Appearance
❤websocket聊天
websocket 聊天也是我们经常会用到的一个功能,接下来我们就简单的搭建一个聊天室的客户端以及服务器端,然后对于websocket聊天功能做一个简单的分析!接下来,就我们正常的websocket分别进行一个简单的demo实现。
1、实现Websocket-demo
(1)新建一个空文件夹wsyarn
javascript
yarn(2)初始化
javascript
yarn init(3)安装需要的依赖包
javascript
yarn add ws --save-dev
yarn add express --save-dev(4)新建WebSocketServer.js,构建服务端(WebSocketServer.js)
javascript
const webSocket = require("ws"); //引入ws服务器模块
const ws = new webSocket.Server({ port: 8000 }); //创建服务器,端口为8000
let clients = {};
let clientNum = 0;
ws.on("connection", (client) => {
//连接客户端
//给客户端编号,也就是参与聊天的用户
client.name = ++clientNum;
clients[client.name] = client;
// 用户的聊天信息
client.on("message", (msg) => {
console.log("用户" + client.name + "说:" + msg);
//广播数据发送输出
broadcast(client, msg);
});
//报错信息
client.on("error", (err) => {
if (err) {
console.log(err);
}
});
// 下线
client.on("close", () => {
delete clients[client.name];
console.log("用户" + client.name + "下线了~~");
});
});
//广播方法
function broadcast(client, msg) {
for (var key in clients) {
clients[key].send("用户" + client.name + "说:" + msg);
}
}服务器端构建成功!
(5)构建客户端静态服务器
☞ 新建server.js,这个主要是用来给客服端进行访问使用
javascript
const express = require("express"); //引入express模块
const path = require("path"); //引入磁盘路径模块
const app = express();
const port = 3000; //端口
const host = "127.0.0.1"; //主机
app.use(express.static(path.resolve(__dirname, "./client"))); //设置要开启服务的路径
app.listen(port, host, () => {
//监听服务
console.log(`客户端服务器为:http://${host}:${port}`);
});(6)构建客户聊天页面
接下来我们就建立一个简单的聊天页面,建立一个单页面index.html,来简单测试一下我们的聊天功能!
javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>客户端</title>
</head>
<body>
<h1>聊天室</h1>
<div id="content" name="name" style="overflow-y: scroll; width: 400px; height: 300px; border: solid 1px #000"></div>
<br />
<div>
<input type="text" id="msg" style="width: 200px;">
</div>
<button id="submit">提交</button>
<script>
document.querySelector('#submit').addEventListener('click', function () {
var msg2 = msg.value
ws.send(msg2)
msg.value = ''
}, false);
// 客户端连接到服务端配置
const ws = new WebSocket("ws://127.0.0.1:8000"); //连接到客户端
//上线
ws.onopen = () => {
ws.send("我上线啦");
};
//发送信息
ws.onmessage = (msg) => {
const content = document.getElementById("content");
content.innerHTML += msg.data + "<br>";
};
//报错
ws.onerror = (err) => {
console.log(err);
};
//下线
ws.onclose = () => {
console.log("close");
};
</script>
</body>
</html>(7)启动
① 启动 WebSocketServer.js ,server.js
javascript
node WebSocketServer.js
node server.js② c测试聊天
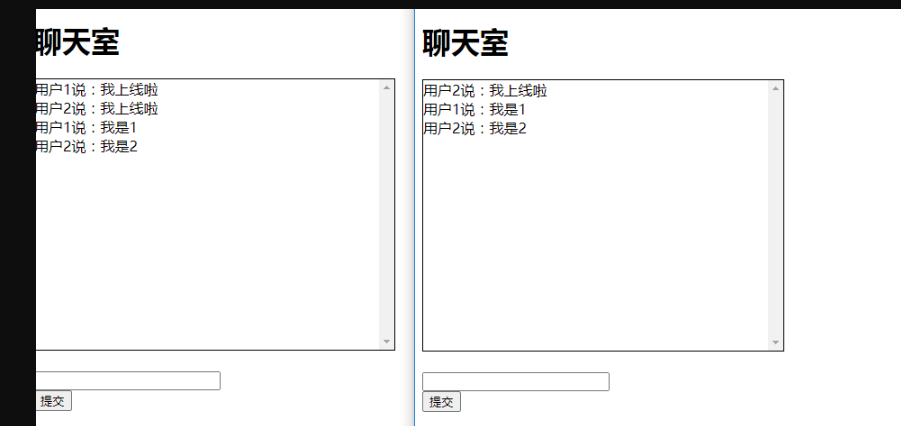
拿俩浏览器打开打开index.html 浏览
可以看到我们的页面跟下面的页面差不多,简单的发送消息以后会发现,已经实现聊天OK!

2、在项目之中实现websocket日志(基于Node20+Vite)
1、安装
javascript
yarn add ws2、导入封装相关模块
☞ 新建websocket= > server.js
javascript
// 导入相关的模块
const WebSocket = require('ws'); // 引入 ws 库
const http = require('http');
// 构建websocket模块并导出
console.log('ws服器段正在启动!')
class WebSocketServer {
constructor(port = 8080) {
this.port = port;
this.wss = null;
this.server = null;
}
// 启动 HTTP + WebSocket 服务器
start() {
// 创建 HTTP 服务器
this.server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');
});
// 创建 WebSocket 服务器
this.wss = new WebSocket.Server({ server: this.server });
// 监听 WebSocket 连接事件
this.wss.on('connection', (ws) => {
console.log('New client connected');
// 监听来自客户端的消息
ws.on('message', (message) => {
console.log(`Received message: ${message}`);
ws.send(`Echo: ${message}`);
});
// 发送欢迎消息给客户端
ws.send('Welcome to the WebSocket server!');
});
// 启动服务器
this.server.listen(this.port, () => {
console.log(`WebSocket server is listening on port ${this.port}`);
});
// 启动后台任务
this.startBackgroundTask();
}
// 启动后台任务
startBackgroundTask() {
setInterval(() => {
console.log('Running background task...');
// 向所有连接的 WebSocket 客户端发送消息
this.wss.clients.forEach((client) => {
if (client.readyState === WebSocket.OPEN) {
client.send('Background task update');
}
});
}, 10000); // 每10秒向所有客户端发送一次消息
}
}
// 导出模块
module.exports = WebSocketServer;3、app.js根目录引入模块并通信
javascript
const WebSocketServer = require('./websocket/server');
// 创建 WebSocket 服务器实例
const wsServer = new WebSocketServer(8080);
// 启动 WebSocket 服务器和后台任务
wsServer.start();项目成功启动!
3、API端口与websocket端口整合
首先我们必须知道的是,我们项目的端口号和websocket的端口号是不同的,所以我们需要在app.js中设置一个路由,将请求转发到websocket服务器上。
基础端口
javascript
const express = require('express');
const WebSocket = require('ws');
const http = require('http');
// 创建 Express 应用
const app = express();
// 设置后台 API 路由
app.get('/api', (req, res) => {
res.json({ message: 'Hello from API!' });
});
// 创建 HTTP 服务器
const server = http.createServer(app);
// 创建 WebSocket 服务器
const wsServer = new WebSocket.Server({ noServer: true });
// 处理 WebSocket 连接
wsServer.on('connection', (ws) => {
console.log('New WebSocket connection');
// 监听客户端消息
ws.on('message', (message) => {
console.log('received: %s', message);
});
// 向客户端发送消息
ws.send('Hello from WebSocket server');
});
// 将 WebSocket 服务器与 HTTP 服务关联
server.on('upgrade', (request, socket, head) => {
// 检查是否是 WebSocket 请求
if (request.headers['upgrade'] === 'websocket') {
wsServer.handleUpgrade(request, socket, head, (ws) => {
wsServer.emit('connection', ws, request);
});
}
});
// 启动 HTTP 和 WebSocket 服务,监听 8888 端口
server.listen(8888,'127.0.0.1',() => {
console.log('Server is running on http://127.0.0.1:8888');
});更改端口
☞ 之前我们的ws规则如下
JS
后台API端口:8080
WebSocket端口:8888
WebSocket日志端口:3000
WebSocket聊天端口:3001☞ 接下来我们就把这些端口全部整合,把所有的端口都整理为8888端口
JS
后台API端口:8888🍓提示语:
本来我的Node是嵌套在我的Vite+vue3 项目之中的,最后听从了群友的建议,最后还是将前后端(也就是vie+vue3 另外一套是Node+mysql进行了分离,这里希望能看到这里的朋友最好进行分离,因为下面我们丰富的功能还是分开写扩展性会更加的好!)
🍓报错处理
报错:WebSocketServer is not a constructor
JS
TypeError: WebSocket.WebSocketServer is not a constructor一直提示我们 WebSocket.WebSocketServer is not a constructor
这是怎么回事?
解决websocket更新报错
这是因为Node.js 的最新版本在WebSocket 处理网络协议如 WebSocket 方面对使用 Node.js 20 + Vite 做了一些更改所以导致了我们上面的报错
从 Node.js 15起,Node.js 让我们使用内置的 http 和 https 模块直接支持 WebSocket,而不是依赖第三方库。引入了实验性的 http/websocket 模块来提供原生的 WebSocket 支持(简单总结就是一句话,版本更新了,写法变了)
新写法
尝试新的写法方式使用内置的 http/websocket 模块:
javascript
import { WebSocketServer } from 'http/websocket';
const wss = new WebSocketServer({ port: 3000 });
wss.on('connection', function connection(ws) {
ws.on('message', function message(data) {
console.log('received: %s', data);
});
ws.send('something');
});