Appearance
❤ Vue3+vite配置
配置环境(开发和生产)
配置
通常来说,不同的环境会有不同的请求api接口,这就需要修改配置,才能满足对应的环境。所以这里就使用了环境变量。环境变量就是在不同的环境中使用不同的变量值
环境变量文件(.env) 在项目根目录(和src同级)中创建三个文件:
JS
.env.development // 开发环境
.env.production // 生产环境
.env.staging // 测试环境注意:在vite构建工具下配置,就得使用VITE的前缀名
.env.development
js
#【开发环境】
NODE_ENV = 'development'
VITE_APP_BASE_API = '你的地址'.env.staging
js
# 【测试环境】
NODE_ENV = 'staging'
VITE_APP_BASE_API = '你的地址'.env.production
js
# 【生产环境】
NODE_ENV = 'production' //李敏啊
VITE_API_BASE_URL = '你的地址'环境变量定义与获取
webpack下环境获取是这样子:
js
process.env.VUE_APP_API_BASE_URLvite下更改为
js
import.meta.env.VITE_API_BASE_URL接下来我们去vite.config.js中自定义环境变量前缀及获取环境变量的配置
js
import { defineConfig, loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
const { resolve } = require("path");
export default defineConfig(({command, mode }) => {
const env = loadEnv(mode, process.cwd())
console.log(env.VITE_APP_BASE_API) // 获取环境变量
return {
plugins: [vue()],
envPrefix: ['VITE', 'VUE'],
// 环境变量前缀,默认只会暴露VITE开头变量,定义后可暴露VUE开头变量
define: {
'process.env.VITE_APP_BASE_API':JSON.stringify(env.VITE_APP_BASE_API),
},
}
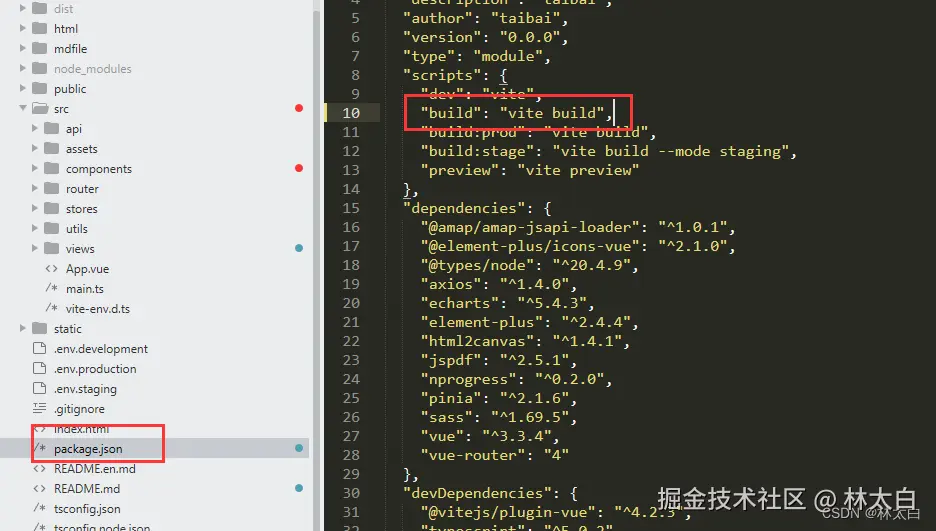
})package.json多环境配置,这部分我们在package.json进行配置即可
js
"scripts": {
"dev": "vite", // 开发环境
"serve": "vite preview", // 本地预览
"staging": "vite build --mode staging", // 测试环境打包
"build": "vite build", // 生产环境打包
},打包以及发布
配置打包发布 
js
打包
yarn build
预览
yarn run preview修改提交内容包含打包好的文件 在 .gitignore文件中把dist删掉或者注释掉,才能上传dist文件(打包好的文件)到远程仓库
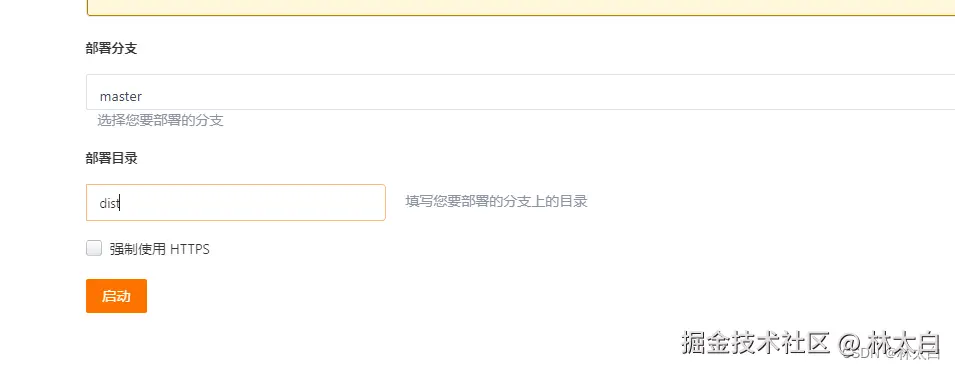
选择部署的分支dist  已开启 Gitee Pages 服务,网站地址: lourance.gitee.io/ltbvue
已开启 Gitee Pages 服务,网站地址: lourance.gitee.io/ltbvue
进行中...
生产环境打包上线的时候去掉console.log()
有时候我们需要在上线的时候去掉自己写的console.log(),这里非常简单,在src=> main.js里面配置一下即可
vue2采用方式:
直接上我们手写的部分
js
// 生产环境production 去除console.log()
if (process.env.NODE_ENV === 'production') {
console.log = () => {}
console.warn = () => {}
}其他(非项目必需)
添加husky
husky 是一个 Git Hook 工具。主要实现提交前 eslint 校验和 commit 信息的规范校验,也可以避免多人合作时代码格式化不统一造成的冲突;
1.安装 husky,lint-staged
js
npm i -D husky lint-staged2.在package.json中新增如下配置
js
{
...
"scripts": {
...
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,json,md}": [
"prettier --write",
"git add"
]
},
"dependencies": {
...
},
"devDependencies": {
...
},
"engines": {
"node": ">=8.9",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}配置rem单位
我们可以设置HTML的font-size来使用rem单位兼容我们的页面
对元素做一些设置来兼容rem,方便我们进行页面的适配,在 src => assets=> style=>(我们的入口样式表)里面进行如下配置
js
/*网站所有的css样式 -body */
html{
font-size: 100px;
}
body {
color: #303133;
background-color: #F3F4F6;
background: #F9FAFC;
position: relative;
font-family: PingFangSC-Semibold, PingFang SC;
font-size: 16px;
}这样我们正常的10px => 1rem