Appearance
带你用vue写后台系列(搭建项目和运行)
接下来将搭建一个vue2的项目,虽然如今vue3 很火,但vue2也是非常稳!所以我们选择Vue2稳妥的搭建方式进行搭建。
1、环境准备:
(1) Git 环境检测
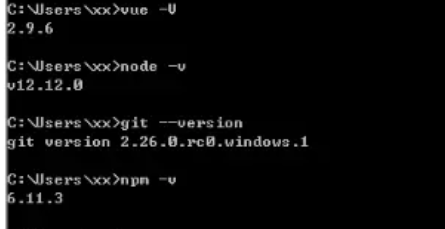
git 环境git --version
(2) node 环境和npm 环境检测
node 环境 node --version npm 环境 npm -v
这里是我本地的版本

(3) Vue脚手架环境检测
查看VUE脚手架版本 vue -V
js
vue -v
2.9.6脚手架没有的情况安装
js
npm install vue-cli -g
或者
npm install @vue/cli –g
或者
npm install -g @vue/cli@版本号 vue@版本号
// 检测一下是否正常安装
npm list vue -g //验证Vue2脚手架安装是否成功2、项目创建
方式一(webpack-cli创建)
项目创建(第一种--利用webpack创建基于Webpack的Vue.js项目)
(1)安装webpack
plain
-g //全局安装
-D //局部安装
npm install --save-dev webpack -g
或者
npm install webpack -g
npm install webpack webpack-cli webpack-dev-server -g(建议)
npm i webpack@3.6.0 --save-dev检查安装
js
npm webpack -v
或者
webpack -v(2)利用webpack创建项目
注意: (vue init webpack 项目名称 使用 )只有在Vue的脚手架版本低于Vue-cli(2.9.6)的时候才可以用
js
npm webpack -v这里需要格外注意版本
js
(webpack搭建的方式 )
vue init webpack 项目名称(3) 运行
js
npm 构建的新项目
npm install //安装依赖
npm run dev //运行项目
yarn 构建的新项目
yarn install // 安装依赖
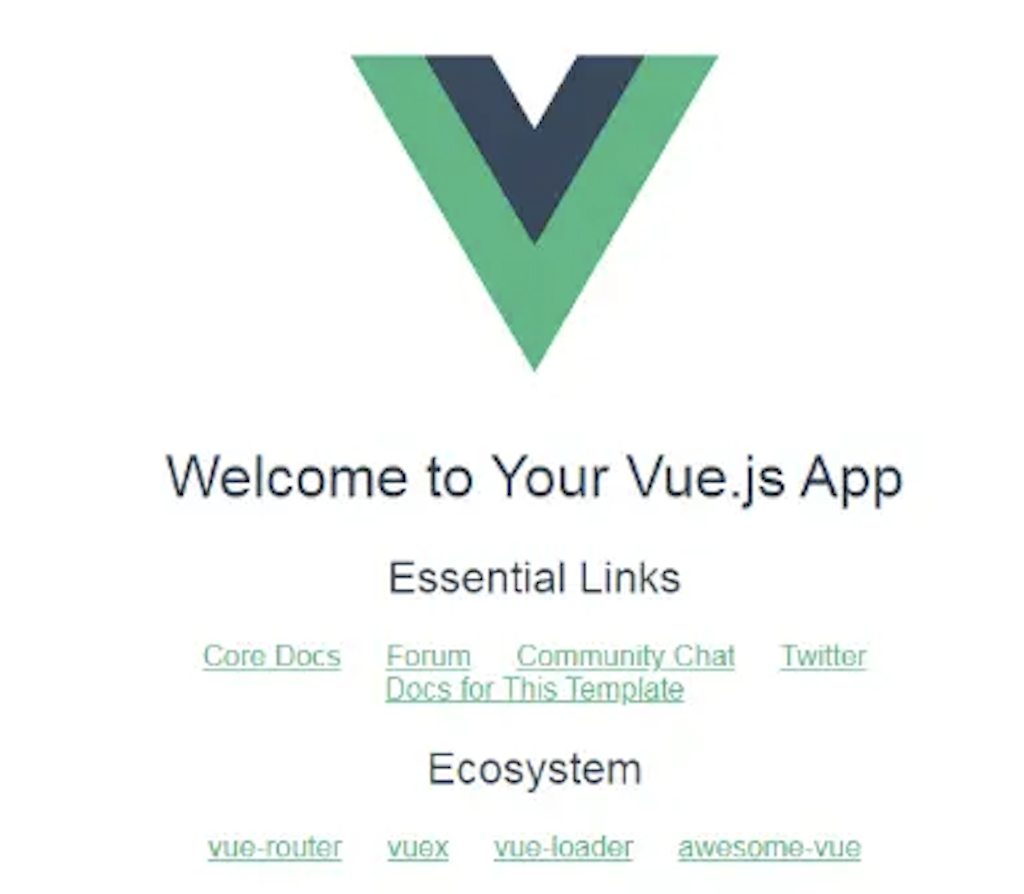
yarn dev //运行项目到这里,项目已经搭建并且跑起来了! 打开浏览器输入: http://localhost:8080 查看如下

方式二(官方纯净版本)
利用官方纯净版本搭建
plain
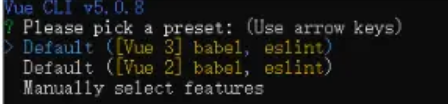
vue create xxxx // xxx就是你想搭建的项目名称
这里弹窗选择vue2 (上下键选择进行)
安装完成以后

方式一 npm 方式
js
npm install (首次可跳过,跑不起来了再安装)
npm run serve方式二 yarn 方式
js
yarn install
yarn serve3、项目配置路由
使用vue路由 Vue Router
在vue2之中需要注意
对于vue2,我们推荐使用vue-router 3.x版本。若大于4.x,则部分功能无法在vue2中正常引入使用。
这里我们使用3.4.9的版本
js
// 在vue2之中需要注意
npm install vue-router@3.4.9 --saverouter 文件夹下新建 index.js,配置路由
js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
// 路由
export const router=[
// 第一个进入的页面
{
path: '/',
name: 'speffevue',
component: () => import("@/src/index"),
children:[],
},
];
// 防止连续点击多次路由报错
let originPush = Router.prototype.push; //备份原push方法
Router.prototype.push = function (location, resolve, reject){
// return routerPush.call(this, location).catch(err => err)
if (resolve && reject) { //如果传了回调函数,直接使用
originPush.call(this, location, resolve, reject);
}else { //如果没有传回调函数,手动添加
originPush.call(this, location, ()=>{}, ()=>{});
}
}
// 重写路由
export default new Router({
mode: "history", // 去掉url中的#
scrollBehavior: () => ({ y: 0 }),
routes: router
})在main.js中引用router下的index.js
js
import router from './router'
new Vue({
store,
render: h => h(App),
}).$mount('#app')app.vue中添加路由组件router-view
js
<template>
<router-view></router-view>
</template>4、使用vuex 存储数据
安装
js
npm install vuex引入
修改main.js,引入vuex提供的方法,创建存储
js
import store from "./store";
new Vue({
store,
render: h => h(App),
}).$mount('#app')store配置
js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {}; //直接修改数据
const actions = {}; //行为
const mutations = {}; //修改state 里面数据
const store = new Vuex.Store({
state: {
userId: '',
count: 0, // 示例状态
},
mutations: {
// 更改状态的方法
increment(state) {
state.count++;
},
},
actions: {
// 可以在这里定义异步操作,然后提交 mutation 来改变状态
incrementAsync({ commit }) {
setTimeout(() => {
commit('increment');
}, 1000);
},
},
getters: {
// 类似于计算属性的方法
doubleCount(state) {
return state.count * 2;
},
},
})
export default store5、项目配置请求axios
axios官网地址:www.axios-js.com/
应用场景 🧨 为接口配置token 权限验证
需求描述: 有些接口是非开放的,涉及到用户的个人隐私和信息等必须登录才能使用,这时候就需要验证用户的本地token信息,借助token来实现用户一段时间的免登录和接口的使用
(1)安装使用axios
js
npm install axios普通使用方式,直接我们就可以使用,缺点就是这种没有对于axios的请求进行拦截和其他操作
js
// 在需要的页面导入
import axios from 'axios'
// 方法使用
axios.get('地址').then(res=>{
console.log(res,'axios请求返回')
});(2)封装axios请求 为 request.js
创建request.js ( src => utils => request.js )
js
import axios from 'axios'
const service = axios.create({
//baseURL: process.env.VUE_APP_BASE_API, //webpack使用 这里不生效
import.meta.env.VITE_APP_BASE_API, //.env中的VITE_APP_API参数
timeout: 5000,
})
// request 拦截器
service.interceptors.request.use(
config => {
// 在这里可以设置请求头、请求参数等return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
// response 拦截器
service.interceptors.response.use(
response => {
// 在这里处理返回数据const { data } = response
if (data.code !== 200) {
console.error('Error:', data.message)
return Promise.reject(newError(data.message || 'Error'))
} else {
return data
}
},
error => {
console.log(error)
return Promise.reject(error)
}
)
// 暂不采用
// 封装具体的请求方法: 四种请求类型不和下面的3和4标题内容放在一起
export const get = (url, params) => {
return service .get(url, { params });
};
export const post = (url, data) => {
return service .post(url, data);
};
export const put = (url, data) => {
return service .put(url, data);
};
export const delete= (url, data) => {
return service .delete(url, data);
};
export default service(3)在api文件中使用
js
//导入
import request from '@/utils/request.js'
//使用
export function getWebsiteTheme(params) {
return request({
url: '你的接口名字',
method: 'get',
params
})
}(4)在代码中使用封装好的 axios 请求
js
import {getWebsiteTheme} from "@/api/common/index.js";
created() {
console.log('我是pc界面');
getWebsiteThemefun();
}
const getWebsiteThemefun=()=>{
getWebsiteTheme().then((res)=>{
console.log(res,'请求接口返回');
})
}使用成功!

接口返回