Appearance
后台布局
搭建完了注册登录以后,接下来我们就可以进入我们的主页面搭建我们的后台布局了
1、搭建页面
☞ src=> pages => admin.vue 存放我们的后台主页部分
js
<template>
<div>后台主页</div>
</template>2、配置路由
☞ 配置好我们的路由,就可以访问我们的后台主页了
router => index.ts 里面配置路由
js
{
path: "/", // 默认路由 home页面
name: '/',
component: () => import('@/pages/admin.vue'),
},刷新以后,这个时候我们已经可以看到我们的后台主页
3、搭建主体框架
JS
<template>
<div>
<div class="contbox">
<div class="leftaside lnavboxshadow">
<div class="llogo">
LOGO
</div>
<div class="lnavbody">
</div>
</div>
<div class="rightaside">
<div class="rnavheader bboxshadow">
</div>
<div class="rnavbody lboxshadow">
<router-view></router-view>
</div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted, onUnmounted } from 'vue'
</script>搭建好主体框架以后,我们就可以去配置我们的侧边栏和头部了
4、引入侧边栏和头部
侧边栏 => layout => leftAside => index.vue
头部 => layout => topNav => index.vue
然后放进去我们的主页
JS
<template>
<div class="pageadmin backbaige">
<div class="page-aside-left lnavboxshadow">
<div class="page-aside-logo">
LOGO
</div>
<div class="page-aside-menu">
<leftAside></leftAside>
</div>
</div>
<div class="page-aside-right">
<div class="page-main-head bboxshadow">
<topNav></topNav>
</div>
<el-header style="background: #fff;">头部</el-header>
<div class="page-main-body lboxshadow" style="height: calc(100% - 180px);">
<router-view>
显示页面
</router-view>
</div>
<el-footer style="background: #fff;">底部</el-footer>
</div>
</div>
</template>最后效果就是这样子的

5、顶部栏开发
顶部layout=> topNav => index.vue
☞ 添加一个退出登录
JS
<template>
<div>
<el-button type="primary" style="margin: 20px 0px;float: right;" @click="handleLoginOut">退出登录</el-button>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted, onUnmounted } from 'vue'
import {useRouter} from 'vue-router'
import { getToken, setToken, removeToken } from '@/utils/auth'
const userStore = useUserStore()
const router=useRouter();
const handleLoginOut=()=>{
console.log('退出登录');
removeToken();
location.href = '/login';
}
</script>
<style type="text/css">
</style>☞ 简单封装顶部栏
JS
<template>
<div class="pagetopNav">
<div>
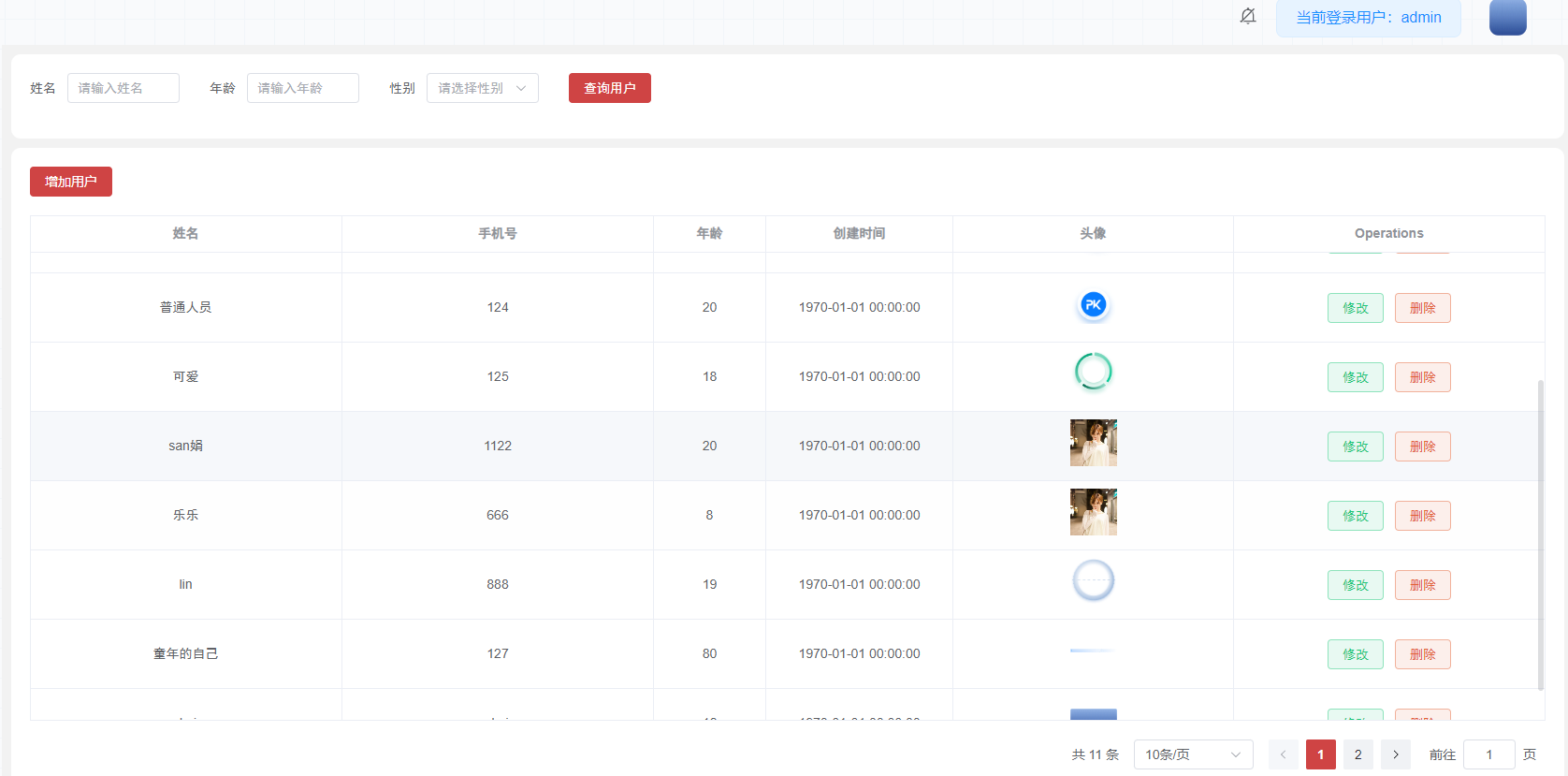
<div class="tag" style="line-height: 40px;margin: 10px 0px">{{'当前登录用户:'+userStore.name}}</div>
</div>
<div class="avatar-container">
<el-dropdown @command="handleCommand" class="right-menu-item hover-effect" trigger="click">
<div class="avatar-wrapper">
<img :src="userStore.avatar" class="avatar-user" />
</div>
<template #dropdown>
<el-dropdown-menu>
<router-link to="/profile">
<el-dropdown-item>个人中心</el-dropdown-item>
</router-link>
<el-dropdown-item>
<span @click="handleLoginOut">退出登录</span>
</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</div>
<div></div>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted, onUnmounted } from 'vue'
import {useRouter} from 'vue-router'
import useUserStore from '@/store/modules/user'
import { getToken, setToken, removeToken } from '@/utils/auth'
import { ElMessageBox } from 'element-plus'
const userStore = useUserStore()
const router=useRouter();
const handleLoginOut=()=>{
ElMessageBox.confirm('确定注销并退出系统吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
console.log('退出登录');
userStore.logOut().then(() => {
location.href = '/login';
})
}).catch(() => { });
}
onMounted(async () => {
useUserStore().getInfo().then(() => {
}).catch(err => {})
});
</script>
<style type="text/css">
.pagetopNav{
line-height: 60px;
display: flex;justify-content: flex-end;gap:20px;
}
.avatar-wrapper{
padding: 10px;
}
.avatar-user {
cursor: pointer;
width: 40px;
height: 40px;
border-radius: 10px;
}
</style>最后的效果