Appearance
Nuxt
1、认识
👉介绍
Nuxt是一个基于vue+ts的SSR框架-SSR【**服务器端渲染**(Server-Side Rendering)】
👉SSR
SSR就是**服务器端渲染**(Server-Side Rendering)是指由服务端完成页面的 HTML 结构拼接的页面处理技术,发送到浏览器,然后为其绑定状态与事件,成为完全可交互页面的过程。
简单理解就是html是由服务端写出,可以动态改变页面内容,即所谓的动态页面。早年的php、asp 、jsp这些 Server page都是 SSR 的。
👉Nuxt官网地址
JS
// Nuxt官网地址
https://nuxt.com/中文官网地址
JS
// Nuxt中文官网地址
https://nuxt.com.cn/2、搭建项目运行
👉Nuxt版本要求
JS
node版本 > 14
我本地版本 node 20.12.0👉创建一个新的 Nuxt 项目
JS
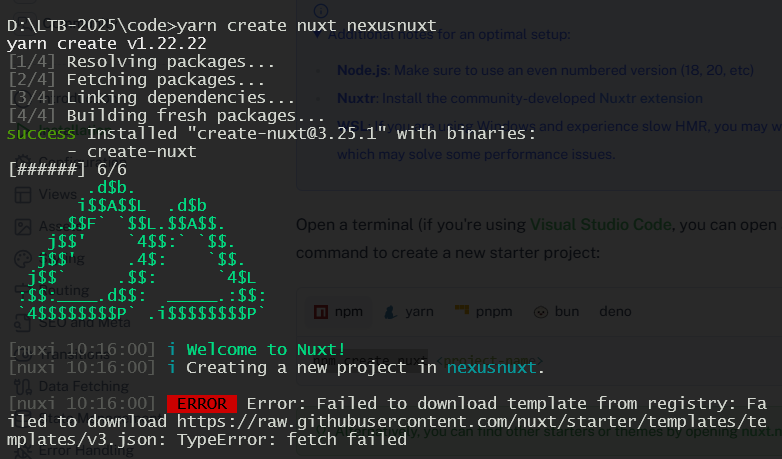
npx create-nuxt-app nexusnuxt然后提示我们
JS
Need to install the following packages:
nuxi@3.25.1
Ok to proceed? (y)
输入 y 继续这个时候报错提示我们
JS
ERROR Error:
Failed to download template from registry:
Failed to download https://raw.githubusercontent.com/nuxt/starter/templates/templates/v3.json:
TypeError: fetch failedJS
意思就是我们连接的地址连接不到 其实就是github访问不到上梯以后

清除缓存
JS
npm cache clean --force重新创建
JS
// npm方式
npm create nuxt <project-name>
//yarn 方式JS
√ Are you interested in participating?👉运行项目
JS
cd nexusnuxt
yarn run dev启动成功以后的界面
JS
访问
http://localhost:3000/
👉调试配置
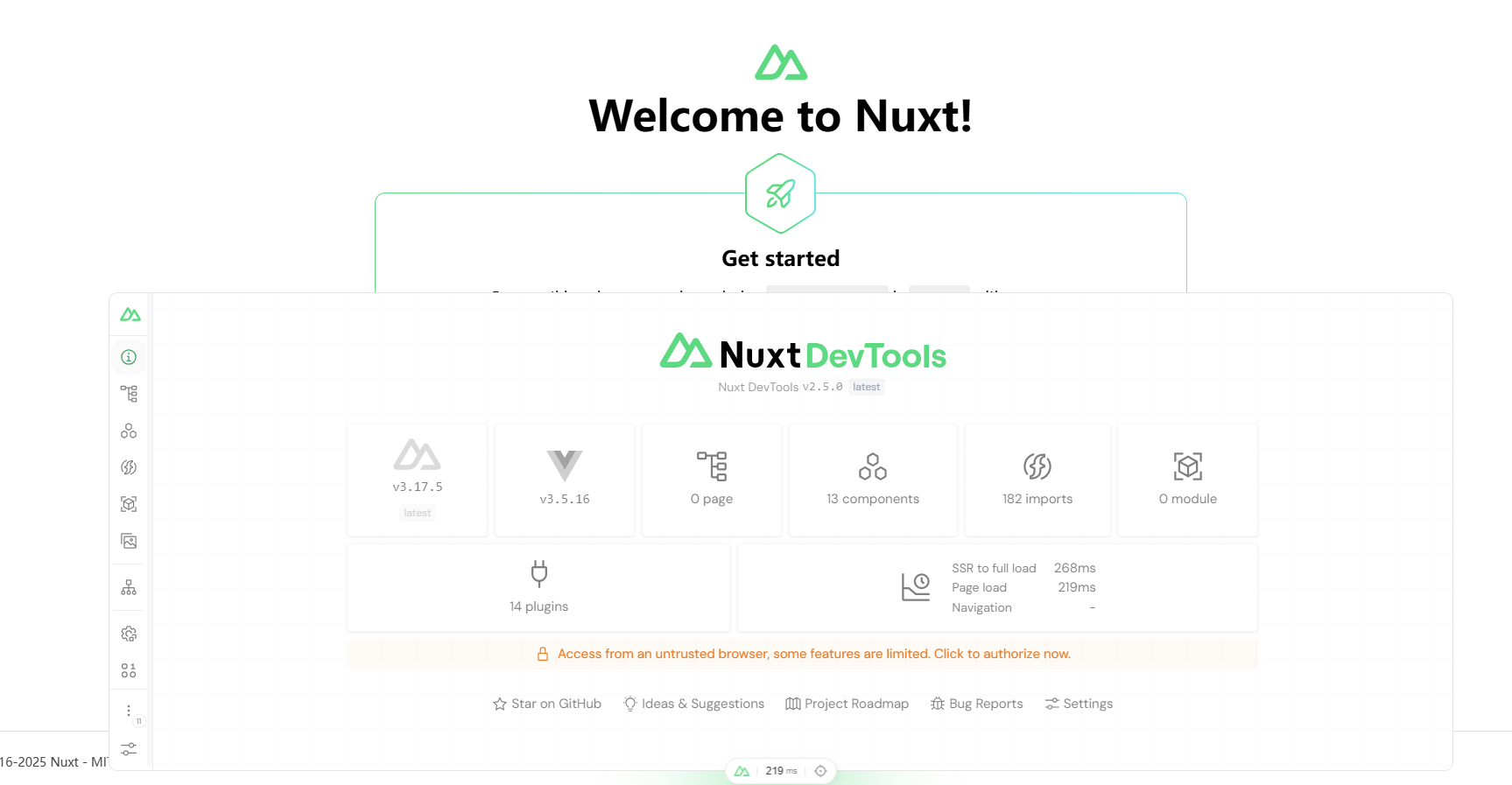
这个时候有这么一行提示命令行
➜ DevTools: press Shift + Alt + D in the browser (v2.5.0)
然后我们打开浏览器,然后按快捷键**Shift + Alt + D,LOOK,我们整个项目相关信息出现了 
接下来我们就可以搭建我们的项目并且进行相关设置了
3、搭建网站
这里采用个人习惯的风格即可,一般我vue和react的pc端之中使用src,app模式之中使用pages
JS
mkdir src👉配置根路径
接下来我们将app.vue文件也迁移到src目录下
JS
export default defineNuxtConfig({
srcDir: 'src/',
})👉然后在src里面搭建pages负责我们的页面
JS
// 新建首页
src=> pages => index.vue👉修改src/app.vue入口
JS
<template>
<div>
<NuxtPage></NuxtPage>
</div>
</template>访问We can see this
JS
// 访问
http://localhost:3000/
//这个时候输出
Home
Welcome to the home page4、公共模块创建
接下来我们常见一个网站的头部和底部公共模块
nuxt之中将公共模块都放入layouts文件之中
👉新建src/layouts/default.vue默认文件
JS
<template>
<div>默认模板</div>
</template>👉使用默认模板,配置src/app.vue
JS
<template>
<div>
<NuxtLayout>
<NuxtPage></NuxtPage>
</NuxtLayout>
</div>
</template>这样我们在所有页面都可以看到这个模板
5、自定义模板
👉自定义头部底部
新建layouts文件,我们定义一个网站的头部和底部
JS
src=> layouts => header.vue
<template>
<header class="header">
<h1>这里是太白 header</h1>
</header>
</template>
src=> layouts => footer.vue
<template>
<footer class="footer">
<h1>这里是太白 footer</h1>
<p>© 2025 你的公司名 | 版权所有</p>
</footer>
</template>👉app.vue之中导入
JS
<template>
<div>
<Header/>
页面主体内容
<NuxtPage />
<Footer />
</div>
</template>
<script>
import Header from './header.vue';
import Footer from './footer.vue';
export default {
components: {
Header,
Footer
}
}
</script>查看页面可以发现
JS
这里是太白 header
这里是主要的页面部分
这里是太白 footer👉components组件目录
如果我们不想使用import 这种导入的方式,这个时候我们就可以使用Nuxt给我们提供的**components**组件目录
JS
import Header from './header.vue';
import Footer from './footer.vue';👉头部底部放入组件之中
下面新建components文件放入我们头部底部,这个时候我们就可以直接使用,无需额外引入了
JS
src=> components
header.vue
footer.vueJS
// layouts/default.vue
<template>
<div>
<Header/>
页面主体内容
<NuxtPage />
<Footer />
</div>
</template>6、搭建二级目录
👉搭建二级目录
接下来我们搭建一个下面的二级目录部分,分别搭建好其中的部分
JS
pages/
├── index.vue // 主页
├── contact.vue // 联系页
└── heart/ // 目录心育
├── activity.vue // 活动页
└── news.vue // 动态页👉header之中放入NuxtLink跳转
Nuxt.js会帮我们自动生成pages下对应的路由,所以我们就使用NuxtLink跳转就行
JS
<template>
<header class="header">
<h1>这里是太白 header</h1>
<nav>
<ul>
<li>
<NuxtLink to="/">主页</NuxtLink>
</li>
<li>
<NuxtLink to="/contact">联系我们</NuxtLink>
</li>
<li>
<NuxtLink to="/heart/activity">活动</NuxtLink>
</li>
<li>
<NuxtLink to="/heart/news">动态</NuxtLink>
</li>
</ul>
</nav>
</header>
</template>
<script></script>
<style scoped>
nav ul {
list-style: none;
display: flex;
}
nav li {
margin-right: 20px;
}
</style>现在我们就可以正常访问我们的地址了
👉Heart组件
这里尝试了几种,最后发现还是直接导入其中的组件可能会好一些
JS
<template>
<div>
<div class="directory">
<h2>心育目录</h2>
<ul>
<li><NuxtLink to="/heart/activity">活动</NuxtLink></li>
<li><NuxtLink to="/heart/news">动态</NuxtLink></li>
</ul>
</div>
</div>
</template>
<style scoped>
.directory {
margin-bottom: 20px;
}
.directory ul {
list-style: none;
padding-left: 0;
}
.directory li {
margin: 10px 0;
}
</style>👉子菜单之中引入Heart组件
JS
<template>
<Heart/>
<div>
<h1>活动</h1>
<p>这里是活动页面的内容。</p>
</div>
</template>
<script setup>
import Heart from './index.vue'
definePageMeta({
name: 'activity',
layout: 'heart' // 使用 heart 布局
})
</script>7、路由传参
接下来我们在nuxt之中使用路由传递参数,写一个跳转参数
JS
<NuxtLink to="/heart/activity?actid=1">活动</NuxtLink>正常和vue3一样进行接受
JS
<script setup>
const route = useRoute()
console.log(route.query,'route.query');
</script>
//查看输出可以看到,这个时候我们已经可以拿到参数了
{actid: '1'}actid: "1"[[Prototype]]: Object 'route.query'8、网站设置
👉静态目录图片使用
只需要我们放入assets文件夹即可
JS
//新建文件
src\assets\images\ad.png
//使用
//方式一
<img src="@/assets/images/logo.png" alt="Logo" />
//方式二
<img src="~/assets/images/logo.png" alt="Discover Nuxt" />这个时候在页面上我们已经可以看到我们的页面了
👉 设置我们页面动画
JS
export default defineNuxtConfig({
app: {
pageTransition: { name: 'page', mode: 'out-in' }
},
})
<style>
.page-enter-active,
.page-leave-active {
transition: all 0.4s;
}
.page-enter-from,
.page-leave-to {
opacity: 0;
filter: blur(1rem);
}
</style>👉 设置网站
设置注意
在设置单页面的时候需要注意顺序,Nuxt给我们提供的设置都应该写到页面的最上面,不然会报错
✔ 正确写法
JS
<script setup>
useHead({
title: 'news',
meta: [
{ name: 'description', content: 'My amazing site.' }
],
bodyAttrs: {
class: 'bodycontact'
},
script: [ { innerHTML: 'console.log(\'Hello world\')' } ]
}),
definePageMeta({
name: 'heart-news',
layout: 'heart' // 使用 heart 布局
})
import Heart from './index.vue'
</script>❌ 写法
JS
<script setup>
import Heart from './index.vue'
useHead({
title: 'news',
meta: [
{ name: 'description', content: 'My amazing site.' }
],
bodyAttrs: {
class: 'bodycontact'
},
script: [ { innerHTML: 'console.log(\'Hello world\')' } ]
}),
definePageMeta({
name: 'heart-news',
layout: 'heart' // 使用 heart 布局
})
</script>全局设置标题
nuxt.config.ts之中进行设置
app=>head=> title 就是网站标题
单独设置的标题会覆盖我们全局设置的标题
JS
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
compatibilityDate: '2025-05-15',
srcDir: 'src/',
devtools: { enabled: true },
app: {
head: {
title: '我是标题',
viewport: 'width=device-width, initial-scale=1, maximum-scale=1',
},
},
})当前页面标题
JS
<script setup lang="ts">
useHead({
title: '这是自定义的标题',
meta: [
{ name: 'description', content: 'My amazing site.' }
],
bodyAttrs: {
class: 'test'
},
script: [ { innerHTML: 'console.log(\'Hello world\')' } ]
})
</script>设置网站描述
设置网站描述 nuxt.config.ts => app=> head=> meta
JS
<script setup lang="ts">
useHead({
meta: [
{ name: 'description', content: 'My amazing site.' }
],
})
</script>设置网站关键字
设置网站关键字 nuxt.config.ts => app=> head=> meta
JS
<script setup lang="ts">
useHead({
meta: [
{ name: 'keywords', content: 'Nexus,林太白' }
],
})
</script>
// 设置多个关键字
<script setup lang="ts">
useHead({
meta: [
{ name: 'keywords', content: 'Nexus,林太白' }
],
})设置网站图标
设置网站图标 nuxt.config.ts => app=> head=> link
JS
<script setup lang="ts">
useHead({
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
],
})
</script>9、打包发布
nuxt官方给我们提供了三种打包模式
JS
服务端渲染应用部署,静态应用部署和单页面应用程序部署 (SPA)👉静态应用部署-静态站点(SSG)
JS
// 方式-构建成静态文件以后进行发布部署
yarn generate
这个时候在我们根目录下面生成一个dist目录,里面直接是我们的静态文件
根目录下的dist文件之中👉预览我们打包的静态站点
JS
//预览 yarn preview 可以查到到预览的信息
npx serve .output/public然后我们直接找个静态站点放一下测试,测试ok 证明已经成功了