Appearance
CSS新特性aspect-ratio(2021年9月出的特性)
1、 认识
纵横比;屏幕高宽比 aspect-ratio: 16/9; // 设置宽高比
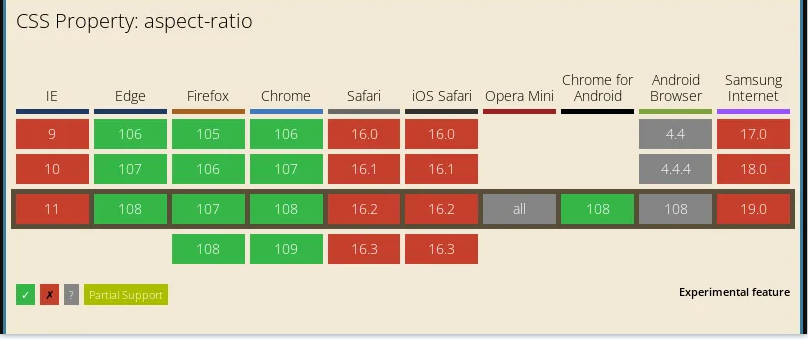
最新的浏览器chrom88 稳定版发布的信息看到,已经完全支持aspect-ratio了
应用场景 aspect ratio翻译为中文就是宽高比(也称:纵横比)即x:y。我们日常生活中常见的宽高比由4:3和16:9。如图: x:y = 4:3

为什么会有这个属性呢?
一般情况下只有某些替换的元素具有长宽比,尤其是图像。
对于它们,如果仅指定宽度和高度之一,则可以使用固有长宽比从中计算出另一个。
然而对于大多数元素是不具有此性质的,此属性允许为任何其他元素显式指定长宽比,以获得相似的行为。随着科技的发展,对于我们web人员的来说,保持宽高比越来越重要,尤其当元素尺寸需要我们同时适配不同设备时。
2、 旧的解决方案:padding-top
在chrome88之前不支持aspect-ratio的时候,主要的方案是使用padding-top或者padding-bottom来解决。
padding-top解决方案:
aspect-ratio 出现之前,我们通常使用 padding-top 属性来保持比例,因为百分比的 padding 值是基于父元素的宽度。 例如,为了设置 16:9 视频的宽高比例,我们必须编写以下代码:
plain
.video {
width: 100%;
padding-top: 56.25%;
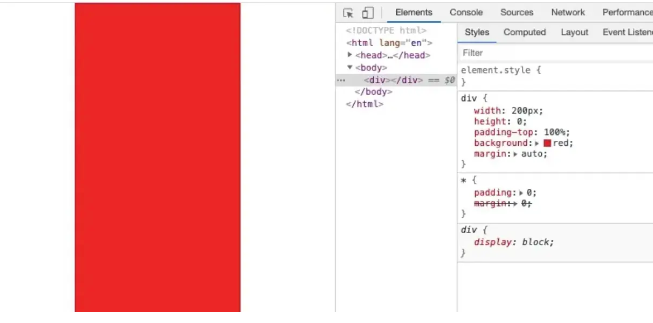
}讲述padding-top之前,请思考使用一个div实现width为200px, height为0的的正方形?
plain
width: 200px; height: 0; ???很多面试来的同学都会直接说padding-top: 100%或者padding-bottom: 100%; 那么就错了,表现如下:
 原因: padding-top的百分比是基于父元素的width来计算的
原因: padding-top的百分比是基于父元素的width来计算的
此方案也被称为“ Padding-Top Hack”。该解决方案需要一个父容器和一个绝对放置的子容器。然后,可以将宽高比计算为百分比以设置为padding-top。例如:
- 1:1长宽比= 1/1 = 1 =
padding-top: 100% - 4:3长宽比= 3/4 = 0.75 =
padding-top: 75% - 3:2长宽比= 2/3 = 0.66666 =
padding-top: 66.67% - 16:9长宽比= 9/16 = 0.5625 =
padding-top: 56.25%
现在,我们已经确定了宽高比值,可以将其应用于父容器。考虑以下示例:
plain
<div class="container"> <img class="media" src="1.jpg"> </div>
.container {
position: relative;
width: 100%;
padding-top: 100%; /* 1:1 Aspect Ratio */
}
.media { position: absolute; top: 0; }3、使用aspect-ratio
比如我们正常在我们的项目之中经常会使用背景图,如何设置一个满屏幕1920x1080的背景图,这个时候我们就可以这么做。
plain
aspect-ratio: 1920/1080;不幸的是使用padding-top来计算宽高比显得不够直观。并且需要一些额外的开销和定位。有了新的aspect-ratio 属性,用于保持纵横比就更加清晰了
我们将padding-top:100%改为aspect-ratio: 1/1来设置width/height的比率
plain
.container {
width: 100%;
aspect-ratio: 1 / 1;
border-radius: 4px 4px 0 0;
overflow: hidden;
}
.media { /* position: absolute; top: 0; */ }此新属性还增加了将长宽比设置为auto的功能,其中“具有固有长宽比的[可替换元素]将使用该长宽比;否则,该框没有首选的长宽比”。如果同时指定了auto和,则优选的宽高比是指定的宽度与高度之比,除非它是具有固有长宽比的可替换元素,在这种情况下,将使用长宽比。
日常使用
对于图片和视频,可以将 aspect-ratio 属性和 object-fit 属性结合使用,aspect-ratio 定义元素的宽高比例,object-fit 则指定内容如何填充元素。 正常我们写一个图片百分百的样式
plain
position: fixed;
left: 0;
top: 0;
width: 100vw; /* 使用视口宽度 */
height: 100vh; /* 使用视口高度 */
background-image:url('~@/assets/image/backimgpersonality.png');
background-size: cover; /* 保持图片比例并覆盖整个区域 */
background-position: center; /* 图片居中显示 */
z-index: -1; /* 背景层级 */但是这样写的话,图片的宽高比会改变,导致图片变形,所以我们可以使用aspect-ratio属性来设置宽高比,这样图片就不会变形了
plain
position: fixed;
left: 0;
top: 0;
width: 100%; /* 使用视口宽度 */
height: 100%; /* 使用视口高度 */
aspect-ratio: 16/9; /* 设置宽高比 */
background-image:url('~@/assets/image/backimgpersonality.png');/* 图片地址 */
background-size: cover; /* 保持图片比例并覆盖整个区域 */
background-position: center; /* 图片居中显示 */
z-index: -1; /* 背景层级 */这个时候无论我们如何缩放,图片的宽高比都不会改变,图片不会变形,同样背景也保持良好的兼容性扩展。
例1: 保持网格一致性
这对于CSS布局机制(例如CSS Grid和Flexbox)也非常有效。考虑一个列表,其中你需要保持1:1纵横比的子级,例如:
plain
<ul class="grid"> <li class="subgrid"> <img src="./ins.jpg"/> </li> <li class="subgrid"> <img src="./ins.jpg"/> </li> </ul>
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.subgrid img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}例2:防止布局偏移
使用aspect-ratio属性,它可以创建一个占位符空间,以此来防止布局偏移,从而获得更好的性能。
例3:对可替换元素设置指定的宽和高,通过将现有尺寸转换为优选的纵横比,为它赋予首选的长宽比,还会为它提供自然的高度或宽度。
plain
<img src="image.jpg" alt="..." width="8" height="6">
img { width: 100%; }同理:iframe上设置width和height来获得和图像类似的宽高比,如:
plain
<iframe src="https://www.youtube.com/embed/0Gr1XSyxZy0" width=560 height=315>
@supports (aspect-ratio: attr(width number) / 1) {
iframe {
aspect-ratio: attr(width number) / attr(height number);
width: 100%; height: auto;
}
}总而言之。借助新的aspect-ratioCSS属性,可以在多种现代浏览器使媒体或布局容器中保持适当的宽高比变得更加简单。
4、兼容性:
浏览器支持: 91.23%,从这个特性我们也能看出,几乎支撑性是完美的!