Appearance
❤ React-安装使用
1、 React安装
👉下载
JS
npm i react react-dom介绍: React 包是核心,提供创建元素 React-dom包提供React-dom相关功能
引入React核心代码必须要在React-dom之前
👉使用
这里我们演示的版本是React16.8和React18两个版本
正常我们使用的时候其实React转化是这样子的
JS
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React 示例</title>
<!-- 引入 React 和 ReactDOM -->
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
</head>
<body>
<!-- 渲染 React 元素的容器 -->
<div id="root"></div>
<script>
// 创建 React 元素
const title = React.createElement('h1', null, 'Hello React');
// 渲染 React 元素到页面中
ReactDOM.render(title, document.getElementById('root'));
</script>
</body>
</html>整个使用流程也特别简单:
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
<!-- 引入元素 -->
<script src="./lib/react.js"></script>
<script src="./lib/react_dom.js"></script>
<script src="./lib/babel.js"></script>
<script type="text/babel">
// 1.定义变量-创建元素
const message = "Hello World"
const tit=React.createElement('h1',null,'hrllo React!');
// 3.渲染内容 ReactDOM.render(tit,document.getElementById('root'));
</script>
</body>
</html>本质上babel进行的转化 就是这里的type="text/babel"起的作用
JS
<script type="text/babel">
</script>👉方法
React.createElement() 方法
JS
React.createElement()
// 返回值:React元素
// 第一个参数:要创建的React元素名称
// 第二个参数:该React元素的属性
// 第三个及其以后的参数:该React元素的子节点
const el = React.createElement('hl',{ title:'标题’},'Hello React')React.createElement(A,B,C) A,B,C代表元素的参数,属性、子节点
👉渲染
React18之前 ReactDOM.render() 渲染方法
React18之后 ReactDOM.createRoot
两者之间的使用方法如下:
ReactDOM.render(element, container[, callback])
ReactDOM.createPortal(child, container)
区别就在于Dom渲染的优劣上面:
JS
//编写React代码(jsx语法)
//jsx语法->普通的JavaScript代码->babel
// 渲染Hello World
//React18之前:ReactDoM.render
// ReactDoM.render(<h2>Hello World</h2>, document.querySelector("#root"))
// React18之后:
const root = ReactDoM.createRoot(document.querySelector("#root"))
root.render(<h2>Hello World</h2>)
// const app = ReactDoM.createRoot(document.querySelector("#app"))
// app.render(<h2>你好啊,李银河</h2>) 帮我简单整理一下 简洁 语法不对先了解一下虚拟Dom :
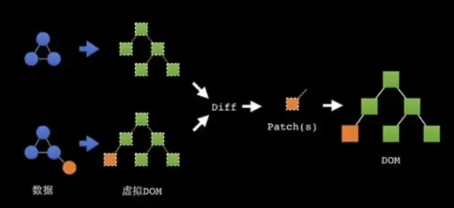
虚拟dom: DOM操作非常昂贵。我们都知道在前端开发中,性能消耗最大的就是DOM操作,而且这部分代码 会让整体项目的代码变得难以维护。React把真实DOM树转换成JavaScript对象树,也就是Virtual DOM

两者之间都是在提供的 container 里渲染 React 元素,d都是包含两个参数:
第一个参数child或element是任何可渲染的React元素。
第二个参数container是一个 真实的DOM元素。
主要的区别在于:
(1)ReactDOM.render在首次调用时,会将容器节点里的所有DOM元素都替换,ReactDOM.createPortal是向container下插入一个子节点;
(2)[ReactDOM.render]会直接渲染成DOM元素,而[ReactDOM.createPortal]则是渲染出React元素,最终还是需要通过ReactDOM.render渲染成真实DOM;
👉 React脚手架创建项目
快速搭建react项目
安装 create-react-app 脚手架
javascript
npm install -g create-react-app // Windows
sudo npm install -g create-react-app // Linux我本地win11系统用的这个
JS
npm install -g create-react-app检测 create-react-app 是否安装成功
注意这里脚手架的版本监测是大V
JS
create-react-app -V【提示】至少需要Node14以上的环境
2、React创建项目
本地环境介绍
javascript
node v20.11.0
react 18.2
react-dom 18.2.0👉 组合一(CRA官方搭建TS版本 --目前本系列采用该方式)
本地创建react 项目(yarn+CRA+TS)
javascript
npx create-react-app xx --template typescript(单次创建ts+react项目 推荐 )
cd xx
yarn
yarn start
启动成功,在浏览器 输入 http://localhost:3000/ 即可访问react👉 组合二(CRA官方搭建JS版本)
(1)(2)任意选择一种即可
(1)不全局安装create-react-app 情况下
单次创建
javascript
npx create-react-app spereact// 注意:名字不能包含大写字母。我的是 my-app。
cd spereact
npm start
npx create-react-app 项目名称 --template typescript(单次创建ts+react项目 推荐 )(2)全局安装create-react-app 情况下
采取方式
javascript
npm install -g create-react-app //全局安装create-react-app
create-react-app 项目名称 (js版本)
create-react-app 项目名称 --template typescript (TS版本)👉组合三(npm或者yarn创建配合CRA)
javascript
npm init react-app 项目名称(不推荐)
yarn create react-app 项目名称(不推荐)npx命令的介绍 说明:npx 是 npm 5.2+ 附带的 package 运行工具。
作用: 提升包内提供的命令行工具的使用体验 原来: 先安装脚手架,再使用包提供的命令
默认,create react app 创建的项目是看不到 webpack 相关的配置的,如果想要配置 webpack,只能先 eject 一下,执行命令来释放 webpack 的配置文件: npm run eject
3、React调试工具
👉谷歌浏览器插件
React Developer Tools