Appearance
❤React-增删改查的优化
上一篇文章之中对于增删改查我们进行了初步的使用。这篇文章就带大家优化一下我们之前的增删改查部分
首先是对于使用的接口之中的请求方法部分全部完善归类好地方,并且将我们的接口进行封装
1、接口请求封装
我们先把接口进行一下简单的封装,保证我们的接口可以全部使用公共的
js
import request from '@/utils/request.js'
// 用户列表
export function getUserList (n) {
return request({
url: '/api/user',
method: 'get',
params:n
})
}
// 添加用户
export function addUser (n) {
return request({
url: '/api/user',
method: 'post',
data:n
})
}
// 删除用户
export function delUser (id) {
return request({
url: '/api/user/'+id,
method: 'delete'
})
}
// 修改用户
export function editUser(n) {
return request({
url: '/api/user',
method: 'put',
data:n
})
}
// 获取用户详情
export function getUser(id) {
return request({
url: '/api/user/'+id,
method: 'get'
})
}
// 修改用户状态
export function editUserStatus (n) {
return request({
url: '/api/user/status',
method: 'put',
data:n
})
}对于我们的接口进行一下简单的封装以后,接下来在我们的项目之中进行使用
2、页面接口
查询封装
js
// 获取用户--优化后
const getList = async () => {
try {
let queryParams={
name: name,
age: age,
};
const res = await getUserList(queryParams); // 假设getUser函数能够正确返回Promise对象
setResult(res.data);
} catch (error) {
console.log('查询失败,请重试!');
}
}详情接口
js
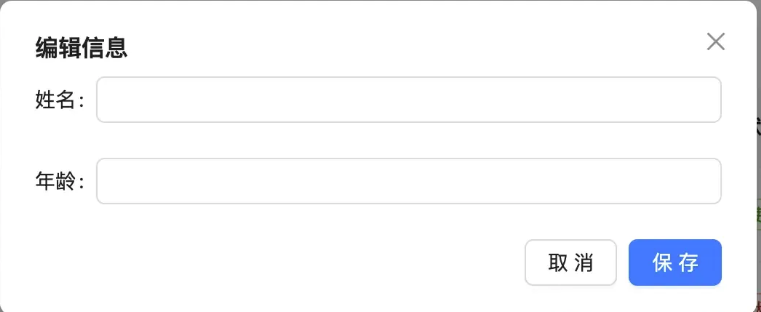
const handleEdit = async (row) => {
try {
setLoading(true);
const response = await getUser(row.id);
const data = response.data;
form.setFieldsValue(data); // 填充数据到表单中
} catch (error) {
message.error('获取数据详情失败,请重试!');
} finally {
setLoading(false);
}
setModalVisible(true);
};效果查看没问题

修改接口
js
await editUser(values).then(res => {
if (res.status == 200) {
console.log(res, '修改');
}
})
message.success('修改成功');添加接口
添加之前每次清空一下表单信息,添加接口进行完善
js
const handleAdd = () => {
form.resetFields();
setModalVisible(true);
};
await addUser(values).then(res => {
console.log(res, '增加');
if (res.status == 200) {
console.log(res, 'res');
message.success('添加成功');
}
})
 添加完美
添加完美
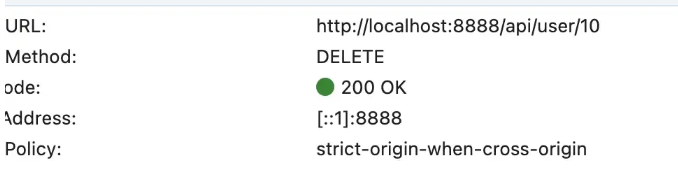
删除接口
删除完善,删除成功以后对于列表进行再次更新
js
const handleDelete = async (record) => {
try {
await delUser(record.id);
message.success('删除成功');
handleSearch();
} catch (error) {
message.error('删除失败,请重试!');
}
};删除功能完美! 
到这里,我们的增删改差接口已经全都都完善好了,并且毫无问题!
3、优化
接下来对于我们的页面我们进行一下丰富和优化 页面搜索部分优化 ,之前我们搜索部分是这样子的: 
(1)简单优化查询:
js
// 查询表单部分
const formItemLayout = formLayout === 'horizontal' ? { labelCol: { span: 4 }, wrapperCol: { span: 14 } } : null;
const onFormLayoutChange = ({ layout }: { layout: LayoutType }) => {
setFormLayout(layout);
};
<Form
{...formItemLayout}
layout={formLayout}
form={form}
initialValues={{ layout: formLayout }}
onValuesChange={onFormLayoutChange}
>
<Form.Item label="姓名">
<Input placeholder="请输入姓名" style={{ width: 200 }} value={name} onChange={e => setName(e.target.value)} />
</Form.Item>
<Form.Item label="年龄">
<Input style={{ width: 200 }} placeholder="请输入年龄" value={age} onChange={e => setAge(e.target.value)} />
</Form.Item>
<Form.Item {...handleQuery}>
<Button onClick={() => {handleQuery()}} type="primary">查询</Button>
</Form.Item>
<Form.Item>
<Button onClick={() => {handleReset()}} type="primary">重置</Button>
</Form.Item>
</Form>优化以后的部分:

(2)添加重置方法:
js
const handleReset = async () => {
setName('');
setAge('');
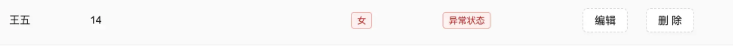
}(3)添加更改用户状态功能
对用户的账户状态我们进行管理
js
<Button type="dashed"
onClick={() => handleEnable(row)}
autoInsertSpace={false} style={{color:row.state == 1 ? 'red' : "green"}}>
{row.state == 1 ? '点击禁用' : '点击启用'}
</Button>
// 用户禁用启用
const handleEnable = async (row) => {
if (row.status == 1) {
let data=await editUserStatus({id:row.id,status:!row.status});
console.log(data,'data');
message.success('用户已禁用');
//
}else{
let data=await editUserStatus({id:row.id,status:!row.status});
console.log(data,'data');
message.success('用户已启用');
}
handleSearch(); // 刷新数据
};到这里我们的增删改查已经优化成功了!
js
<Button type="dashed"
onClick={() => handleEnable(row)}
autoInsertSpace={false}>
{row.state == 1 ? '禁用' : '启用'}
</Button>(4)列表优化,依靠列表进行动态渲染

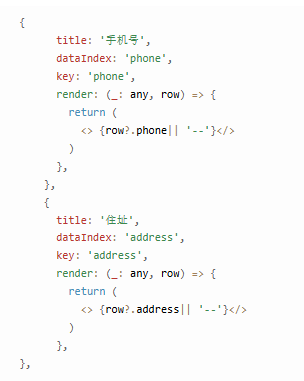
(5)渲染数据,空白的时候返回‘--’

渲染手机号空白数据和住址空白数据
js
{
title: '手机号',
dataIndex: 'phone',
key: 'phone',
render: (_: any, row) => {
return (
<> {row?.phone|| '--'}</>
)
},
},
{
title: '住址',
dataIndex: 'address',
key: 'address',
render: (_: any, row) => {
return (
<> {row?.address|| '--'}</>
)
},
},