Appearance
echarts雷达图使用和详细参数 (雷达图)
1、🍉 认识、引入和使用
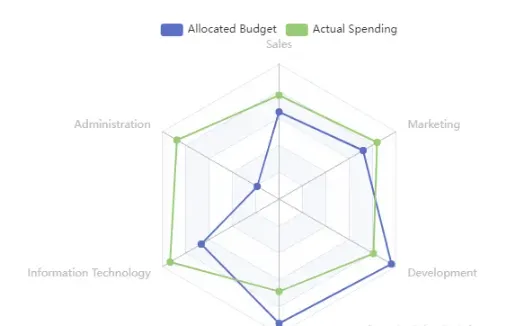
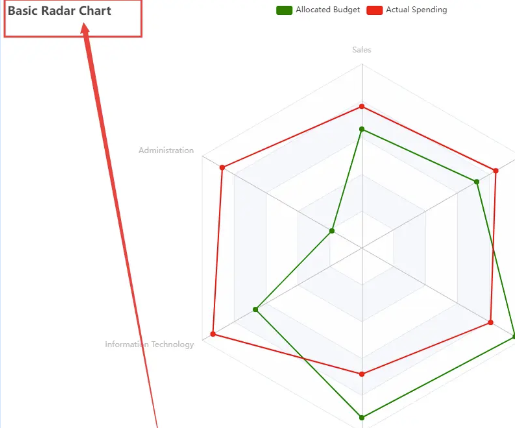
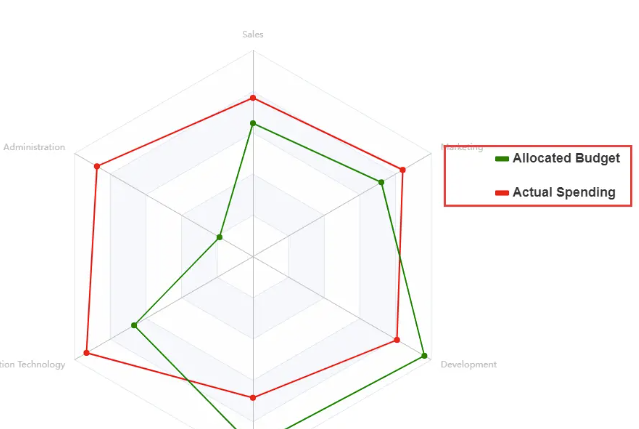
先来看看我们雷达图是什么样子:

雷达图的使用跟我们的echarts折线图差不多,只不过我们在echarts折线图文章之中进行了大量的铺垫,习惯了echarts折线图的使用以后,使用我们雷达图就轻而易举了。
2、🍉 普通使用
先确保你安装的是Echarts5,否则的化安装一下
plain
yarn add echartsplain
// 结构部分
<!-- 雷达图 -->
<div ref="echartradarRef1" style="width: 50%; height: 400px;"></div>
// 引入部分
import * as echarts from 'echarts';// 5.4区别4引入方式
/ 雷达图
const echartradarRef1 = ref(null);
onMounted(() => {
initChartradar(); //雷达图
});展示一下官方给我们的雷达图的默认设置
plain
// 雷达图
const initChartradar=()=>{
// 在 DOM 挂载后初始化 ECharts
let chart = echarts.init(echartradarRef1.value);
// 设置图表的配置项和数据
let option = {
title: {
text: 'Basic Radar Chart'
},
legend: {
data: ['Allocated Budget', 'Actual Spending']
},
radar: {
// shape: 'circle',
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
{ name: 'Customer Support', max: 38000 },
{ name: 'Development', max: 52000 },
{ name: 'Marketing', max: 25000 }
]
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [4200, 3000, 20000, 35000, 50000, 18000],
name: 'Allocated Budget'
},
{
value: [5000, 14000, 28000, 26000, 42000, 21000],
name: 'Actual Spending'
}
]
}
]
};
// 使用配置项和数据显示图表
chart.setOption(option);
}然后我们看看效果

3、🍉vue2之中组件使用
👉子组件
javascript
<template>
<div ref="radarChart" style="width: 100%; height: 400px;"></div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name: 'NeEchartRadar',
props: {
chartData: {
type: Array,
required: true
},
chartOptions: {
type: Object,
default: () => ({
radar: {
indicator: [
{ name: '', max: 100 },
]
}
})
}
},
mounted() {
this.initChart();
},
methods: {
initChart() {
const chart = echarts.init(this.$refs.radarChart);
chart.setOption({
...this.chartOptions,
series: [
{
name: 'Radar',
type: 'radar',
data: this.chartData
}
]
});
},
updateChartData(newData) {
const chart = echarts.getInstanceByDom(this.$refs.radarChart);
chart.setOption({
series: [
{
data: newData
}
]
});
},
}
};
</script>
<style scoped>
/* 可以根据需要调整样式 */
</style>👉父组件
javascript
// 雷达图数据
chartData: [
{ value: [65, 59, 90, 81, 56,100], name: '数据集 1' },
{ value: [28, 48, 40, 19, 96,10], name: '数据集 2' }
],
chartOptions: {
radar: {
indicator: [
{ name: '短期记忆与信息处理', max: 100 },
{ name: '逻辑推理能力', max: 100 },
{ name: '语言表达能力', max: 100 },
{ name: '数学能力', max: 100 },
{ name: '空间想象力', max: 100 },
{ name: '抽象思维能力', max: 100 },
{ name: '批判性思维', max: 100 },
]
}
}
//使用
<NeEchartRadar ref="radarChart" :chartData="chartData" :chartOptions="chartOptions"/>
// 使用 ref 调用子组件的方法更新图表
_this.$refs.radarChart.updateChartData(_this.chartData);4、🍉详细参数使用和雷达图调整
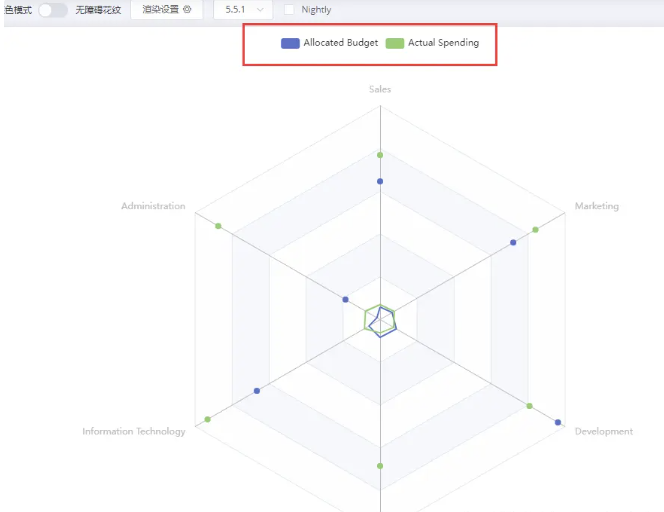
🍓 调整雷达图圈的大小
雷达图圈大小调整:option => radar=> radius 大小,这个直接解决了我们大小圆圈的问题
plain
radar: {
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
{ name: 'Customer Support', max: 38000 },
{ name: 'Development', max: 52000 },
{ name: 'Marketing', max: 25000 }
],
radius:80, // 这个属性用来调整雷达图圈大小
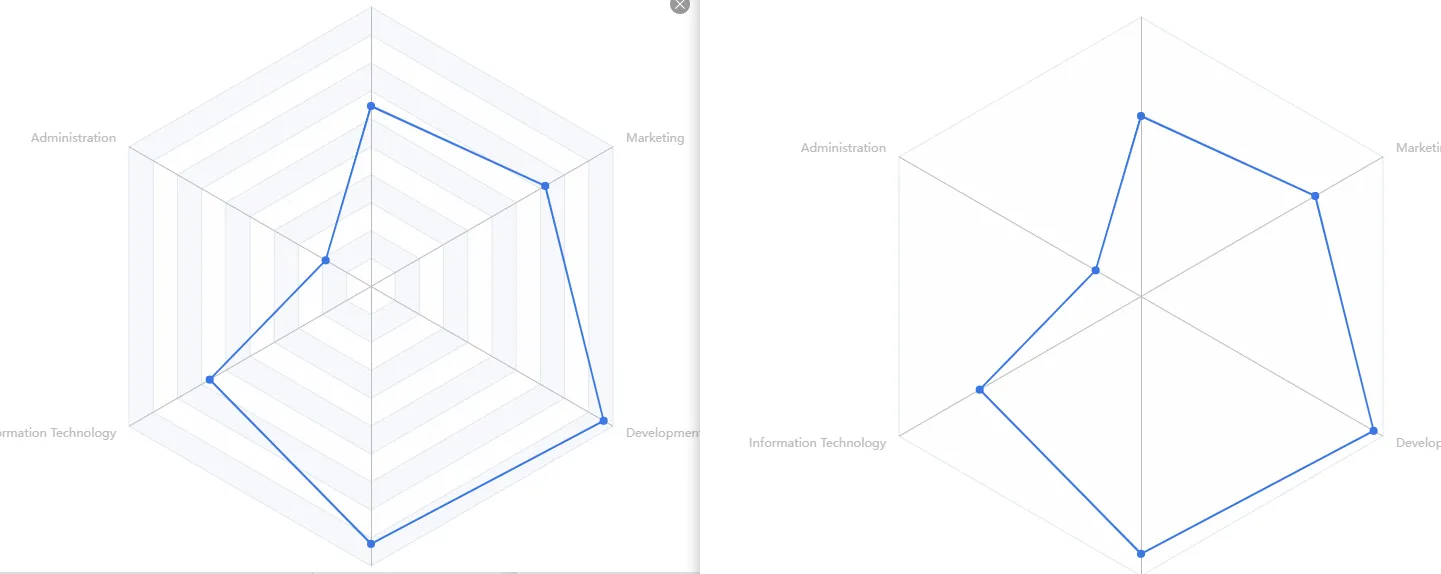
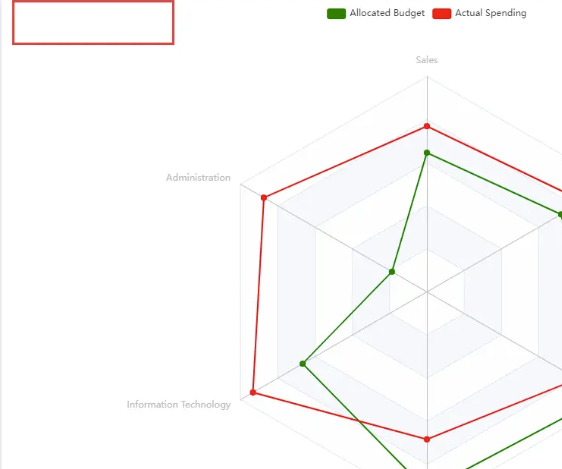
},🍓调整雷达图位置
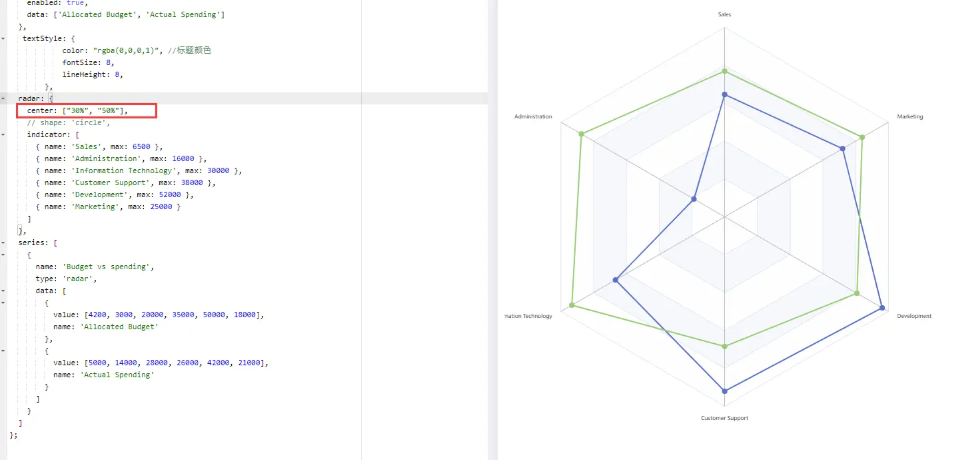
option => radar => center
雷达图位置:中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
plain
center: ["30%", "50%"],
🍓调整雷达图形状
option => radar => shape
plain
shape: 'circle',
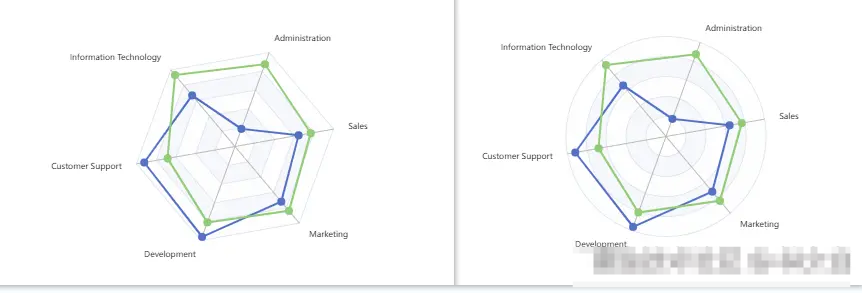
🍓调整开始角度
option => radar => startAngle
plain
startAngle: 100,下面是10到100的区别 
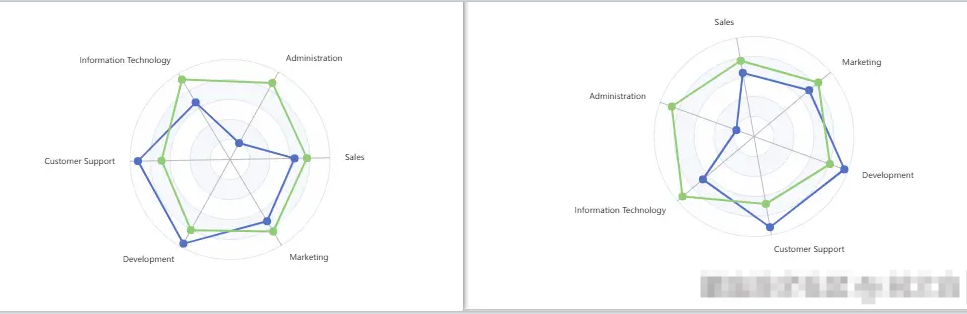
🍓雷达图圈数
option => radar => splitNumber
plain
splitNumber: 3, // 雷达图圈数下面是默认和设置的区别 
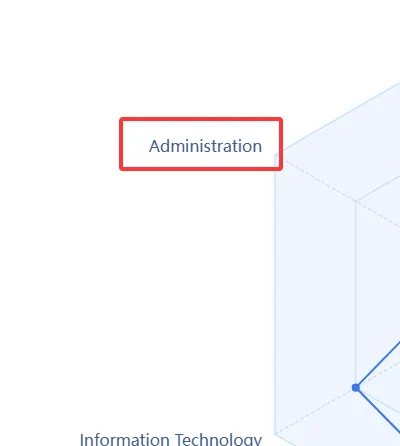
🍓指示器名称和指示器轴的距离
option => radar => nameGap
plain
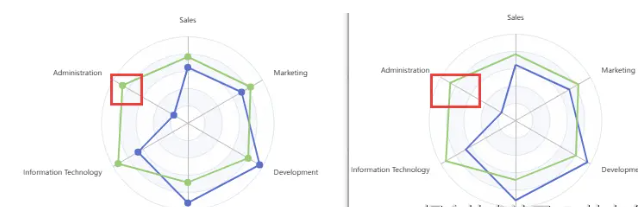
nameGap:150, //指示器名称和指示器轴的距离。下面是默认和设置的区别  echarts-leida7.png
echarts-leida7.png
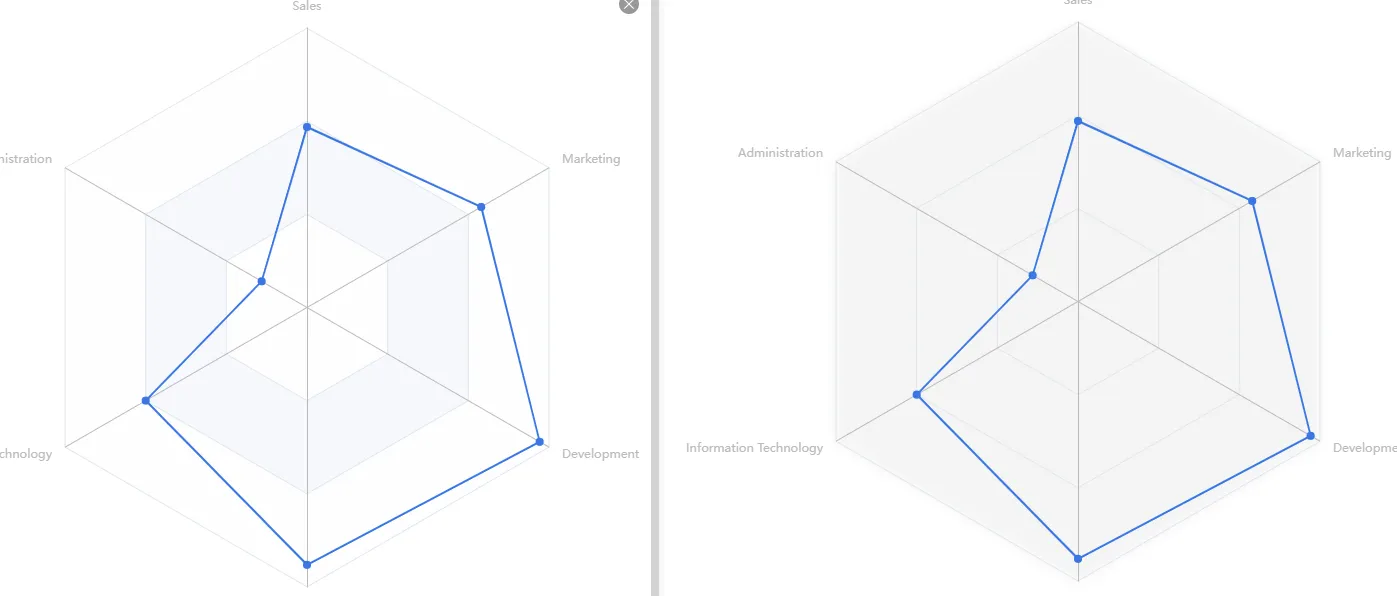
🍓雷达图背景
👉背景颜色 option => radar => splitArea=>color
plain
//雷达图背景的颜色
splitArea: {
// 图表背景的颜色
areaStyle: {
// color: ["#77EADF", "#26C3BE", "#64AFE9", "#428BD4"],
shadowColor: 'rgba(0, 0, 0, 0.2)',
shadowBlur: 10,
color: '#fff',
opacity: 0.3,
}
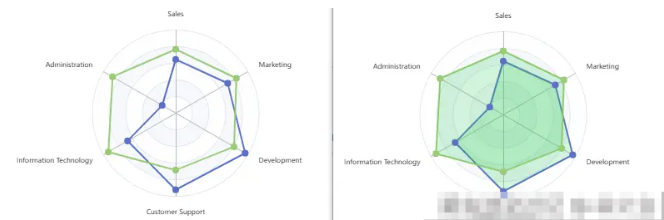
},下面是默认和设置的区别

👉调整每一层背景区域的颜色
javascript
javascript
// 使区域更圆滑
borderRadius: [10, 10, 10, 10] // 设置每一圈的圆角🍓雷达图射线、分割线颜色
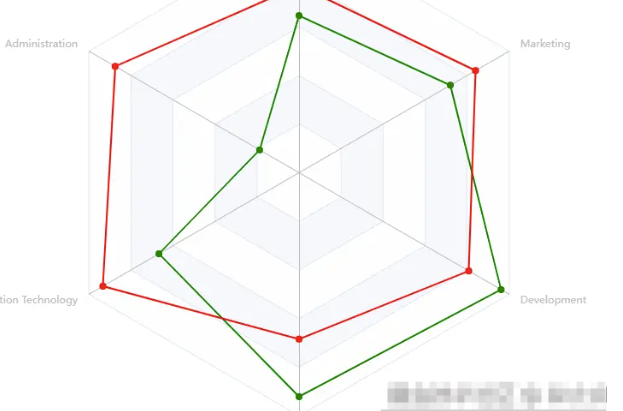
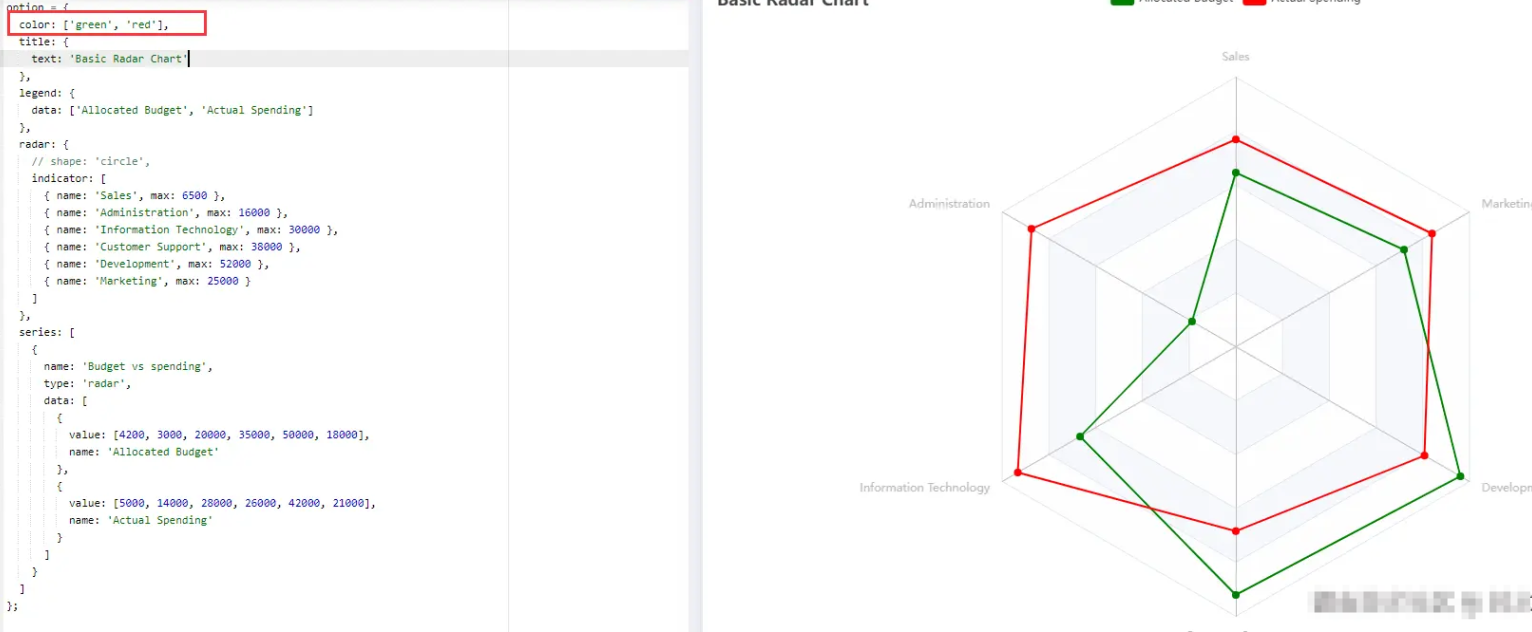
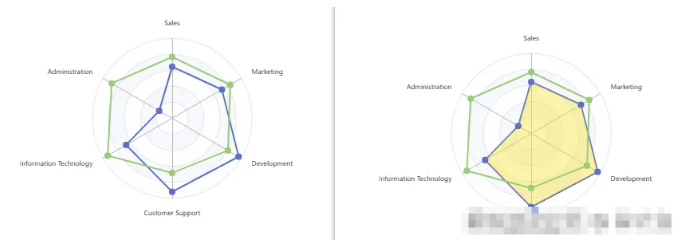
🍓 调整雷达图线值的颜色color
这里我们想要自定义一下雷达圈上的线的颜色
 在
在option里面添加颜色
plain
color: ['green', 'red'],
👉雷达图射线颜色option => radar => axisLine=>color
plain
// 设置雷达图中间射线的颜色
axisLine: {
lineStyle: {
color: 'red',
type:'dashed',// 'solid'实线 'dashed' //虚线 'dotted'//密集圆点
}
},下面是默认和设置的区别 
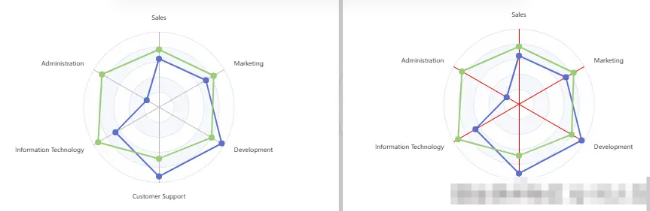
👉射线类型option => radar => axisLine=>lineStyle=>type
javascript
分割线类型 type:'dashed',// 'solid'实线 'dashed' //虚线 'dotted'//密集圆点
radar: {
axisLine: {
lineStyle: {
color: '#B6DAFD',
type:'dashed',// 'solid'实线 'dashed' //虚线 'dotted'//密集圆点
}
},
}👉分割线类型option => radar => splitLine=>lineStyle=>type
plain
splitLine: {
lineStyle: {
color: '#BEEFDC',
type: 'dashed' //dashed solid dotted 射线类型【实线 虚线】
}
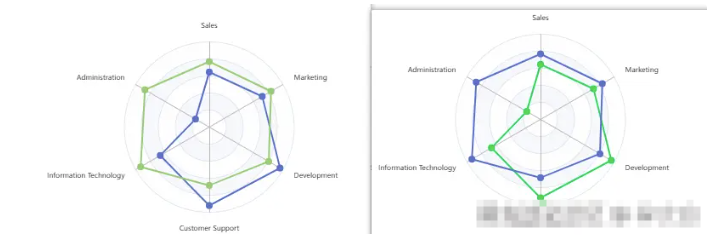
},下面是默认和设置的区别
🍓雷达图上的标题
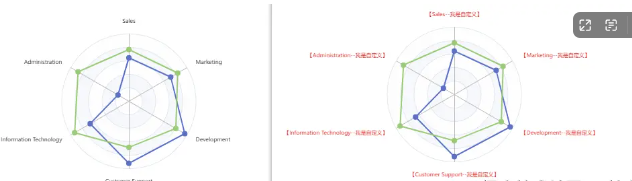
👉标题数据格式 (雷达图axisName)option => radar => splitLine=>axisName=>formatter
plain
axisName: {
formatter: '【{value}--我是自定义】',
color: 'red'
},下面是默认和设置的区别

👉雷达图标题颜色(雷达图图上的标题textStyle)

option => textStyle
plain
textStyle: {
color: "rgba(0,0,0,1)", //标题颜色
fontSize: 8,
lineHeight: 8,
},🍓调整雷达图标题(整个图的标题)
调整option下面的title

隐藏图表标题
plain
js
体验AI代码助手
代码解读
复制代码title: { text: null }, //隐藏图表标题
这里直接赋值null即可
🍓调整雷达图圈上文字
👉文字大小
fontSize 用来调节雷达图圈文字大小,需要注意它的位置:
之前我写的一直是
plain
radar: {
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
],
textStyle: {
color: "#000",
fontSize: 12,
},
},其实正确的写法应该是下面这种:
plain
radar: {
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
],
// 设置外圈文字样式
name: {
textStyle: {
fontSize: 14 // 设置外圈文字的字体大小
}
},
},
👉颜色
javascript
name: {
textStyle: {
color: '#385C8B',
fontSize: 16 // 设置外圈文字的字体大小
}
},
🍓图例legend
option => legend
图例就是雷达图为我们提供的这部分内容

plain
legend: {
type: 'plain', //图例的类型
show: true, //是否显示图例
data: ['Allocated Budget', 'Actual Spending'],
right: 40,
top: 230,
orient: 'vertical',
itemGap: 29,
itemWidth: 19,
itemHeight: 7,
textStyle: {
fontSize: 18,
fontFamily: 'Source Han Sans CN',
fontWeight: 'bold',
color: '#333333'
}
},
🍓雷达图文字换行
又时候我们会遇到一种情况,文字过长,这个时候我们如何让Echarts 雷达图文字超过三个字换行如何设置呢
对radar=> name => formatter进行动手
plain
name: {
textStyle: {
fontSize: 10 // 设置外圈文字的字体大小
},
formatter: function (value, indicator) {
// 自定义格式化函数,value 是指示器名称,indicator 是指示器对象
if (value.length > 3) {
// 如果名称长度超过三个字,进行换行处理
return value.substring(0, 3) + '\n' + value.substring(3);
} else {
return value;
}
},
},🍓雷达图拐点的样式(series)
对series=> 单项 => symbol
plain
symbol: "none", // 拐点的样式,还可以取值'rect','angle'等
symbolSize: 10, // 拐点的大小
symbol:'circle',
//'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'下面是默认和设置的区别

🍓雷达圈阴影部分(series)
对series=> 单项 => areaStyle
plain
areaStyle: {
// 阴影部分设置
color: "rgba(0, 204, 84, 0.4)",
opacity: 0.5,
},下面是默认和设置的区别

🍓雷达圈区域边框和区域的颜色(series=> data=> itemStyle )
对series=> 单项 => itemStyle
plain
// 设置区域边框和区域的颜色
itemStyle: {
normal: {
color: "rgba(0, 214, 88, 1)",
lineStyle: {
color: "rgba(190, 239, 220, 1)",
},
},
},下面是默认和设置的区别

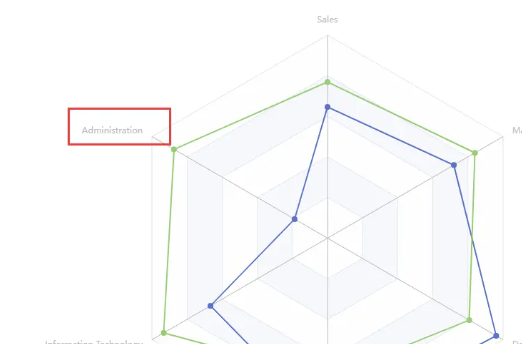
🍓调整雷达图文字距离雷达图的距离
plain
nameGap: 2,🍓同时显示name和value
🍓雷达圈区域
👉区域颜色(series=> data=> areaStyle )
对series=> data => areaStyle
plain
areaStyle: {
color: "rgba(255, 228, 52, 0.6)",
},下面是默认和设置的区别

渐变色区域
javascript
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'rgba(0, 101, 236, 0.2)' // 0% 处的颜色
}, {
offset: 1,
color: 'rgba(0, 101, 236, 0.2)' // 100% 处的颜色
}],
global: false // 缺省为 false
}
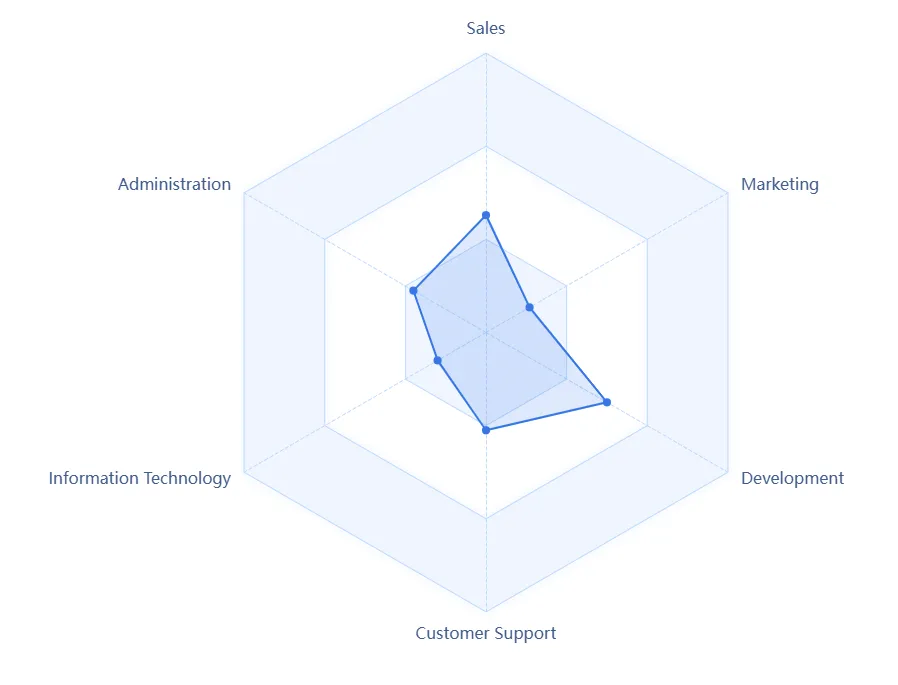
},5、完整案例
参考案例1

javascript
option = {
color: ['#0074E4'],
radar: {
splitNumber: 3, // 雷达图圈数
//雷达图背景的颜色
splitArea: {
// 图表背景的颜色
areaStyle: {
shadowColor: '#EEF5FF',
shadowBlur: 10,
opacity: 1,
// 使用渐变色来设置每一圈的颜色
color: [
'#EEF5FF', // 第一圈的颜色
'#FFFFFF', // 第二圈的颜色
'#EEF5FF' // 第三圈的颜色
],
borderRadius: [20, 20, 20] // 设置每一圈的圆角
}
},
axisLine: {
lineStyle: {
color: '#B6DAFD',
type: 'dashed' // 'solid'实线 'dashed' //虚线 'dotted'//密集圆点
}
},
splitLine: {
lineStyle: {
color: '#B6DAFD',
type: 'solid' //dashed solid dotted 射线类型【实线 虚线】
}
},
name: {
textStyle: {
color: '#385C8B',
fontSize: 16 // 设置外圈文字的字体大小
}
},
indicator: [
{ name: 'Sales', max: 100 },
{ name: 'Administration', max: 100 },
{ name: 'Information Technology', max: 100 },
{ name: 'Customer Support', max: 100 },
{ name: 'Development', max: 100 },
{ name: 'Marketing', max: 100 }
]
},
series: [
{
symbol: 'circle',
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [42, 30, 20, 35, 50, 18],
name: 'Allocated Budget',
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgba(0, 101, 236, 0.2)' // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(0, 101, 236, 0.2)' // 100% 处的颜色
}
],
global: false // 缺省为 false
}
}
}
]
}
]
};