Appearance
echarts南丁格尔玫瑰图使用配置
1、认识安装和使用
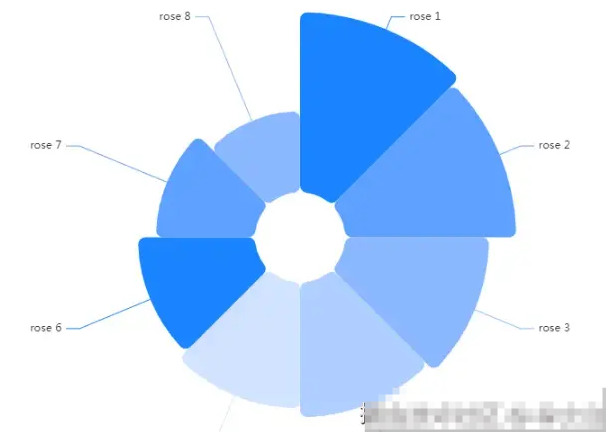
先来看看我们南丁格尔玫瑰图是什么样子:
🍉安装可以参考之前文章,会使用直接跳过
官网效果

2、🍉 简单安装使用
先确保你安装的是Echarts5,否则的化安装一下
js
yarn add echartsjs
// 结构部分
<div ref="echartradarRef1" style="width: 50%; height: 400px;"></div>
// 引入部分
import * as echarts from 'echarts';// 5.4区别4引入方式
const echartradarRef1 = ref(null);
onMounted(() => {
initChartradar();
});展示一下官方给我们的默认设置
js
// 雷达图
const initChartradar=()=>{
// 在 DOM 挂载后初始化 ECharts
let chart = echarts.init(echartradarRef1.value);
// 设置图表的配置项和数据
let option = {
title: {
text: 'Nightingale Chart',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
left: 'center',
top: 'bottom',
data: [
'rose1',
'rose2',
'rose3',
'rose4',
'rose5',
'rose6',
'rose7',
'rose8'
]
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Area Mode',
type: 'pie',
radius: [20, 140],
center: ['75%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 5
},
data: [
{ value: 30, name: 'rose 1' },
{ value: 28, name: 'rose 2' },
{ value: 26, name: 'rose 3' },
{ value: 24, name: 'rose 4' },
{ value: 22, name: 'rose 5' },
{ value: 20, name: 'rose 6' },
{ value: 18, name: 'rose 7' },
{ value: 16, name: 'rose 8' }
]
}
]
};
// 使用配置项和数据显示图表
chart.setOption(option);
}然后我们看看效果

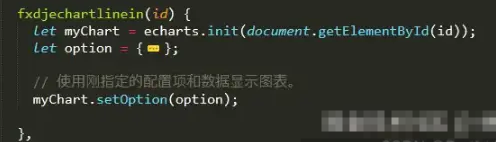
使用函数配置分为三个部分:初始化=> 设置配置=> 地图使用参数

配置代码如下
plain
bash
代码解读
复制代码option = {
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: [
{ value: 40, name: 'rose 1' },
{ value: 38, name: 'rose 2' },
{ value: 32, name: 'rose 3' },
{ value: 30, name: 'rose 4' },
{ value: 28, name: 'rose 5' },
{ value: 26, name: 'rose 6' },
{ value: 22, name: 'rose 7' },
{ value: 18, name: 'rose 8' }
]
}
]
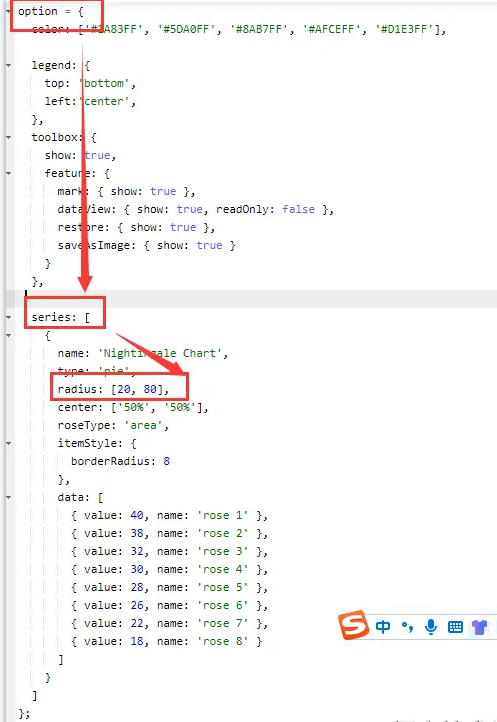
};3、🍉详细参数配置
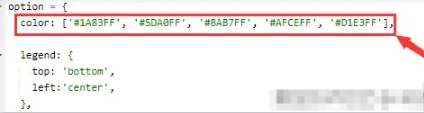
🍓 给每个圈配置自定义颜色
option => color
js
颜色设置在option 对象里面外层直接写一个数组
color: ['#1A83FF', '#5DA0FF', '#8AB7FF', '#AFCEFF', '#D1E3FF'],

直接使用活数据颜色
option => series => data => itemStyle => color
js
option = {
series: [{
type: 'pie',
radius: ['40%', '60%'], // 设置为圆环图
data: [
{ value: 100, name: '苹果', itemStyle: { color: '#ff7f50' } }, // 设置苹果项的颜色
{ value: 200, name: '香蕉', itemStyle: { color: '#ffcc00' } }, // 设置香蕉项的颜色
{ value: 150, name: '橙子', itemStyle: { color: '#ffa500' } } // 设置橙子项的颜色
]
}]
};🍓 更改圈的大小
调整option下series里面的redius【也可以借这个参数实现不同的内圈外圈和负向向里】

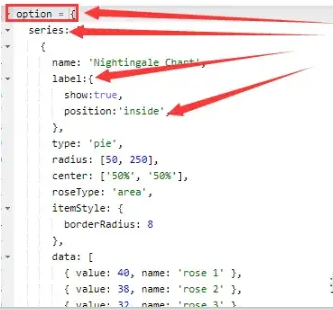
🍓扇形图上文字展示位置
在option => series=> label 对位置进行设置
js
label:{
show:true,
position:'inside',
//inside 扇形图上 ,center 扇形图中间 , outside 扇形图外面
},
然后我们看看效果 
🍓扇形图线段大小(outside时生效)
在option => series=> label=> distance 对位置进行设置
js
label: {
show: true,
position: 'outside', // 标签显示在外部
distance: 15, // 标签与扇形图形之间的距离
formatter: '{b}: {c}' // 标签格式
}🍓更改显示文字名称和值以及换行
在option => series=> label=> formatter设置
js
label:{
show:true,
position:'inside',
formatter: '{b}:{c}:{d}%',
//inside 扇形图上 ,center 扇形图中间 , outside 扇形图外面
},踩坑
这里格外注意formatter之中的换行br是不生效的
如果你有换行的需求,应该已经尝试了很多次了就是换行不生效,这是因为这里得用\n,哈哈
js
label:{
show:true,
position:'inside',
formatter: '{b}:\n{c}:\n{d}%',
//inside 扇形图上 ,center 扇形图中间 , outside 扇形图外面
},效果:

更改文字大小和颜色
在option下series下label 里面添加一些具体参数
js
position: 'center', // 数值显示在内部
fontSize: 18,
color: '#1890FF',
fontWeight: 600,
backgroundColor:'#fff', //
width:68, ⑤ 修改提示文字的格式
⑤ 修改提示文字的格式
在option下series下label 里面修改参数formatter
js
formatter: '{d}%', // 格式化数值百分比输出
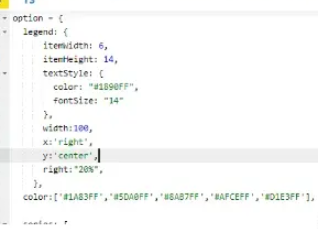
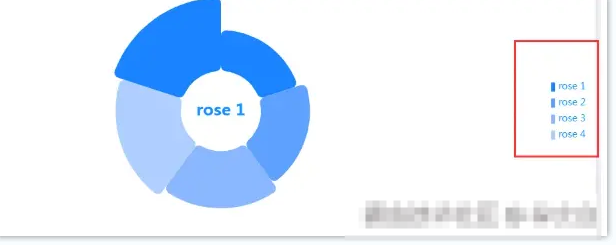
🍓更改legend图例相关信息
在option 下的legend 进行修改 
js
legend: {
itemWidth: 6,
itemHeight: 14,
textStyle: {
color: "#1890FF",
fontSize: "14"
},
width:100,
x:'right',
y:'center',
right:"20%",
},❤ 其中参数如下: 
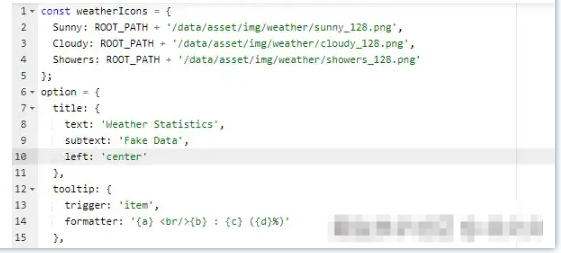
🍓更改提示文本格式和其他相关信息
更改option下tooltip 相关信息,利用formatter 重构格式 
js
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},4、踩坑
🍓 更改文字大小和颜色出现文字重复并且遮盖不全的问题
在option下series下label 里面添加背景色和宽度 【解决文字重复并且遮盖不全问题】
js
backgroundColor:'#fff',
width:68,