html-element-content-newline': 'off',
//关闭单行 HTML 元素内容新行的规则。默认情况下,ESLint 可能会要求在单行 HTML 元素的内容后面有新行,这个配置项可以关闭这种要求。
'vue/multi-word-component-names': 'off',
//关闭组件名称必须是多单词的规则。默认情况下,ESLint 可能会要求组件名称由多个单词组成,这个配置项允许单词少于两个的组件名称。
'vue/no-v-model-argument': 'off',
//关闭对 `v-model` 参数使用的规则。默认情况下,ESLint 可能会对 `v-model` 的参数使用进行检查,这个配置项可以关闭这种检查。
'vue/require-default-prop': 'off',
//关闭要求组件 `prop` 必须有默认值的规则。默认情况下,ESLint 可能会要求每个 `prop` 都有一个默认值,这个配置项允许没有默认值的 `prop`。
'vue/require-prop-types': 'off',
//关闭要求组件 `prop` 必须有类型定义的规则。默认情况下,ESLint 可能会要求每个 `prop` 都有一个类型定义,这个配置项允许没有类型定义的 `prop`。
'vue/html-self-closing': 'off',
//关闭 HTML 自闭合标签规则的检查。默认情况下,ESLint 可能会要求 HTML 标签自闭合的风格,这个配置项可以关闭这种检查。
'vue/quote-props': 'off',
//关闭属性名引号使用规则的检查。默认情况下,ESLint 可能会要求在对象属性名周围使用引号,这个配置项可以关闭这种检查。
'vue/no-irregular-whitespace': 'off',
//关闭检查不规则空白字符的规则。默认情况下,ESLint 可能会检查代码中是否有不规则的空白字符,这个配置项可以关闭这种检查。
'vue/prop-name-casing': 'off',
//关闭 `prop` 名称大小写规则的检查。默认情况下,ESLint 可能会要求 `prop` 名称遵循特定的大小写规则,这个配置项可以关闭这种要求。
'vue/html-indent': 'off',
//关闭 HTML 缩进规则的检查。默认情况下,ESLint 可能会要求 HTML 标签按照特定的缩进方式对齐,这个配置项可以关闭这种检查。
'vue/no-reserved-component-names': 'off',
//关闭对保留组件名称的检查。默认情况下,ESLint 可能会禁止使用某些保留的组件名称,这个配置项允许使用这些名称。
},
},
typescript: true,
},🍓 React 部分
🍓 rules规则属性部分
js
// 自定义规则
{
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // 生产环境中警告 console 使用,开发环境中关闭规则
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // 生产环境中警告 debugger 使用,开发环境中关闭规则
indent: ['warn', 2], // 缩进使用 2 个空格 而不是 4 个 error
'linebreak-style': ['warn', 'windows'], // 使用 Unix 风格的换行符
quotes: ['warn', 'single'], // 使用单引号
semi: ['warn', 'never'], // 语句末尾不加分号
'no-unused-vars': 'off', // 关闭未使用变量警告
'@typescript-eslint/no-unused-vars':'off', // 关闭未使用变量警告
'vue/multi-word-component-names': 'off', //Vue 组件的名称应该是多词的,以提高可读性和维护性
},
},9、vscode配置
接下来我们就在自己的项目code编辑器之中配置eslint和prettier部分,并且在自己的VSCode 中无缝集成 ESLint
插件安装配置
安装vscode插件
👉 安装eslint插件
JS
ESlint
👉 安装prettier插件
js
Prettier
👉 vscode自动保存代码并进行格式化
这段配置的作用是帮助我们启用保存文件时自动修复 ESLint 错误,并在保存时进行验证
在vscode中进行配置,按住ctrl+shift+p,输入setting,打开setting.json,完成以下配置:
setting.json配置
js
{
"workbench.startupEditor": "newUntitledFile", // window be show of level in ide
"git.ignoreMissingGitWarning": true,
"explorer.confirmDelete": false,
"workbench.colorTheme": "Monokai",
"workbench.colorCustomizations": {
"[Monokai]": {
"editor.background": "#1a2c1c",
"sideBar.background": "#2a3b2d",
"activityBar.background": "#7154978a",
"icon.foreground": "#893ecf",
"activityBar.inactiveForeground": "#ffee00b4",
},
},
"docthis.authorName": "tomAnny",
"docthis.includeDescriptionTag": true,
"docthis.includeDateTag": true,
"docthis.includeAuthorTag": true,
"vsicons.dontShowNewVersionMessage": true,
"terminal.integrated.rendererType": "dom",
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
"editor.formatOnType": true,
// 强制单引号
"prettier.singleQuote": true,
"prettier.semi": false,
// 尽可能控制尾随逗号的打印
"prettier.trailingComma": "all",
// #这个按用户自身习惯选择-- prettier 或者js-beautify-html
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"html.format.indentHandlebars": true,
"javascript.preferences.quoteStyle": "single",
"typescript.preferences.quoteStyle": "single",
"html.format.enable": false,
"html.format.preserveNewLines": false,
"diffEditor.ignoreTrimWhitespace": false,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
//防止VSCode启动带有node_modules的项目的时候很卡的问题
"search.followSymlinks": false,
"files.autoSave": "onWindowChange",
"[vue]": {
//"editor.defaultFormatter": "octref.vetur"
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[scss]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[css]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
// #每次保存的时候将代码按eslint格式进行修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"window.zoomLevel": -2,
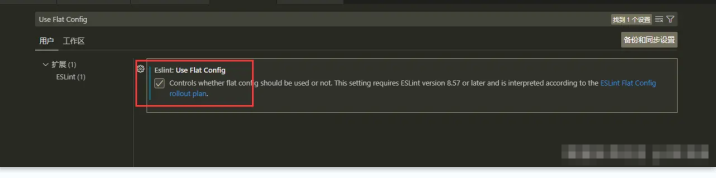
}扁平模式使用
使用VS Code的ESLint扩展,使用扁平模式需要在插件设置中勾选Use Flat Config:
直接设置中搜索Use Flat Config,勾选 
🚗常见报错及处理
👉引号警告
js
0 errors and 79 warnings potentially fixable with the `--fix` option.这个的报错如何处理呢
yarn lint // 检查代码根据提示解决错误即可:
我的提示 ESLint: 9.9.0
JS
No files matching the pattern "'src/**/*.{.js,jsx,ts,tsx}'" were found.
Please check for typing mistakes in the pattern.
// 这里我将单引号改成双引号即可
"files": ['src/**/*.{js,jsx,ts,tsx}'],
=> "files": ["src/**/*.{js,jsx,ts,tsx}"],👉 ts使用interface报错
JS
8:1 error Parsing error: The keyword 'interface' is reserved原因
JS
ESLint 配置中的 TypeScript 解析器设置有问题解决
JS
parser: tseslint.parser,
=>
parserOptions: {
ecmaFeatures: {
jsx: true
}
}🚌总结
最后总结:不用也罢,其实不用也没啥,根本不影响!
在Nuxt的部分之中更加建议使用
js
yarn add @antdfu/eslint-config