Appearance
带你用vue写个后台系列(功能篇)
带你用vue写个后台系列四(功能篇)
1、使用vue-treeselect 树级组件
介绍
介绍: vue-treeselect is a multi-select component with nested options support for Vue.js. treeselecte是一个具有嵌套选项的多选择组件,支持Vue.js。
安装:
js
npm install --save @riophae/vue-treeselect使用
js
引入
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";界面使用
js
定义数据
{
value: null,
options: [
{id: 'a',
label: 'a',
children: [
{id: 'aa',label: 'aa',},
{id: 'ab',label: 'ab',}
],
},
{id: 'b',label: 'b',},
{id: 'c',label: 'c',}
],
}
结构部分
<treeselect v-model="value" :multiple="true" :options="options" style="width: 300px;margin-bottom: 20px;"/>2、解密加密
1、安装jsencrypt解密加密【通过公钥加密,私钥解密】
js
npm install jsencrypt2、建立jsencrypt.js文件,通过公钥加密,私钥解密,在需要的页面引入utils/jsencrypt文件即可
js
import JSEncrypt from 'jsencrypt/bin/jsencrypt.min'
// 密钥对生成 http://web.chacuo.net/netrsakeypair; 把下面生成的公钥、私钥换成自己生成的即可
const publicKey = '',//生成的公钥
const privateKey='',
// 加密
export function encrypt(txt) {
const encryptor = new JSEncrypt()
encryptor.setPublicKey(publicKey) // 设置公钥
return encryptor.encrypt(txt) // 对数据进行加密
}
// 解密
export function decrypt(txt) {
const encryptor = new JSEncrypt()
encryptor.setPrivateKey(privateKey) // 设置私钥
return encryptor.decrypt(txt) // 对数据进行解密
}3、使用
js
import { encrypt, decrypt } from '@/utils/jsencrypt'//rememberMe-password加密
Cookies.set("password", encrypt(this.loginForm.password), { expires: 30 });//存到cookies时加密
this.loginForm.password : decrypt(password),//取出时解密3、vue 实现复制功能
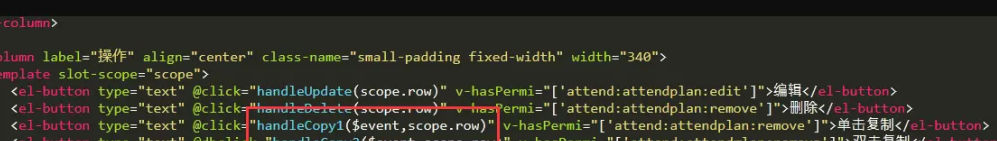
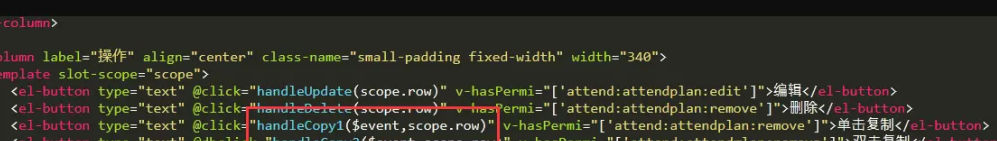
以elementUI Table 复制表格其中单条数据为例:
单击复制
1、拿到其中的单条数据

$event代表鼠标事件
scope.row代表点击的当前这条表格数据
复制功能函数 handleCopy1()
js
// 复制功能 -单击复制
handleCopy1(e,row){
console.log('复制',row);
//定义常量函数赋值
const save = function(e) {
e.clipboardData.setData('text/plain', row);//将row数据给到鼠标单击事件上
// 'text/plain' 意思是将文件设置为纯文本的形式,浏览器在获取到这种文件时并不会对其进行处理
e.preventDefault() // 阻止默认行为
}
document.addEventListener('copy', save) // 添加一个copy事件
document.execCommand('copy') // 执行copy方法
this.$message({ message: '复制成功', type: 'success' }) //提示复制成功
},解释说明:- text/html和text/plain的区别
1、text/html的意思是将文件的content-type设置为text/html的形式,浏览器在获取到这种文件时会自动调用html的解析器对文件进行相应的处理。 2、text/plain的意思是将文件设置为纯文本的形式,浏览器在获取到这种文件时并不会对其进行处理。
4、代码高亮显示
先引入一些必须的环境链接
js
<script src="../vue.js"></script>
<!-- 引入一些链接支持 -->
<link href="https://cdn.bootcss.com/highlight.js/9.12.0/styles/default.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/highlight.js/9.12.0/highlight.min.js"></script>
HTML部分只是id便于调用以及v-code定义标签
{{code}}显示数据js
<div id="demo">
<code v-code class="html">{{codes}}</code>
</div>然后是js部分 :
- 先进行指令的注册
- 再进行指令的使用
js
// 指令注册
Vue.directive('code', {
// 钩子函数指令 父-》
inserted: function (el) {
console.log(hljs);
hljs.highlightBlock(el);
},
})
//指令应用
new Vue({
el:'#demo',
data:{
codes:"<div class='content' style='width:300px;height:300px;'>\n\t<h2>Vue高亮代码显示部分</h2>\n\t<p>hello Vue!</p>\n</div>"
}
});5、CodeMirror在线编辑器的使用
在vue中实现在线代码编辑CodeMirror(Vue2 版本的)
注意:v2版本的和v3版本的使用方法不一致
安装:
js
npm install vue-codemirror --save (3.x 的使用)
npm i codemirror@5.65.12 (2.x 的使用)
npm i vue-codemirror@4.0.6 (2.x 的使用)引入:
在main.js里引入
js
import { codemirror } from 'vue-codemirror'
import 'codemirror/lib/codemirror.css'
Vue.use(VueCodemirror)使用
组件中使用
js
导入
import { codemirror } from 'vue-codemirror'
注册
components:{codemirror},
使用
<codemirror v-model="codevalue"></codemirror>
data中定义:
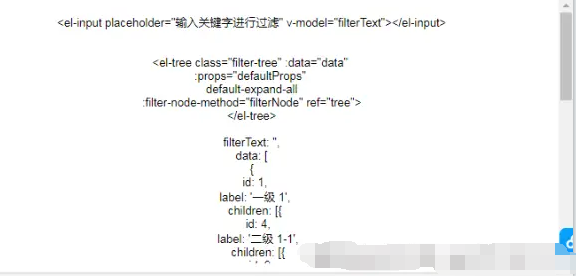
codevalue:`
<el-input placeholder="输入关键字进行过滤" v-model="filterText"></el-input>
<el-tree class="filter-tree" :data="data"
:props="defaultProps"
default-expand-all
:filter-node-method="filterNode" ref="tree">
</el-tree>
filterText: '',
data: [
{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
`,效果: 
进一步使用
(1)引入核心样式 --效果1
js
import 'codemirror/lib/codemirror.css'; // 引入核心样式 --效果1效果1 
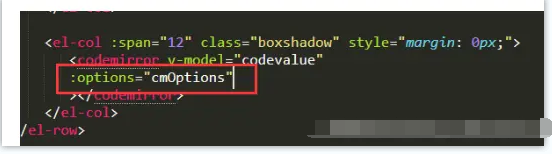
(2)显示行号背景色 添加设置:options
js
:options="cmOptions"
cmOptions 设置
js
cmOptions:{
lineNumbers: true, // 显示行号
}(3) 完整引入
js
import { codemirror } from 'vue-codemirror'
import 'codemirror/lib/codemirror.css'; // 核心样式
import 'codemirror/mode/javascript/javascript' //js代码模式
import 'codemirror/mode/vue/vue.js'; //vue 代码模式
import "codemirror/theme/ambiance.css"; //引入主题
import 'codemirror/theme/yonce.css' //引入主题 编辑器主题样式,配置里面theme需要设置
import 'codemirror/theme/ambiance.css';
import 'codemirror/theme/ayu-dark.css';
import 'codemirror/theme/base16-dark.css';
// 浅色
import 'codemirror/theme/neat.css';
import 'codemirror/theme/idea.css';
import 'codemirror/theme/panda-syntax.css';
import 'codemirror/theme/twilight.css';
import 'codemirror/addon/selection/active-line'; //代码高亮
// 代码折叠
import 'codemirror/addon/fold/foldgutter.css';
import 'codemirror/addon/fold/foldcode.js';
import 'codemirror/addon/fold/foldgutter.js';
import 'codemirror/addon/fold/brace-fold.js';
import 'codemirror/addon/fold/comment-fold.js';
import 'codemirror/addon/fold/markdown-fold.js';
import 'codemirror/mode/python/python.js';
//代码滚动
import 'codemirror/addon/scroll/simplescrollbars.js'
import 'codemirror/addon/scroll/simplescrollbars.css'
//下面这几个引入的主要是验证提示类的,配置里的lint需要设置true,gutters: ['CodeMirror-lint-markers']
import 'codemirror/addon/lint/lint'
import 'codemirror/addon/lint/lint.css'
import 'codemirror/addon/lint/json-lint'
import 'codemirror/addon/display/autorefresh' //及时自动更新,配置里面也需要设置autoRefresh为true完整设置:
js
cmOptions:{
lineNumbers: true, // 显示行号
lineWrapping: true, // 代码自动换行
mode:'text/javascript', // 语言模式
theme: 'monokai', //yonce ambiance base16-light
readOnly:true, //只读
indentUnit: 2, // 缩进单位,默认2
smartIndent: true, // 是否智能缩进
tabSize: 4, // Tab缩进,默认4 Tab键空格数
styleActiveLine: true, // 光标代码高亮
matchBrackets:true, // 括号匹配
line: true,
// autofocus: true, // 首次载入自动聚焦
scrollbarStyle: 'overlay', //y 轴滚动
foldGutter: true,
gutters: ['CodeMirror-linenumbers', 'CodeMirrorfoldgutter'] // end
},第二种: 组件声明
js
components:{ codemirror },结构代码:
第二种: 组件声明
js
<codemirror
ref="myCm"
:value="item.content"
:options="cmOptions"
@changes="changes"
class="code"
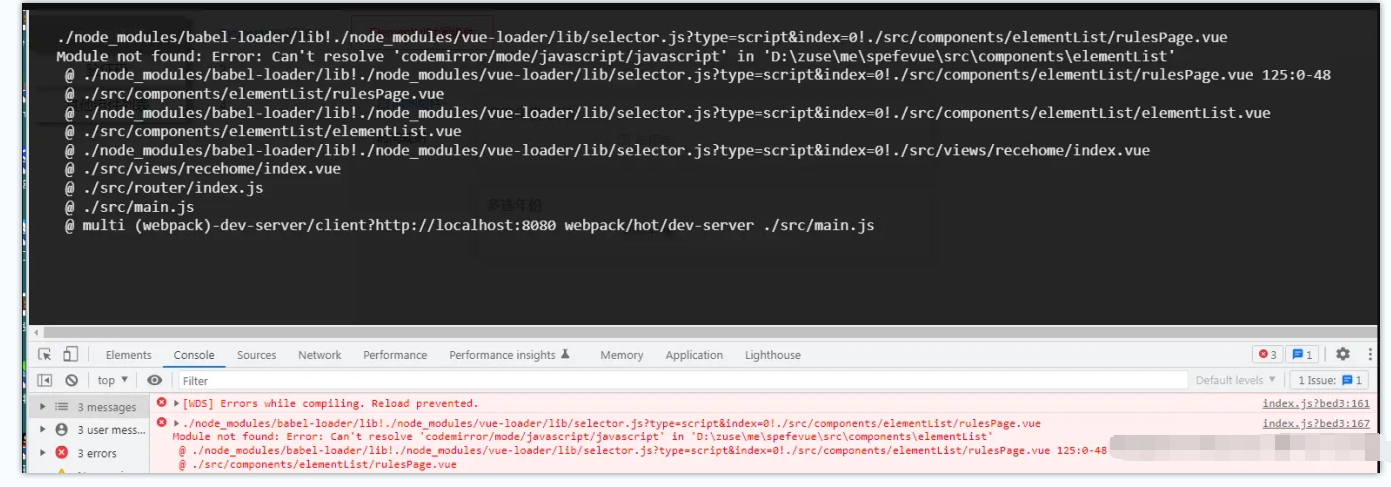
></codemirror>报错部分: 
原因:
上述使用方法是为vue3准备的
解决方法: 只要安装低版本的就行了
js
(2.x 的使用)
npm i codemirror@5.65.12
npm i vue-codemirror@4.0.66、Clipboard.js 插件简单使用
实现浏览器中复制功能的时候,使用document.execCommand(“Copy”)的复制功能总是失效,后来在查找中找到Clipboard.js这个插件
简单介绍 将文本复制到剪贴板不应该复杂。它不需要数十个步骤来配置或数百KB来加载。但最重要的是,它不应该依赖于Flash或任何臃肿的框架。Clipboard.js就能简单解决。
clipboard.js的使用
第二种: 组件声明
js
通过npm工具安装
npm install clipboard --save
. 引入
<script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.6/dist/clipboard.min.js"></script>7、使用swiper3实现轮播图
- 安装好的swiper卸载
js
npm uninstall swiper- 安装swiper3
js
npm install swiper@3- 启动
- 代码模块
js
首先是
<template>
<div>
<div class="banner">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
1111111111
</div>
<div class="swiper-slide">slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
<div class="swiper-scrollbar" slot="scrollbar"></div>
</div>
</div>
<template>- 其次部分
js
<script>
import 'swiper/dist/css/swiper.min.css'
import 'swiper/dist/js/swiper.min'
import Swiper from 'swiper'
export default {
mounted() {
new Swiper ('.swiper-container', {
loop: true,
// 分页器
pagination: '.swiper-pagination',
paginationClickable :true,
//自动切换
autoplay: 2000
})
}
};
</script>