Appearance
❤vue Router路由使用
官网的相关地址全局组件方法
1、安装
vue3之中需要安装4.0以上版本,这里我们使用的是版本4,安装vue-router@4的版本
JS
yarn add vue-router@4
或者
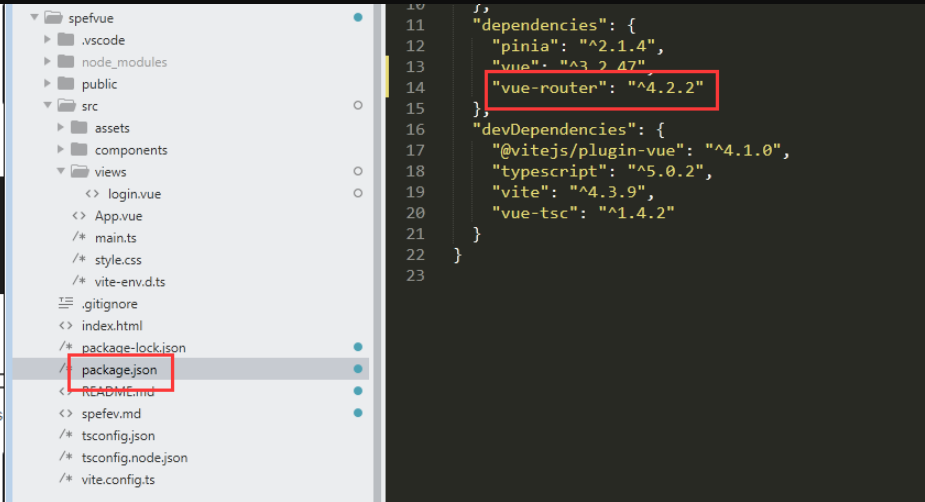
yarn add vue-router@4 --save安装完成后,在根目录下的package.json中查看vue-router是否安装成功 
2、搭建主页
☞ 在src文件夹下面创建 => views 文件夹=> 下新建 index.vue

javascript
<template>
<div class="about">
我是林太白
</div>
</template>
<script>
</script>
<style>
</style>3、配置路由
☞ 在src文件夹下面 => 新建文件router => 新建 index.ts

主要步骤
JS
1、导入路由
2、配置路由页面
3、返回router 实列,为函数,配置 history 路由模式
4、导出路由 去 main.ts 注册 router.ts☞ 代码实现配置路由文件index.ts
JS
import { createRouter, createWebHistory, RouteRecordRaw ,createWebHashHistory} from "vue-router"; // 导入路由
const routes = [
{
path: "/", // 默认路由 home页面
name: '/',
component: () => import('@/pages/index.vue'),
},
];
const router = createRouter({
history: createWebHistory(), //createWebHashHistory
routes,
});
export default router4、引用路由
☞ 在main.ts中引用router下的index.ts之中引入路由
js
import { createApp } from 'vue'
import App from './App.vue'
// 挂载router
import router from "./router/index" // 引入router
const app = createApp(App)
app.use(router).mount('#app')5、渲染路由
app.vue中添加路由路径 router-view
js
<template>
<router-view></router-view>
</template>此时:路由的默认跳转就可以了,项目启动之后,就会跳转到第二步骤配置的默认页面
这里打开对应的地址,已经可以正常显示我们pages下的index文件内容了
JS
😚此时页面应该已经显示下面文字了
我是林太白到这里我们的路由基础搭建就已经完成了,可以写静态登录,然后再回来配置路由拦截!
6、配置404路由界面
☞ 当我们访问的路由不存在的时候,会出现404的错误,这个时候我们就需要配置404路由界面,来进行提示用户
☞ 在pages文件夹下新建404.vue文件,添加以下内容
JS
<template>
<div>
<h1>404</h1>
<p>页面不存在</p>
</div>
</template>
<script>
export default {
name: 'NotFound',
}
</script>
<style scoped>
h1 {
font-size: 50px;
color: red;
}
p {
font-size: 20px;
color: #666;
}
</style>☞ 在router下的index.ts中添加以下代码
JS
import { createRouter, createWebHistory, RouteRecordRaw ,createWebHashHistory} from "vue-router"; // 导入路由
const routes = [
{
path: "/", // 默认路由 home页面
name: '/',
component: () => import('@/pages/index.vue'),
},
{
path: "/404",
name: '/404',
component: () => import('@/pages/404.vue'),
},
{
path: "/:pathMatch(.*)*",
name: '/404',
component: () => import('@/pages/404.vue'),
},
];
const router = createRouter({
history: createWebHashHistory(), // 路由模式
routes, // 路由列表
});
export default router;这个时候我们随意访问一个不存在的路由,就会跳转到404界面了
JS
http://localhost:8080/111
7、路由拦截
在我们的系统正常使用中,需要用户授权的界面必须用户登录后才可以访问,不然就会被拦截跳转到登录页面,这里头用的就是我们的路由拦截功能,接下来我们看看如何实现。
实现的整个思路
JS
用户访问检测其页面的header上是否有token值
如果 token 值为空,说明未登录,跳转到登录页面
如果 token 值不为空,说明已经登录,直接放行在src下新建utils文件夹 定义白名单 设置路由守卫
☞ src => 新建文件utils => 新建 permission.ts
我们梳理一下这个权限文件里面的东西
JS
这里我简单的将规则给总结了一下
简单规则思路如下:
1.检测用户是否携带token
2 没token=> 去login
3 有token=> 继续不进行拦截JS
后续优化思考:将所有的Pc页面添加进入白名单
1 在免登录白名单--或者有token,直接进入--不检测
2 没token => 验证去的地方
3 没token验证=> 去的地方admin=>去login
4 没token验证=> 去的地方pc子页面=> PC子页面进入
5 其他进入=>pc主页面☞ 代码实现permission.ts
JS
import router from '@/router'
//定义白名单
const whiteList = ['/register','/login'];
// 路由守卫
router.beforeEach((to, from, next) => {
if(whiteList.indexOf(to.path) !== -1||localStorage.getItem('login')) {
console.log('白名单或者token账号进入!');
next();
}else {
console.log('去登陆');
next('/login')
}
});
router.afterEach(() => {
console.log('路由加载完成!');
});
export { permission }也可以进一步优化,完善规则
JS
// 将所有的Pc页面添加进入白名单---未采用
1 在免登录白名单--或者有token,直接进入--不检测
2 没token验证去的地方
3 没token验证--去的地方admin---去login
4 没token验证--去的地方pc子页面---PC子页面进入
5 其他进入pc主页面☞ 代码实现permission.ts
JS
if(to.name == 'admin'){
next('/login')
}
else if(to.matched.length!=0){
console.log(to.matched.map((item)=>item.name).indexOf('pc')!=-1,'循环');
if(to.matched.map((item)=>item.name).indexOf('pc')!=-1){
console.log('PC子页面进入!');
next()
}
else{next('/pc')}
}这里路由守卫作用我们可以简单看看(可跳过)
JS
路由守卫其作用如下:
在路由切换前进行权限验证和导航控制,控制路由权限和导航逻辑
根据一定的规则来判断是否允许用户访问某个页面,以及在路由切换时执行相关操作。
1. 首先,通过 `import` 语句引入 `router` 实例。
2. 定义了一个 `whiteList` 数组,包含了一些不需要进行权限验证的路由路径,也就是所谓的白名单。
3. 使用`router.beforeEach()` 方法注册一个全局前置守卫,该守卫会在每次路由切换前被调用。
4. 在守卫函数中,根据一定的逻辑判断来决定是否允许进行路由切换:
- 如果当前路由路径在白名单中,或者本地存储中存在登录信息(即已经登录),则直接执行 `next()` 函数,允许路由切换。
- 如果跳转的目标路由是 "admin",则强制跳转到登录页 "/login"。
- 如果跳转的目标路由的 `matched` 数组长度不为零(即匹配到了路由配置),则进一步判断是否有名为 "pc" 的子路由:
* 如果有,则直接执行 `next()` 函数,允许路由切换。
* 如果没有,则强制跳转到 "pc" 页面。
- 如果以上条件都不满足,说明是其他情况,强制跳转到 "pc" 页面。
5. 使用 `router.afterEach()` 方法注册一个全局后置钩子,该钩子会在每次路由切换完成后被调用。
6. 最后通过 `export` 导出了一个名为 `permission` 的对象(可能是其他代码中引用了该对象)。8、拦截引入
上面我们已经写好了最基本的路由拦截了,接下来我们在根目录的main.ts里面引入和使用即可
js
import * as Permission from "@/utils/permission.ts"; //路由请求拦截器
const app = createApp(App)
app.use(Permission)
app.mount('#app')//挂载到这里我们就简单的实现了利用我们的token来进行登录的判定!也可以进行我们注册登录权限校验了!
9、项目路由增加
☞ 添加admin和PC主页面,然后添加对应路由
JS
import { createRouter, createWebHistory, RouteRecordRaw, createWebHashHistory } from "vue-router"; // 导入路由
// 后台部分相关路由
export const adminRouter = [
{
path: '/admin',
name: 'admin',
meta: { title: 'admin主页', icon: '<User/>' },
children: [],
component: () => import('@/views/admin/index.vue'),
},
{
path: '/pc',
name: 'pc',
meta: { title: 'pc主页', icon: '<User/>' },
children: [],
component: () => import('@/views/pc/index.vue'),
},
]☞ 加入按钮
js
<div class="about">
<el-button type="primary">我是主页</el-button>
<el-button type="primary" @click="totiao('pc')">PC</el-button>
<el-button type="primary" @click="totiao('admin')">admin</el-button>
</div>☞ 使用vue3语法糖,导入路由进行跳转
js
<script setup>
import {useRouter} from 'vue-router'
const router=useRouter();
function totiao(row){
router.push(row);
}
</script>测试一下,PC和admin均可以正常跳转
10、白名单优化
☞ 接口权限和路由permission.ts优化
之前在我们的权限之中,我们只要一部分的权限白名单,现在我们将白名单给分开,这样子方便我们在白名单之中进行管理
在utils => permission.ts 之中
js
const whiteList =['/pc', '/about', '/main', '/demo','admin','/jsmap','/user','/applist']; //所有白名单校验
上面的这种写法我们更改为:
const commonList = ['/pc', '/about', '/main', '/demo','admin','/jsmap','/user','/applist']; //自定义定义白名单
const whiteListpc=['/register', '/login']; //pc白名单
const whiteList =[...commonList,...whiteListpc]; //所有白名单校验11、路由重定向
☞ 在router.ts之中,我们加入一个重定向 这样在访问根目录的时候,我们默认跳转到admin页面
js
访问这个地址的时候自动跳转下面的
http://localhost:8080
=>
http://localhost:8080/admin
{
path: "/", // 默认路由 home页面
name: '/',
component: () => import('@/pages/admin.vue'),
children: [],
redirect: '/admin'
},