Appearance
❤React-组件基础
1、组件化开发介绍
组件化开发思想:分而治之
React的组件按照不同的方式可以分成类组件:
划分方式一(按照组件的定义方式)
函数组件(Functional Component )和类组件(Class Component);
划分方式二(按照据组件内部是否有状态需要维护)
无状态组件(Stateless Component )和有状态组件(Stateful Component)
划分方式三(按照据组件的不同职责)
展示型组件(Presentational Component)和容器型组件(Container Component)
函数式组件是官方推荐的,也是接下来我们主要应该学的重点
异步组件-高阶组件
组件包含: React 组件介绍 React 组件的两种创建方式 React 事件处理有状态组件和无状态组件组件中的 state 和 setState()事件绑定 this 指向表单处理
组件特点: 可复用、独立、可组合
2、组件化创建的两种方式
(1)函数创建组件---无状态组件 使用JS函数(或者箭头函数)创建的组件 名称以大写字母开头 函数必须有返回值,表示该组件的结构 渲染函数组件:用函数名作为组件标签名 可以是单标签或者双标签
(2)class创建组件---有状态组件
类组件:使用 ES6 的 class 创建的组件
- 约定1:类名称也必须以大写字母开头
- 约定2:类组件应该继承 React.Component 父类,从而可以使用父类中提供的方法或属性
- 约定3:类组件必须提供render 方法
- 约定4:render方法必须有返回值,表示该组件的结构
简单编写一个我们的类组件如下
js
import React from 'react'
class Header extends React.Component {
render() {
return (
<div>header</div>
)
}
}
class Content extends React.Component {
render() {
return (
<div>content</div>
)
}
}
export default class App extends React.Component {
render() {
return (
<>
<Header></Header>
<Content></Content>
</>
)
}
}(3) 抽离为JS文件 将我们之前的部分进行抽离出来
js
import React from 'react'
class Header extends React.Component {
render() {
return (
<div>header</div>
)
}
}
export default Header;导入和渲染使用即可
js
import Header from "./header";
<Header></Header>3、组件事件处理
(1)事件绑定
React 事件绑定语法与 DOM 事件语法相似 语法:on+事件名称={事件处理程序},比如: onClick={0)=>{} 注意:React 事件采用驼峰命名法,比如:onMouseEnter、onFocus 在函数组件中绑定事件
类组件的方式写法:
js
import React, { Component } from 'react';
class App extends Component {
handleClick() {
console.log("单击事件触发了");
}
render() {
return (
<button onClick={this.handleClick}>点击我</button>
);
}
}
export default App;函数式组件的方式写法
js
import React from 'react';
function App() {
function handleClick() {
console.log("单击事件触发了");
}
return (
<button onClick={handleClick}>点我</button>
);
}
export default App;(2)事件对象
解释:可以通过事件处理程序的参数获取到事件对象React中的事件对象叫做:合成事件(对象)合成事件:兼容所有浏览器,无需担心跨浏览器兼容性问题
写法如下:
js
import React from 'react';
function App() {
function handleClick(e) {
e.preventDefault(); // 阻止默认行为,即阻止页面跳转
console.log('事件对象', e); // 修正了中文逗号问题
}
return (
<a href="#" onClick={handleClick}>点我,不会跳转页面</a> // 防止跳转
);
}
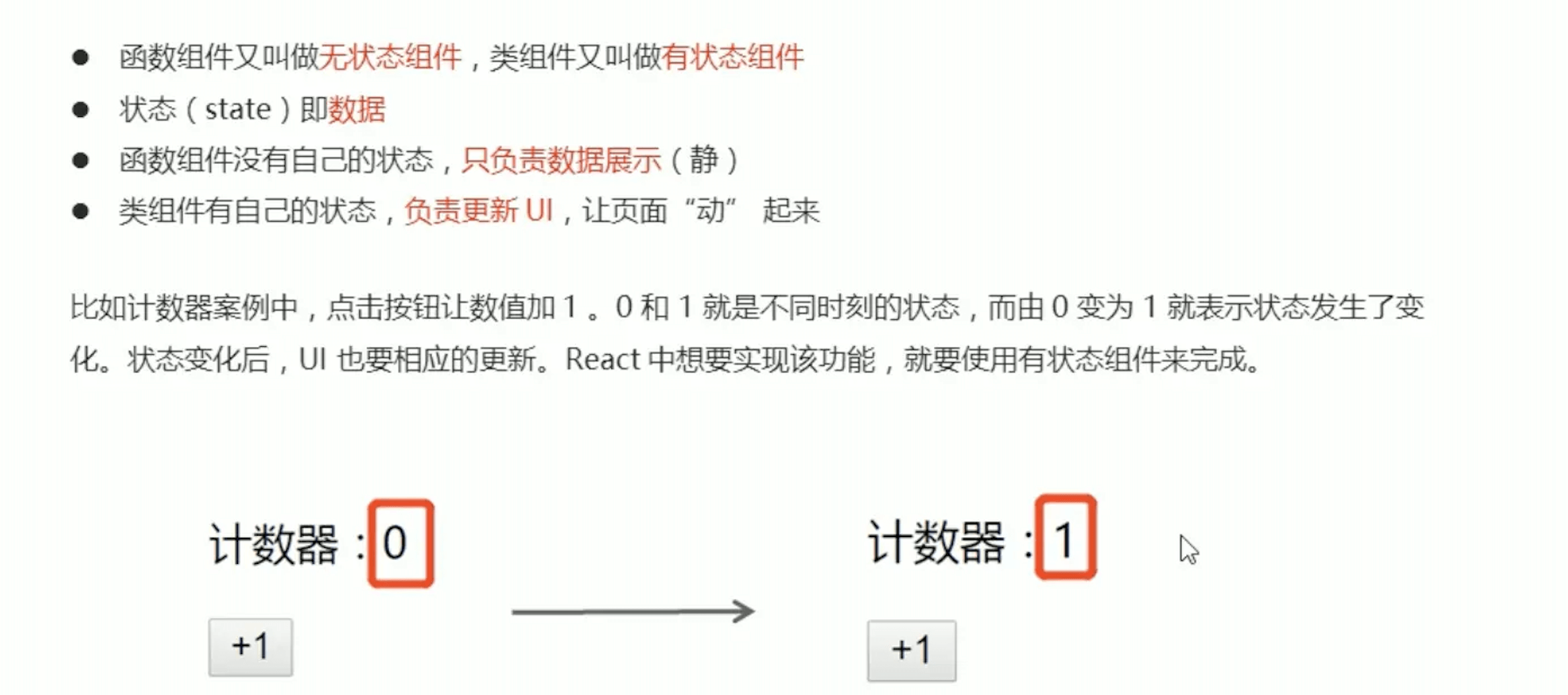
export default App;3 有状态组件(类组件)和无状态组件(函数组件) 
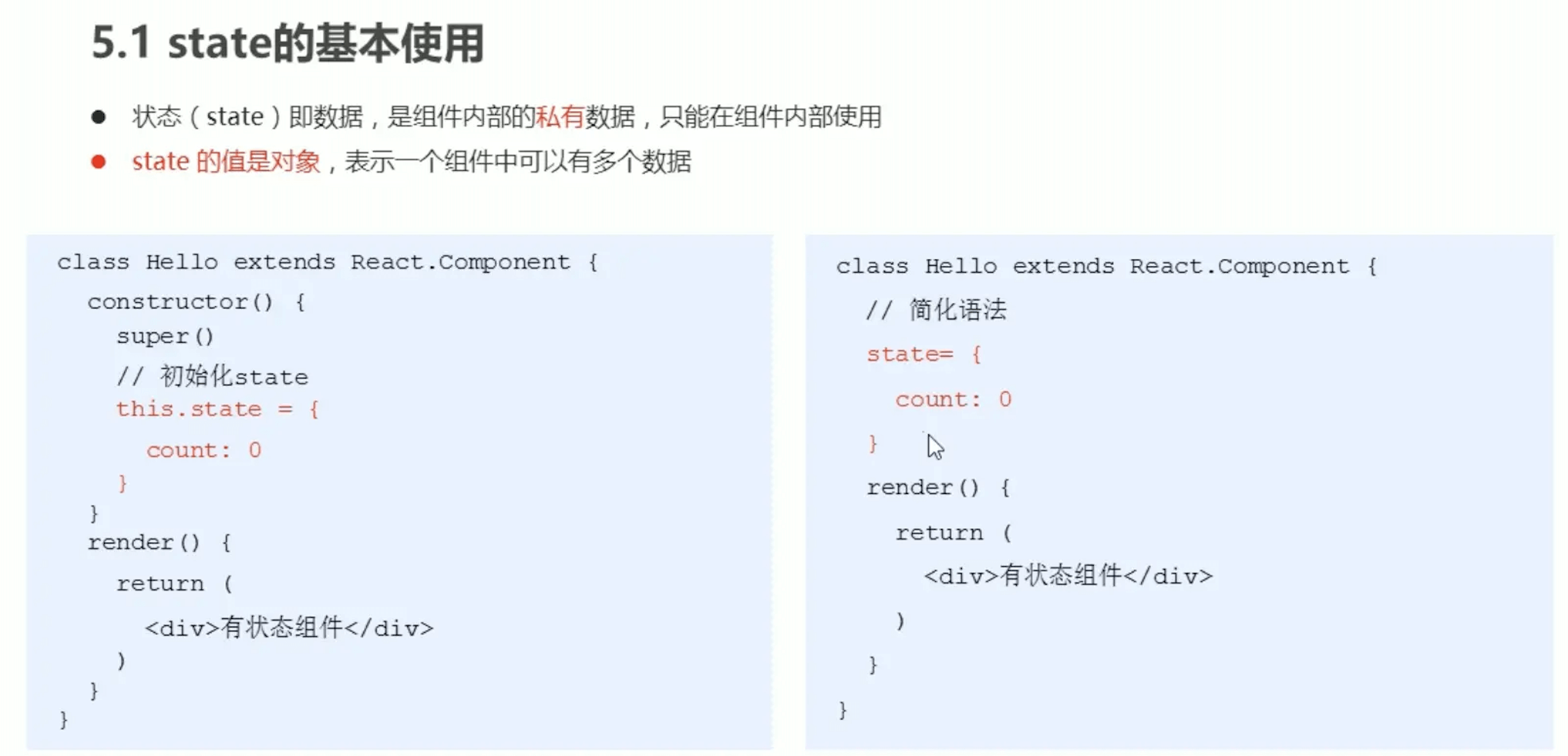
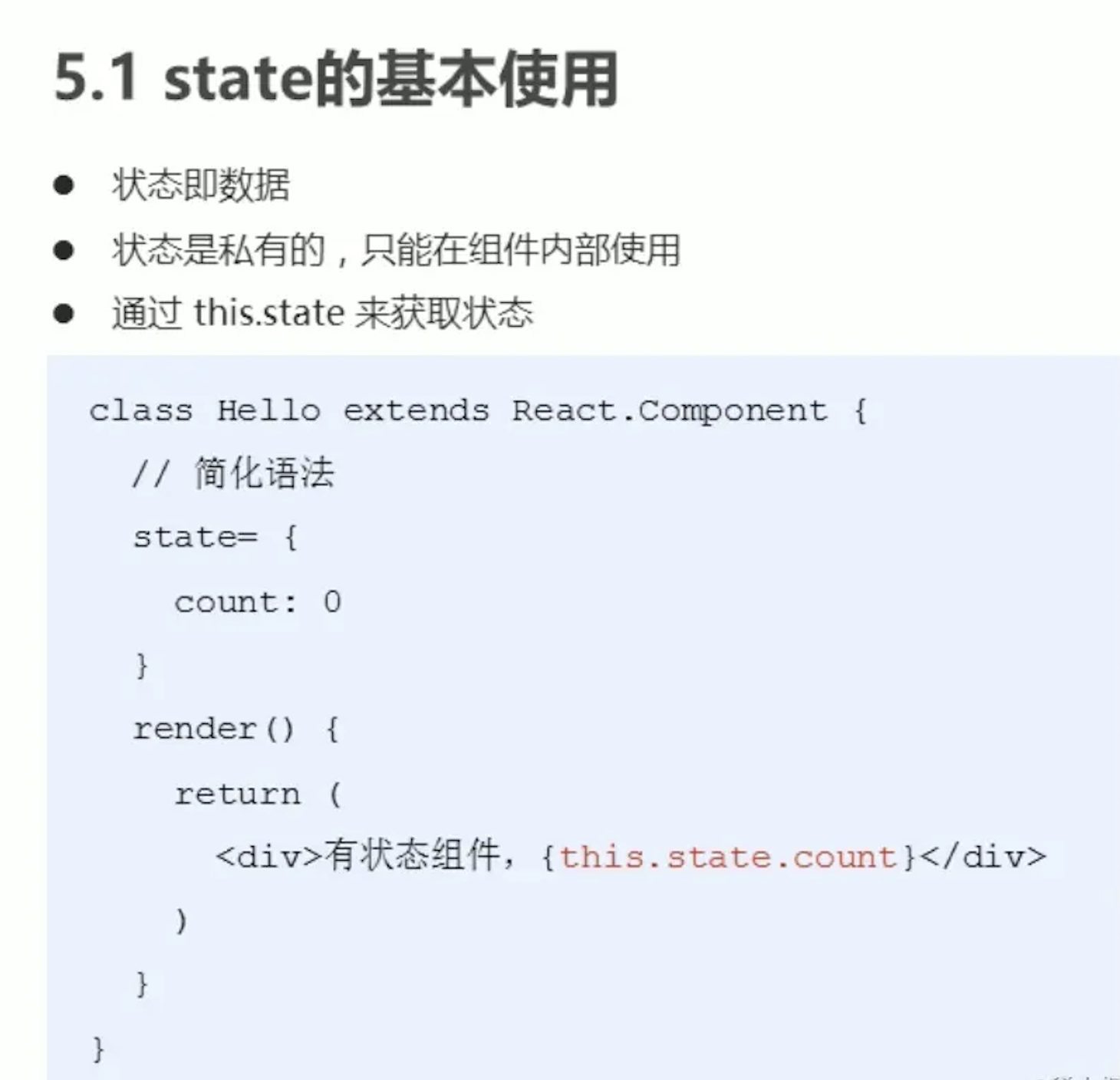
4 组件的state和setState

5 组件state

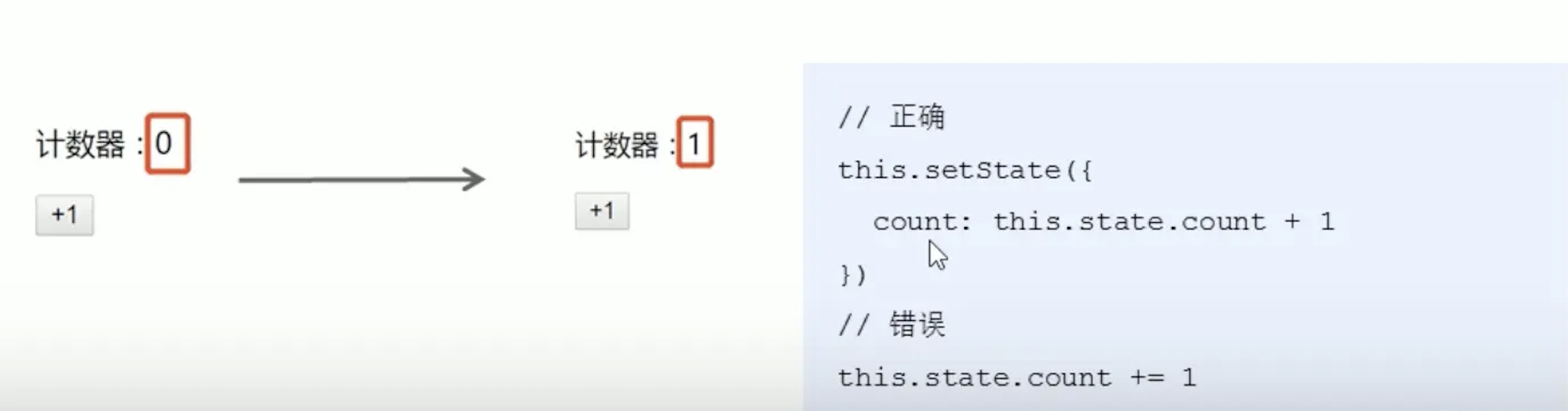
6 setState修改状态
状态是可变的
语法 :this.setState({ 要修改的数据 })
注意:不要直接修改 state 中的值,这是错误的!
setState 作用:1.修改 state 2.更新UI
思想:数据驱动视图

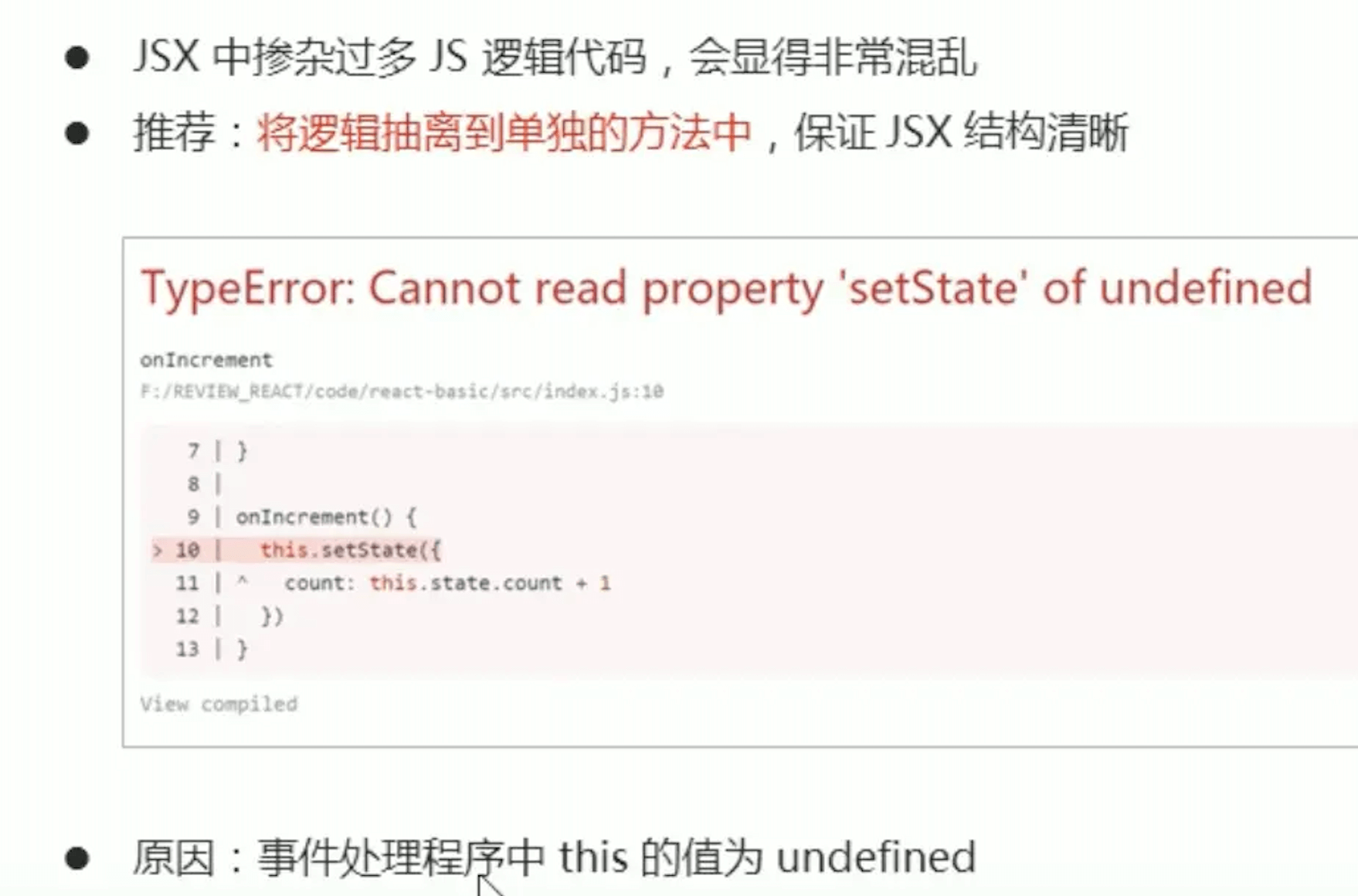
7 从JSX之中抽离逻辑代码

事件绑定this指向的转换(三种)
(1) 箭头函数
箭头函数自身不绑定this
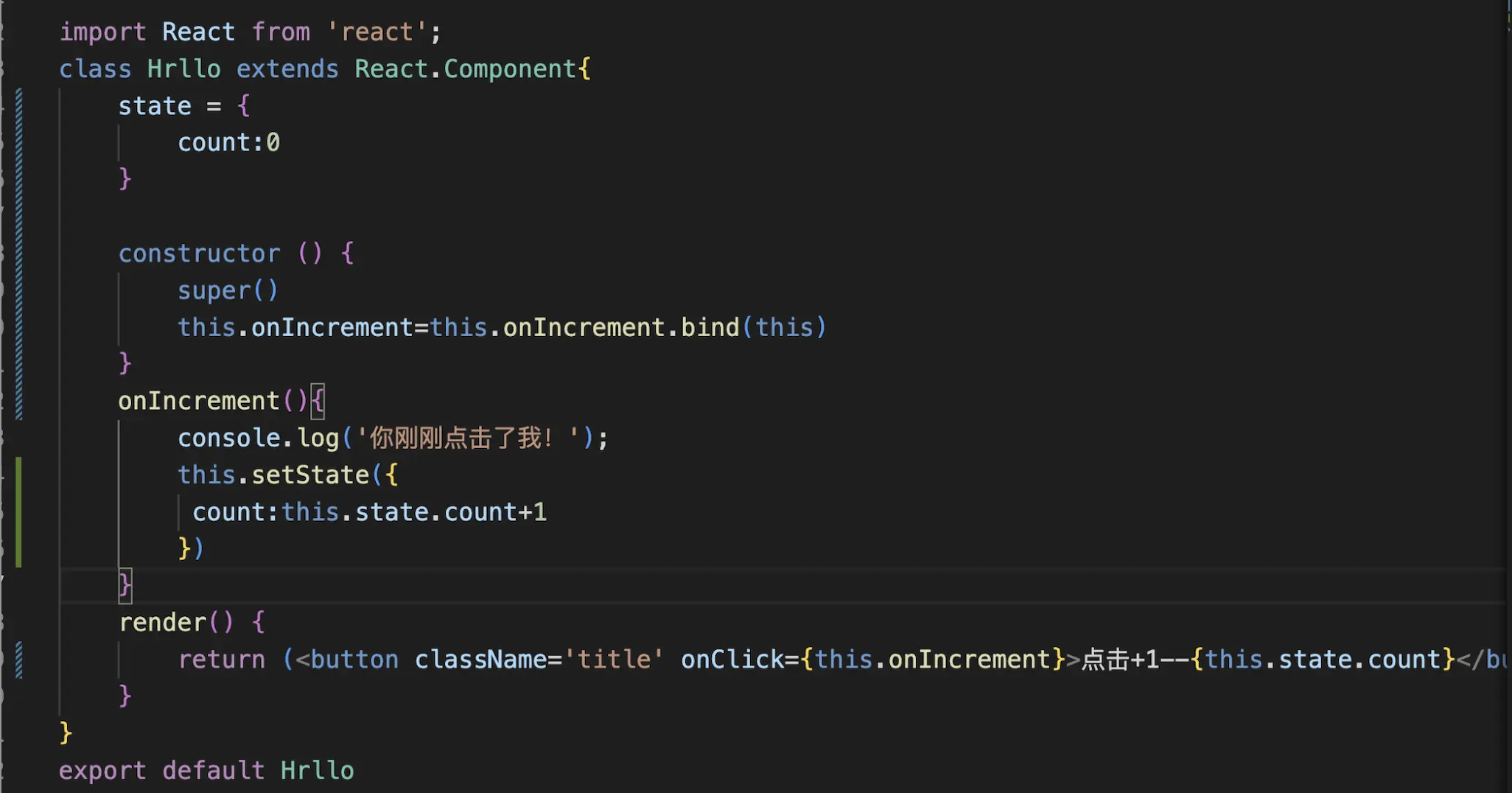
(2) Function.prototype.bind()
利用ES中的bind方法,将事件处理程序中的this与组件事例绑定到一起
js
class Hello extends React.Component {
constructor() {
super();
// 绑定 onIncrement 方法
this.onIncrement = this.onIncrement.bind(this);
}
// 省略 onIncrement 方法的具体内容
render() {
return (
<button onClick={this.onIncrement}>点击增加</button>
);
}
}
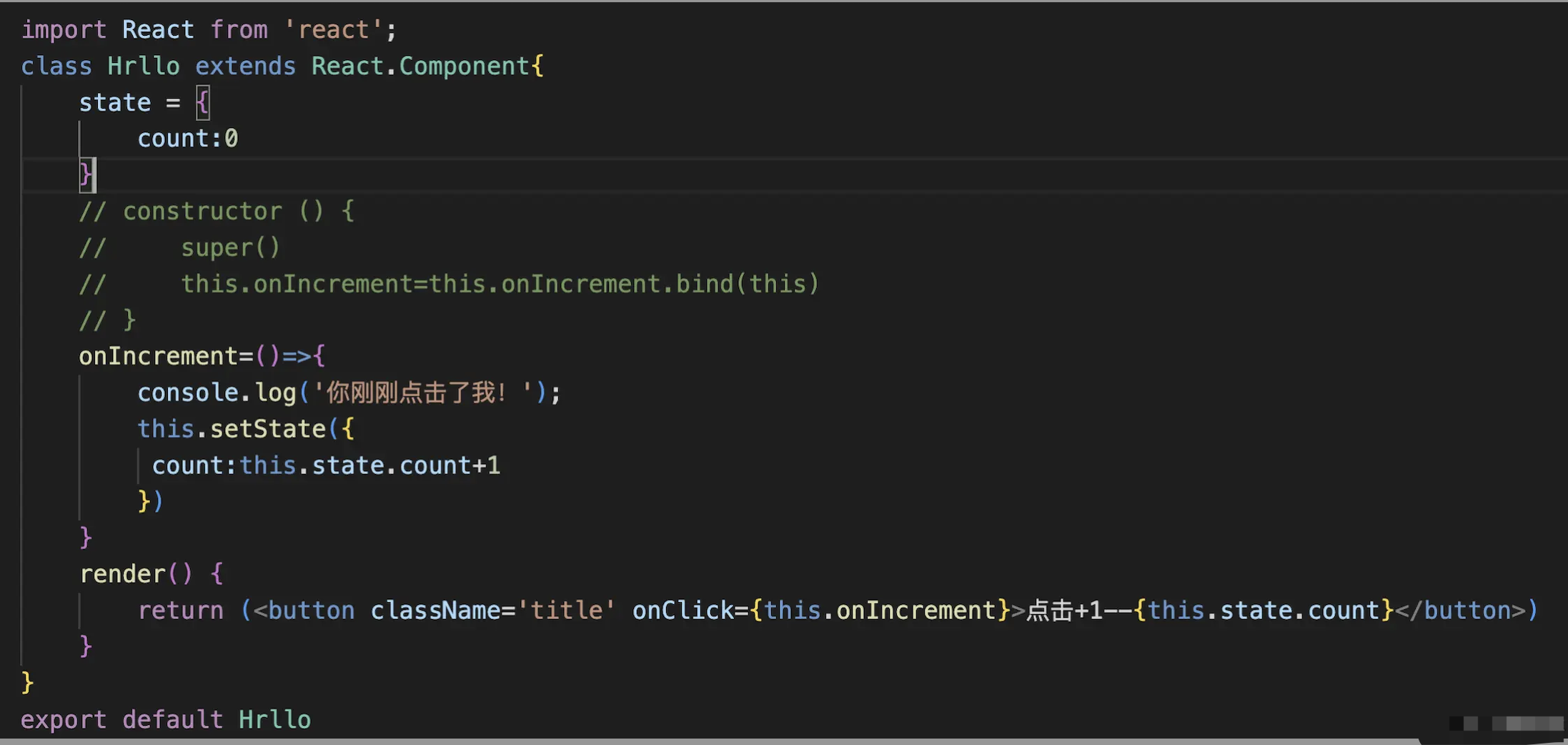
(3) class的事例方法
利用箭头函数形式的class实例方法
注意:该语法是实验性语法,但是,由于babel的存在可以直接使用
js
class Hello extends React.Component {
onIncrement = () => {
this.setState({ /* 更新的 state */ });
};
render() {
return (
<button onClick={this.onIncrement}>点击增加</button>
);
}
}
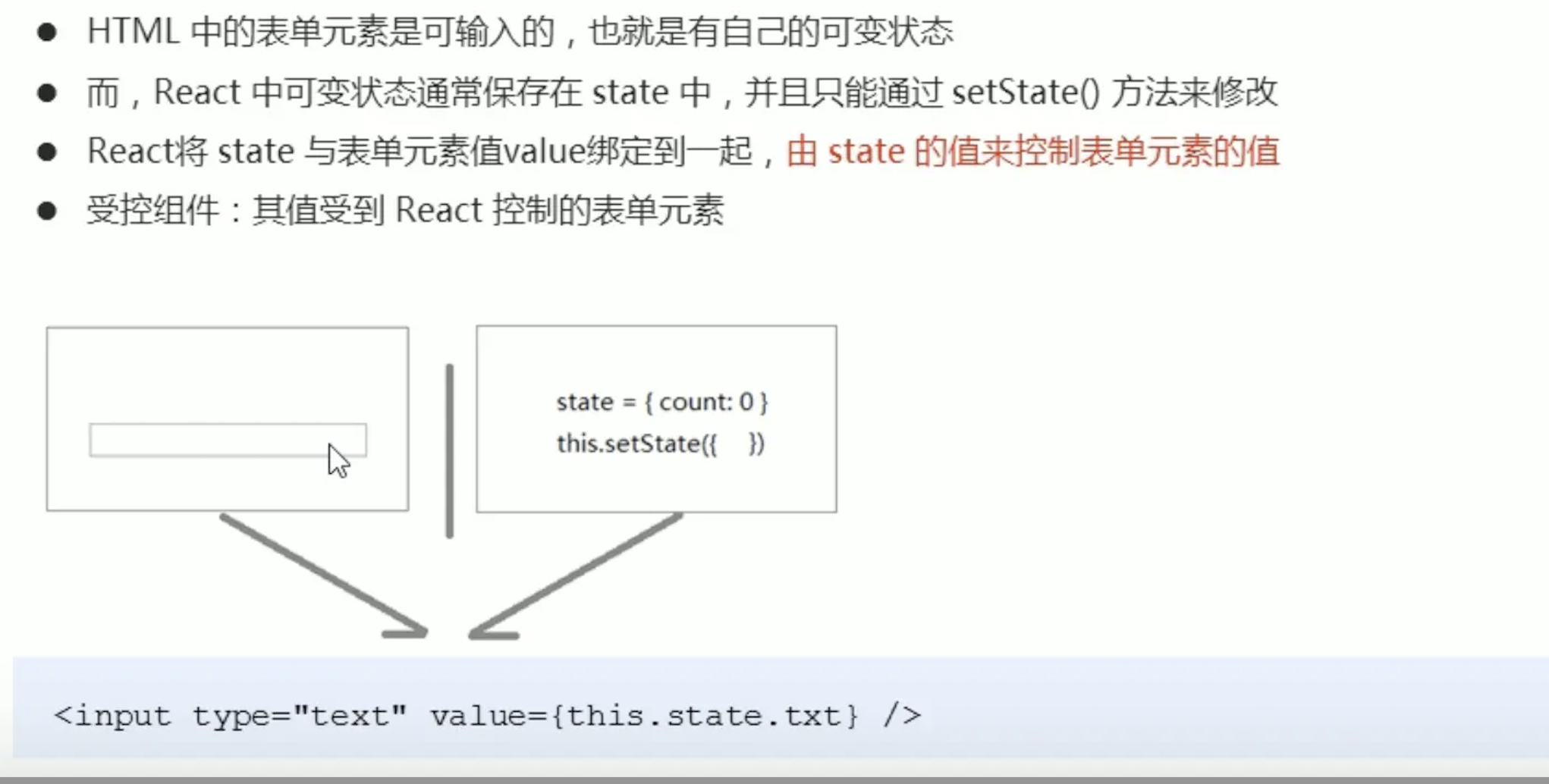
8 表单绑定
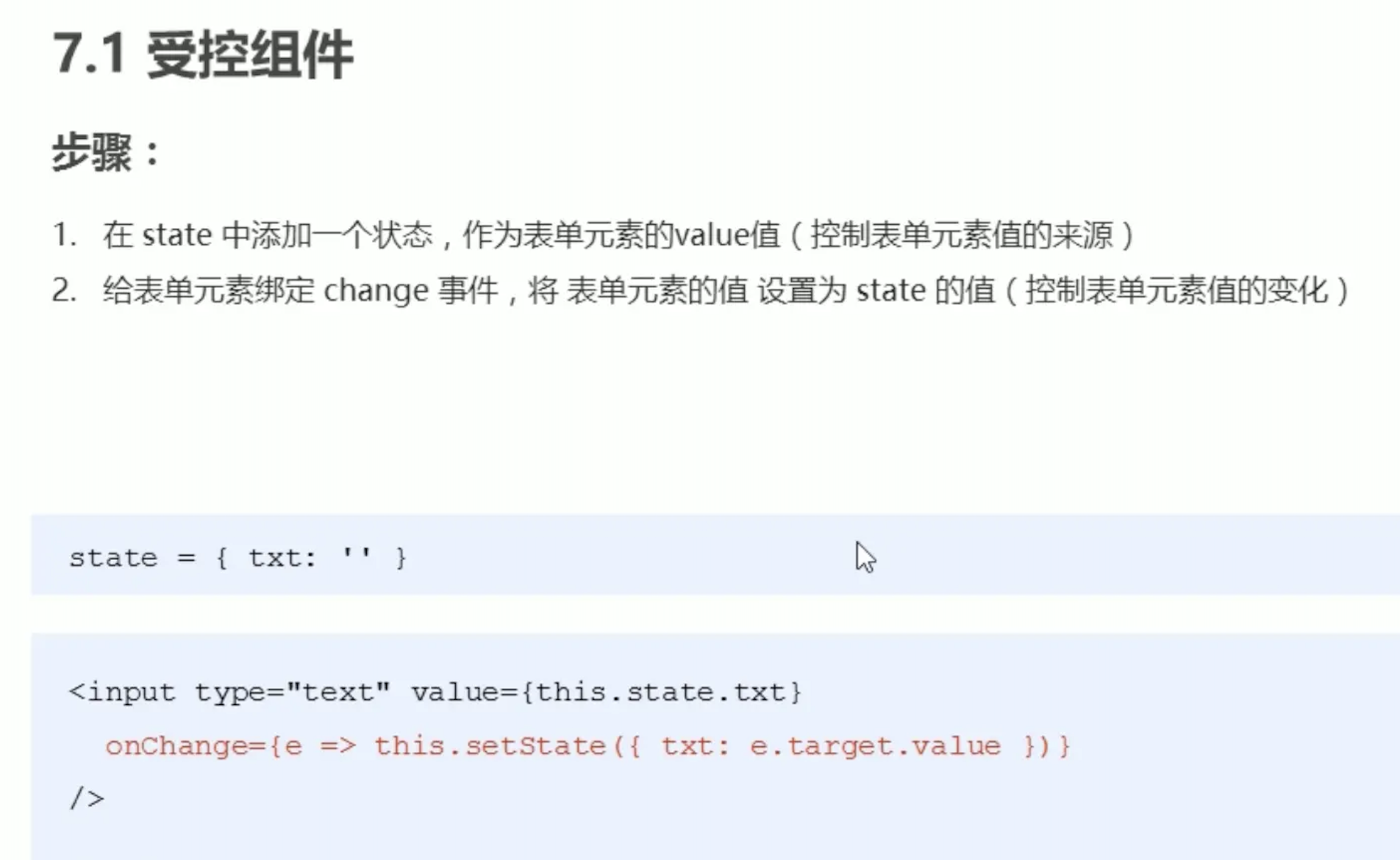
受控组件



demo (输入框、文本框、富文本框、下拉框)
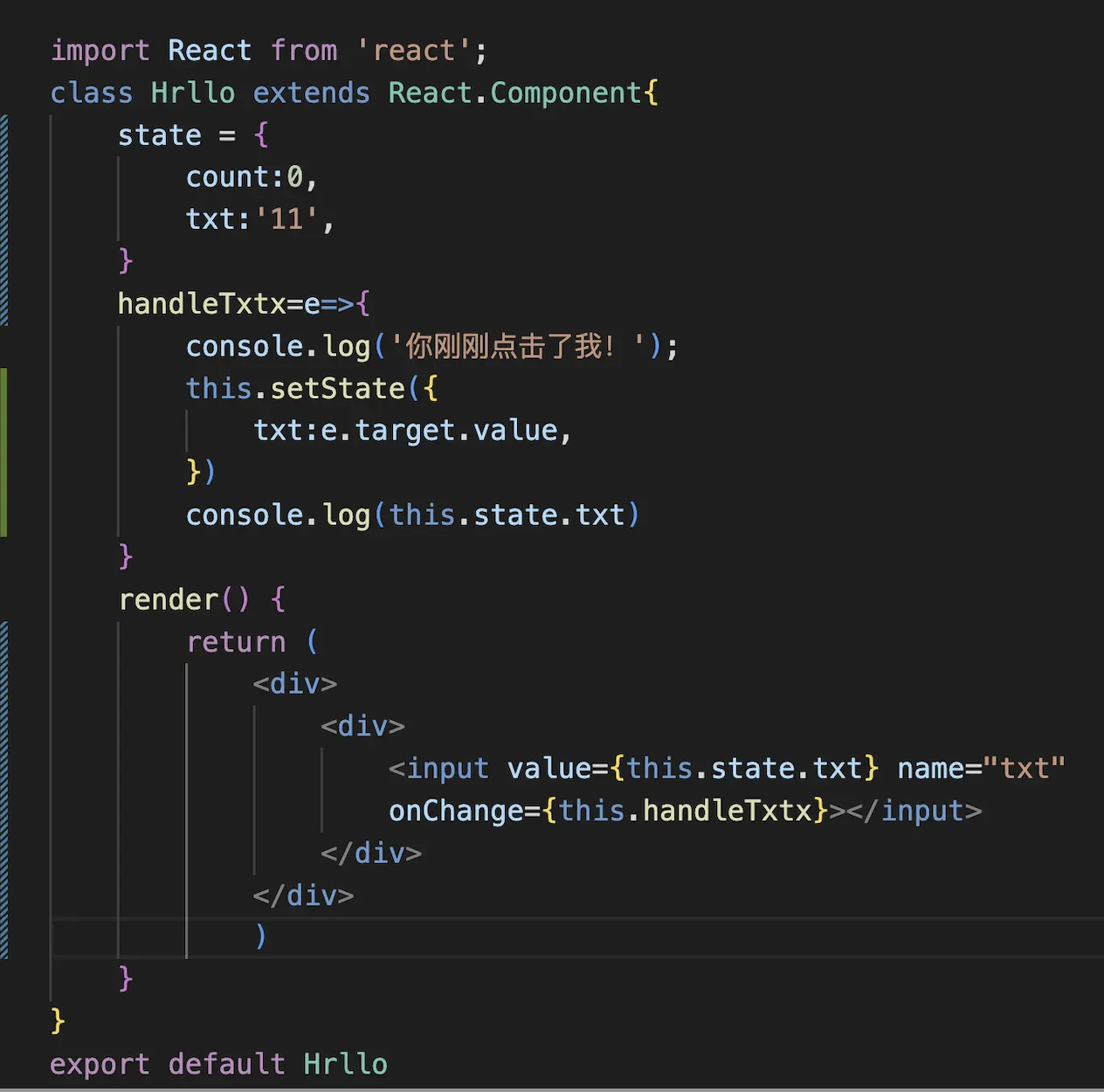
js
import React from 'react';
class Hrllo extends React.Component{
state = {
count:0,
txt:'11',
textarea:'富文本框',
city:'bg',
ischecked:false,
}
handleTxtx=e=>{
console.log('你刚刚点击了'+e.target);
this.setState({
txt:e.target.value,
})
console.log(this.state.txt)
}
handleTextarea=e=>{
console.log('你刚刚点击了'+e.target);
this.setState({
textarea:e.target.value,
})
console.log(this.state.textarea)
}
handleCity=e=>{
console.log('你刚刚点击了'+e.target);
this.setState({
city:e.target.value,
})
console.log(this.state.city)
}
handleChecked=e=>{
console.log('你刚刚点击了'+e.target);
this.setState({
ischecked:e.target.checked,
})
console.log(this.state.ischecked)
}
render() {
return (
<div>
{/* 输入框 */}
<div>
<input value={this.state.txt} name="txt"
onChange={this.handleTxtx}></input>
</div>
{/* 复选框 */}
<div>
<textarea value={this.state.textarea}
onChange={this.handleTextarea}></textarea>
</div>
{/* 单选框 */}
<select value={this.state.city} onChange={this.handleCity}>
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="cd">成都</option>
</select>
{/* 复选框 */}
<input type="checkbox" checked={this.state.ischecked} onChange={this.handleChecked}>
</input>
</div>
)
}
}
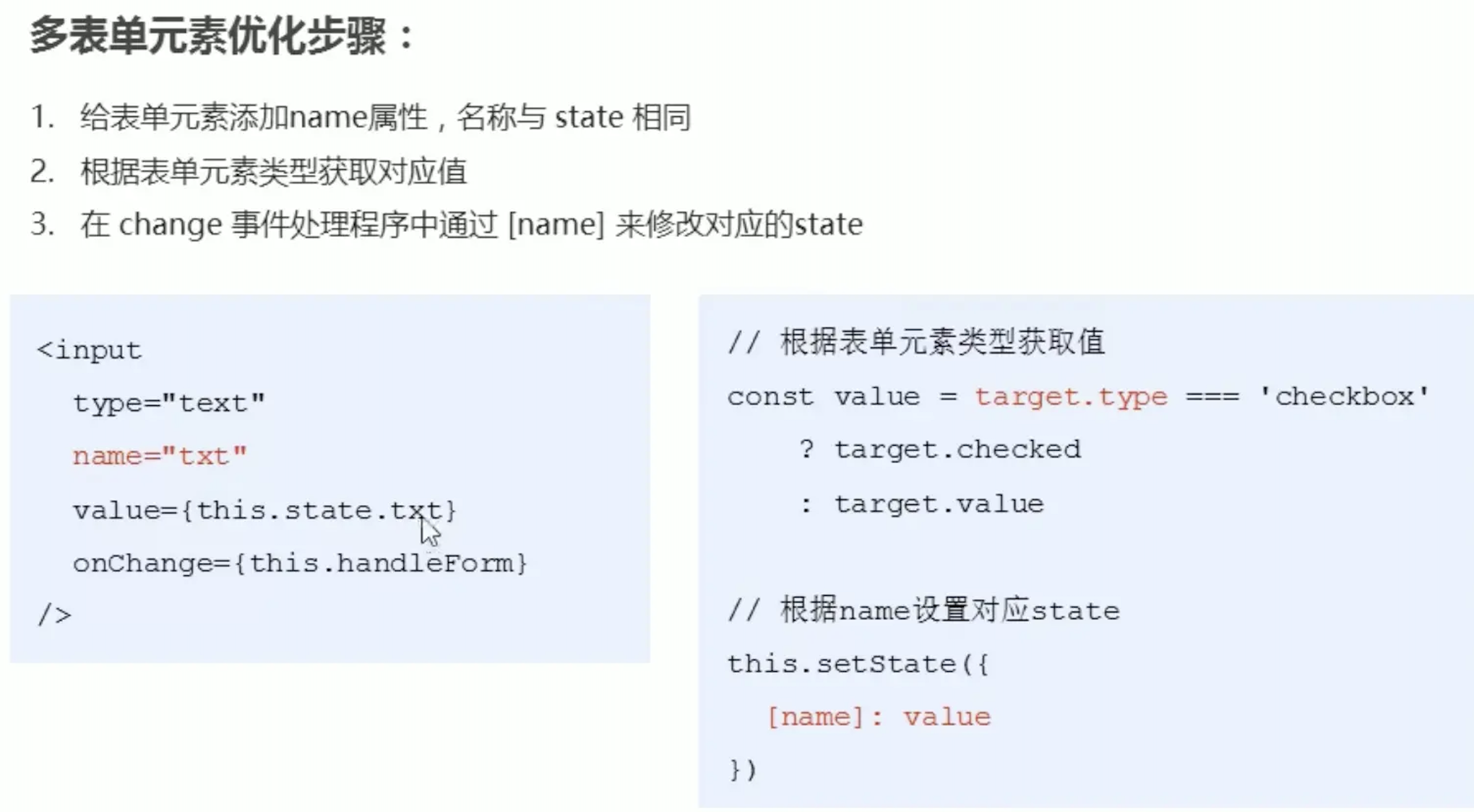
export default Hrllo受控组件的优化

js
import React from 'react';
class Hrllo extends React.Component{
state = {
count:0,
txt:'11',
textarea:'富文本框',
city:'bg',
ischecked:false,
}
handleChange=e=>{
const target=e.target;
const value=target.type === 'checkbox'
?target.checked
:target.value;
const name=target.name;
console.log('你刚刚点击了'+e.target);
this.setState({
[name]:value,
})
console.log(this.state)
}
render() {
return (
<div>
{/* 输入框 */}
<div>
<input value={this.state.txt} name="txt"
onChange={this.handleChange}></input>
</div>
{/* 复选框 */}
<div>
<textarea value={this.state.textarea} name="textarea"
onChange={this.handleChange}></textarea>
</div>
{/* 单选框 */}
<select value={this.state.city} onChange={this.handleChange} name="city" >
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="cd">成都</option>
</select>
{/* 复选框 */}
<input type="checkbox" checked={this.state.ischecked} name="ischecked"
onChange={this.handleChange}>
</input>
</div>
)
}
}
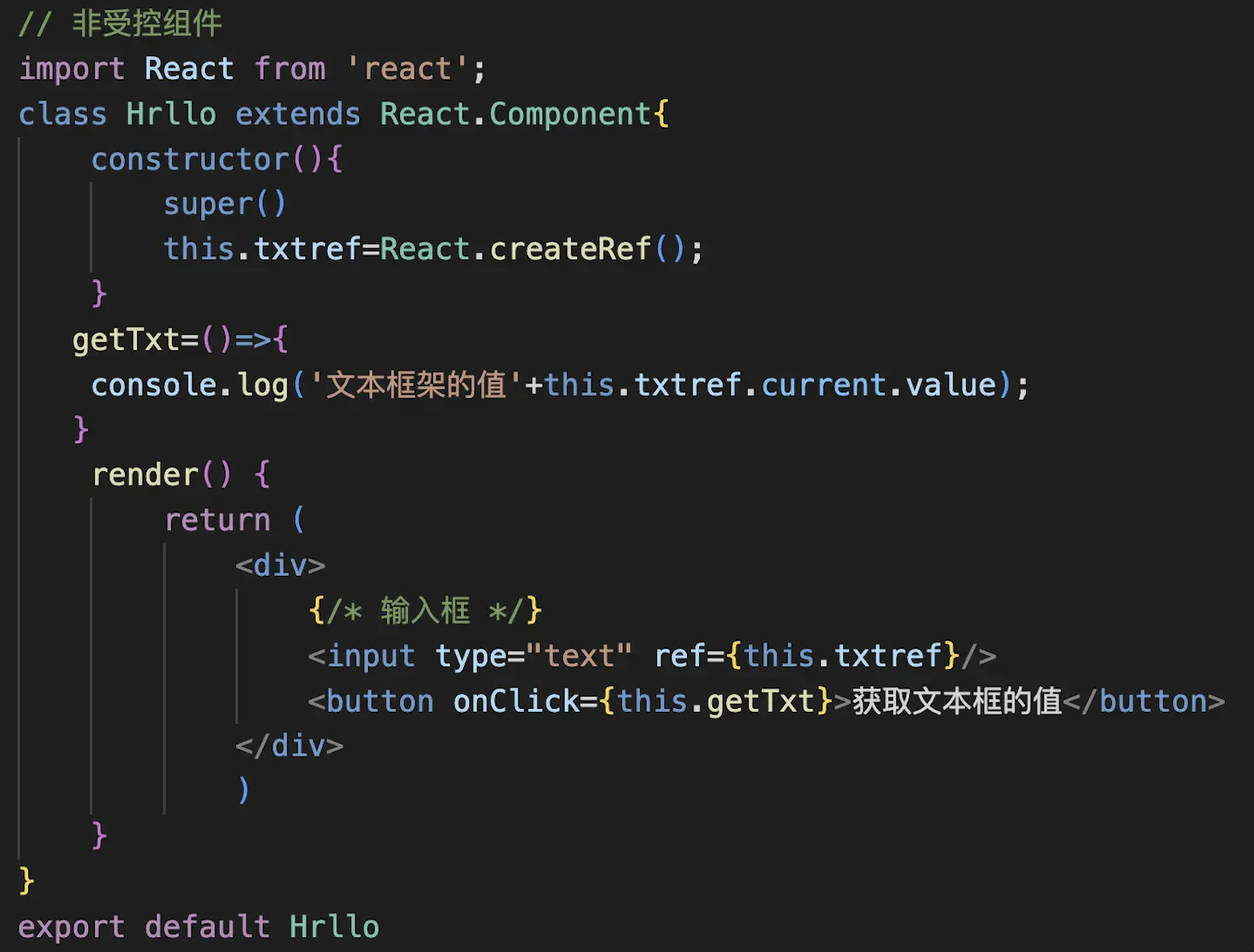
export default Hrllo非受控组件(DOM方式)


js
// 非受控组件
import React from 'react';
class Hrllo extends React.Component{
constructor(){
super()
this.txtref=React.createRef();
}
getTxt=()=>{
console.log('文本框架的值'+this.txtref.current.value);
}
render() {
return (
<div>
{/* 输入框 */}
<input type="text" ref={this.txtref}/>
<button onClick={this.getTxt}>获取文本框的值</button>
</div>
)
}
}
export default Hrllo9 组件部分小案例:
评论列表:

报错:非大写字母开头

把大些字母改成小写字母就可以正常使用啦!