Appearance
❤ axios使用
之前我们已经介绍过关于axios的请求和使用,本篇主要是对于vue3之中axios的一些用法进行完善
axios的使用和封装可以直接参考这两篇文章:
❤axios的认识和使用 axios的认识和使用
❤React-axios的使用(以用户请求为例)React-axios的使用
在整个操作上基本都是一模一样的,使用上我们这里直接实战使用
1、axios安装
js
yarn add axios安装成功以后在我们的package.json文件夹下面可以看到我们的版本
在根目录下=> package.json => 可以看到axios的版本
JS
"axios": "^1.6.7",2、封装axios请求
在src下的utils工具类里面新建request.js文件准备封装axios请求
我本地的后台接口地址是:'http://localhost:8888'
接下来我们简单封装一下request.js文件
js
// request.js
import axios from 'axios'
const service = axios.create({
baseURL: 'http://localhost:8888', // 设置基础 URL,根据实际情况修改 '/接口前缀', //import.meta.env.VITE_BASE_URL
headers: { 'Content-Type': 'application/json;charset=utf-8', },
timeout: 5000, // 设置请求超时时间
});
// 请求拦截器
service.interceptors.request.use(
(config) => {
// 在请求发送之前做一些处理,例如添加 token 等
return config;
},
(error) => {
return Promise.reject(error);
}
);
// 响应拦截器
service.interceptors.response.use(
(response) => {
// 在响应数据返回之前做一些处理
return response.data;
},
(error) => {
return Promise.reject(error);
}
);
export default service;3、封装接口api
在src下的api接口类里面新建common=>新建common.js文件放接口请求,这个里面放一些公开的接口
common.js
- get请求
js
import request from '@/utils/request.js'
// 获取网站信息
export function getqueryWebInfo(params) {
return request({
url: '/你的接口地址',
method: 'get',
params
})
}- post请求
js
import request from '@/utils/request.js'
export function addUser (query) {
return request({
url: '/user/updateUser',
method: 'post',
data: query,
})
}- put请求
js
import request from '@/utils/request.js'
export function editUser(n) {
return request({
url: '/api/user',
method: 'put',
data:n
})
}- DELETE请求
js
export function removerUser (n) {
return request({
url: '/system/user/'+ n,
method: 'DELETE',
})
}4、使用api接口
接下来我们简单请求一下我们的方法
引入接口,请求方法
js
import { getUser } from '@/api/common/comon';
// 获取用户
const getUserList = () =>{
let api = "http://localhost:8888/api/user";
getUser().then(res => {
console.log(res, 'getUser');
})
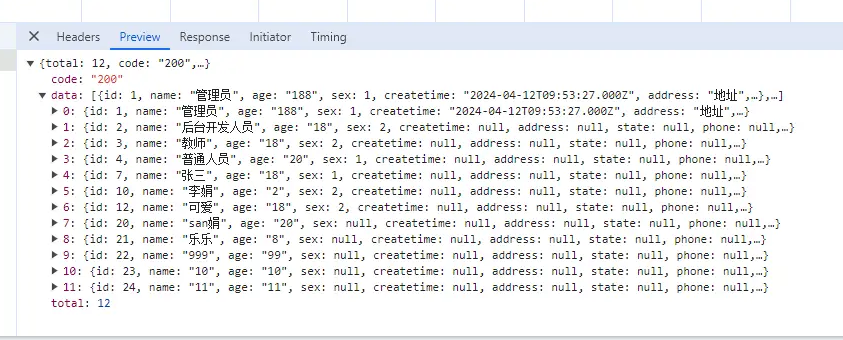
}可以看到我们已经成功添加并且对于接口进行了请求并正确返回结果!

传送多个参数
如何传递多个参数呢,get方法,我们通过params的方法查询
js
import request from '@/utils/request.js'
// 获取网站信息
export function getUser(params) {
return request({
url: '/你的接口地址',
method: 'get',
params, // params:params,的缩略写法
})
}然后页面之中进行导入使用
js
import { getUser } from '@/api/common/comon';
// 获取用户
const getUserList = () =>{
let api = "http://localhost:8888/api/user";
let params={id:1,name:'wang'};
getUser(params).then(res => {
console.log(res, 'getUser');
})
}5、封装request.js
上面的封装我们只是针对接口进行了一个简单的封装,接下来我们完善一下
(1)接口权限校验token
在我们的项目之中一部分接口需要进行权限校验,那么校验的方式是什么呢?就是token,所以我们就需要针对这部分接口添加token,便于进行访问(这个时候我们就需要操作请求拦截器来对于需要token的接口进行拦截,然后进行判断):
引入我们的权限判断: 这个auth是授权文件,主要是对于cookie的操作,可以直接去这里(axios的使用文章里面)复制
🍓 auth.js
JS
import Cookies from 'js-cookie'
const TokenKey = 'Admin-Token'
export function getToken() {
return Cookies.get(TokenKey)
}
export function setToken(token) {
return Cookies.set(TokenKey, token)
}
export function removeToken() {
return Cookies.remove(TokenKey)
}验证token
👉现在我们现在的请求部分request.js文件,依然是一个非常简单的封装,接下来这里我们主要是对于token赋值头部的操作:
- 先看看我们对于请求拦截器的操作
思考:在有token的时候就添加token,不需要的时候不添加
js
import { getToken } from '@/utils/auth'
// 请求拦截器
service.interceptors.request.use(
(config) => {
const token = getToken();
if(getToken()&& 需要token ){
config.headers.Authorization = `Bearer ${token}`;
}else{
console.log('不授权token');
}
// 在请求发送之前做一些处理,例如添加 token 等
return config;
},
(error) => {
return Promise.reject(error);
}
);(2)接口权限白名单
什么情况下需要token呢?这个时候我们就需要一个接口白名单,在白名单之中的接口就不需要token,反之则需要token
然后我们的接口权限部分就可以更改为
js
// 白名单接口列表,即不需要进行验证的接口路径
const whiteapilist = [
'/api/login',
'/api/register',
];
// 请求拦截器
service.interceptors.request.use(
(config) => {
const token = getToken(); //token
const requestPath = config.url; //请求地址
const isToken = whiteapilist.includes(requestPath); //是否在接口白名单中
if(getToken()){
config.headers.Authorization = `Bearer ${token}`;
}else if(isToken){
console.log('不授权token');
}else{
console.log('其他操作');
}
// 在请求发送之前做一些处理,例如添加 token 等
return config;
},
(error) => {
return Promise.reject(error);
}
);