Appearance
Electron
1、认识安装
👉 Electron官网
javascript
Electron官网
https://www.electronjs.org/
Electron中文官网
https://electron.nodejs.cn/👉Electron认识
官方给我们的解释是这样子的:
Electron 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用的框架。通过将 Chromium 和 Node.js 嵌入到其二进制文件中,Electron 允许你维护一个 JavaScript 代码库并创建可在 Windows、macOS 和 Linux 上运行的跨平台应用 - 无需原生开发经验。
个人理解其实最主要核心的就是把浏览器环境和我们的html、css、js代码结合起来,最后跑到桌面端上面,最关键的还是把环境嵌进入使用。
2、安装和使用
👉搭建项目
🍎 新建一个空白文件NexusElectron,使用yarn初始化
javascript
yarn init🍎 安装Electron脚手架
过程之中可能有些慢,慢慢耐心等待
javascript
yarn add --dev electron
// 如果升级版本
yarn add --dev electron@latest🍎.gitignore添加忽略文件如下,这里是官方给我们提供的
javascript
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
lerna-debug.log*
# Diagnostic reports (https://nodejs.org/api/report.html)
report.[0-9]*.[0-9]*.[0-9]*.[0-9]*.json
# Runtime data
pids
*.pid
*.seed
*.pid.lock
# Directory for instrumented libs generated by jscoverage/JSCover
lib-cov
# Coverage directory used by tools like istanbul
coverage
*.lcov
# nyc test coverage
.nyc_output
# Grunt intermediate storage (https://gruntjs.com/creating-plugins#storing-task-files)
.grunt
# Bower dependency directory (https://bower.io/)
bower_components
# node-waf configuration
.lock-wscript
# Compiled binary addons (https://nodejs.org/api/addons.html)
build/Release
# Dependency directories
node_modules/
jspm_packages/
# Snowpack dependency directory (https://snowpack.dev/)
web_modules/
# TypeScript cache
*.tsbuildinfo
# Optional npm cache directory
.npm
# Optional eslint cache
.eslintcache
# Optional stylelint cache
.stylelintcache
# Optional REPL history
.node_repl_history
# Output of 'npm pack'
*.tgz
# Yarn Integrity file
.yarn-integrity
# dotenv environment variable files
.env
.env.*
!.env.example
# parcel-bundler cache (https://parceljs.org/)
.cache
.parcel-cache
# Next.js build output
.next
out
# Nuxt.js build / generate output
.nuxt
dist
# Gatsby files
.cache/
# Comment in the public line in if your project uses Gatsby and not Next.js
# https://nextjs.org/blog/next-9-1#public-directory-support
# public
# vuepress build output
.vuepress/dist
# vuepress v2.x temp and cache directory
.temp
.cache
# vitepress build output
**/.vitepress/dist
# vitepress cache directory
**/.vitepress/cache
# Docusaurus cache and generated files
.docusaurus
# Serverless directories
.serverless/
# FuseBox cache
.fusebox/
# DynamoDB Local files
.dynamodb/
# TernJS port file
.tern-port
# Stores VSCode versions used for testing VSCode extensions
.vscode-test
# yarn v2
.yarn/cache
.yarn/unplugged
.yarn/build-state.yml
.yarn/install-state.gz
.pnp.*👉运行项目
🍎新建一个入口文件index.js
javascript
// main.js
const { app, BrowserWindow } = require('electron');
const path = require('path');
console.log('Hello from Electron 👋')
function createWindow () {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
});
mainWindow.loadFile('index.html');
}
app.on('ready', createWindow);
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});🍎新建一个首页 index.html
javascript
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Electron App</title>
</head>
<body>
<h1 style="color:#3237d8">Hello, Electron!</h1>
</body>
</html>这里首页你写点啥都行
🍎修改配置文件package.json
javascript
{
"name": "NexusElectron",
"version": "1.0.0",
"main": "index.js",
"author": "Lintaibai",
"license": "MIT",
"scripts": {
"start": "electron ."
},
"dependencies": {
"electron": "^36.4.0"
}
}🍎启动项目
用我们上面自定义的命令启动项目
javascript
yarn start //启动项目项目启动如图

接下来就可以愉快的进行我们项目开发了
👉打包项目
打包这里我们需要额外注意,之前使用的打包命令很多已经失效了
🍎 打包命令
javascript
yarn add electron-builder --save-dev //已经失效的打包命令
//新的打包命令 两者配合使用
npm install --save-dev @electron-forge/cli
yarn dlx electron-forge import🍎导入 Forge 配置到项目
使用yarn dlx electron-forge import命令的时候报错
javascript
D:\LTB-2025\code\NexusElectron>yarn dlx electron-forge import
yarn run v1.22.22
error Command "dlx" not found.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.原因
javascript
dlx 是 Yarn 1.22.0 引入的一个功能,它允许你临时安装并运行一个包,而无需全局安装。
Yarn 版本低于 1.22.0无法使用,需要升级 Yarn 才能使用 dlx 命令。解决方案:这里我们升级一下yarn或者使用npx代替,这里我直接使用npx
javascript
npx electron-forge import //采用
//导入 Forge 配置到项目完成以后提示我们
javascript
√ Checking your system
√ Locating importable project
√ Processing configuration and dependencies
√ Resolving package manager: npm
√ Installing dependencies
√ Copying base template Forge configuration
√ Fixing .gitignore
√ Finalizing import
› We have attempted to convert your app to be in a format that Electron Forge
understands.
Thanks for using Electron Forge!🍎调整配置package.json
javascript
{
"name": "NexusElectron",
"version": "1.0.0",
"main": "index.js",
"author": "Lintaibai",
"license": "MIT",
"scripts": {
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},
"dependencies": {
"electron-squirrel-startup": "^1.0.1"
},
"devDependencies": {
"@electron-forge/cli": "^7.8.1",
"@electron-forge/maker-deb": "^7.8.1",
"@electron-forge/maker-rpm": "^7.8.1",
"@electron-forge/maker-squirrel": "^7.8.1",
"@electron-forge/maker-zip": "^7.8.1",
"@electron-forge/plugin-auto-unpack-natives": "^7.8.1",
"@electron-forge/plugin-fuses": "^7.8.1",
"@electron/fuses": "^1.8.0",
"electron": "^36.4.0"
}
}🍎打包应用的源代码
javascript
yarn start // 启动 没毛病
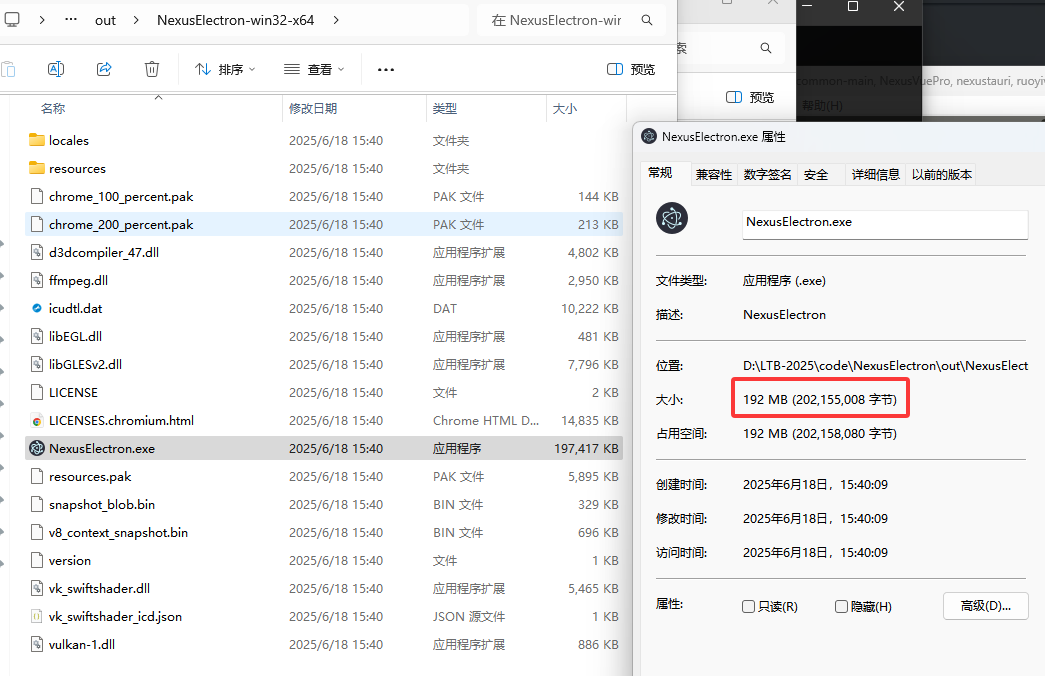
yarn package //打包成可安装包最后我们打完的包位置out目录下面
javascript
NexusElectron\out\NexusElectron-win32-x64双击exe文件,启动的跟我们的网页差不多,可以看到我们的包大小192M,这样一对比,Tauri的初心似乎有点理解了

🍎打包可分发安装包(生成平台对应包)
配置package.json文件描述信息
JS
"authors":"Lintaibai",
"description":"NexusElectron",JS
yarn make
// 注意需要配置作者和信息打包完成以后文件位于
JS
NexusElectron\out\make\squirrel.windows\x64\NexusElectron-1.0.0 Setup.exe👉写个背景
main.js文件
JS
const { app, BrowserWindow } = require('electron')
async function main() {
if(require('electron-squirrel-startup')) {
app.quit()
return
}
await app.whenReady()
const win = new BrowserWindow({
width: 800,
height: 600
})
await win.loadFile('src/index.html')
}
main().catch(console.error)index.html文件
JS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>吐泡泡动画</title>
<style type="text/css">
/* styles.css */
body,
html {
height: 100%;
margin: 0;
justify-content: center;
align-items: center;
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
background-size: 400% 400%;
animation: gradientBG 15s ease infinite;
overflow: hidden;
}
.bubble-container {
width: 100%;
height: 100%;
}
.bubble {
position: absolute;
bottom: 0;
width: 20px;
height: 20px;
background-color: #ffffff;
border-radius: 50%;
opacity: 0.7;
animation: bubble 4s infinite ease-in;
}
.bubble:nth-child(1) {
left: 20%;
animation-duration: 3s;
}
.bubble:nth-child(2) {
left: 40%;
animation-duration: 4s;
}
.bubble:nth-child(3) {
left: 60%;
animation-duration: 5s;
}
.bubble:nth-child(4) {
left: 80%;
animation-duration: 6s;
}
.bubble:nth-child(5) {
left: 100%;
animation-duration: 7s;
}
@keyframes bubble {
0% {
bottom: 0;
opacity: 0.7;
}
50% {
opacity: 1;
transform: scale(1.2);
}
100% {
bottom: 100%;
opacity: 0;
transform: scale(2);
}
}
@keyframes gradientBG {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
</style>
</head>
<body>
<h1 style="color:#ff6969;position: relative;left: 10%;top: 10%;z-index: 11;">你好,Electron,我是林太白</h1>
<div class="bubble-container">
<div class="bubble"></div>
<div class="bubble"></div>
<div class="bubble"></div>
<div class="bubble"></div>
<div class="bubble"></div>
</div>
</body>
</html>
3、使用 VS Code 调试
在根目录新建一个 .vscode 文件夹,然后在其中新建一个 launch.json 配置文件并填写如下内容
javascript
{
"version": "0.2.0",
"compounds": [
{
"name": "Main + renderer",
"configurations": ["Main", "Renderer"],
"stopAll": true
}
],
"configurations": [
{
"name": "Renderer",
"port": 9222,
"request": "attach",
"type": "chrome",
"webRoot": "${workspaceFolder}"
},
{
"name": "Main",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [".", "--remote-debugging-port=9222"],
"outputCapture": "std",
"console": "integratedTerminal"
}
]
}这个时候当我们选择侧边栏的“运行和调试”,出现一个 "Main + renderer" 选项。就可以设置断点,并跟踪主进程和渲染器进程中的所有变量。
4、打包报错处理
👉yarn make打包的时候报错
JS
An unhandled rejection has occurred inside Forge:
Error: Failed with exit code: 1
Output:
���ڳ��Դӡ�NexusElectron.nuspec�����ɳ������
Description is required.
at ChildProcess.<anonymous> (D:\LTB-2025\code\NexusElectron\node_modules\electron-winstaller\lib\spawn-promise.js:48:24)
at ChildProcess.emit (node:events:518:28)
at ChildProcess.emit (node:domain:488:12)
at maybeClose (node:internal/child_process:1105:16)
at ChildProcess._handle.onexit (node:internal/child_process:305:5)
error Command failed with exit code 1.👉解决方法:在package.json中添加"build": "electron-builder --dir",然后重新运行yarn make。
JS
"author": "Lintaibai",
"authors":"Lintaibai",
"description":"NexusElectron",