Appearance
❤Express数据库增删改查
1、前置知识
🍓认识接口
认识Node.js RESTful API接口
接下来我们先认识一些前置知识,看看Node.js里面的RESTful API是什么,如何帮助我们实现接口的
以下为REST基本架构的四个方法:
- GET - 用于获取数据
- PUT - 用于更新或添加数据
- DELETE - 用于删除数据
- POST - 用于添加数据
注:get和delete是在路径中传递数据,而post和put可以在request body中传递数据
🍓req.query 和 req.params的区别
req.query 和 req.params是 Express 框架中用于从 HTTP 请求中获取参数的两种常见方式。它们的区别在于获取参数的方式和用途不同。
- req.query:
req.query是 Express 中的一个对象,用于获取 URL 查询参数(即 URL 中以?开头的参数),通常用于 GET 请求。- 它会将 URL 查询参数解析成一个对象,其中键值对分别对应参数的名称和值。
- 在路由处理函数中,可以通过
req.query直接访问这个对象,从而获取请求中的查询参数。
js
// 示例 URL:http://example.com/api/users?name=John&age=30
console.log(req.query);
// 输出:{ name: 'John', age: '30' }- req.params:
req.params是 Express 中的一个对象,用于获取路由参数,通常用于动态路由。- 在定义路由时,通过在路由路径中使用冒号(:)定义参数,这些参数会被 Express 解析并放入
req.params中。 - 这种方式适用于从 URL 中获取动态部分,例如用户 ID 或者其他标识符。
js
// 示例路由:/api/users/:id
console.log(req.params.id);
// 输出:用户ID- 区别和用途:
req.query用于获取 URL 查询参数,适用于获取客户端通过 URL 传递的数据。req.params用于获取路由参数,适用于获取客户端通过 URL 路径中的动态部分传递的数据。- 通常,如果参数是作为查询字符串出现在 URL 中,使用
req.query;如果参数是作为路由的一部分出现在 URL 中,使用req.params。
总之,req.query 和 req.params 分别用于获取不同类型的客户端传递的数据,具体根据请求中参数的形式来选择使用哪种方式
因为我这里采用的直接获取用户详情肯定是一个id,所以采用的就是req.params这种方式 
2、查询用户列表
接下来我们写一个查询用户列表的接口(/api/user--通过get查询的方式)
之前我们采用Node连接数据库并查询数据,现在我们使用本地的axios进行请求数据 本地进行调用
js
// 获取用户
function getUserList(row) {
axios.get('http://localhost:8888/api/user').then(res => {
console.log(res, '/user/list');
if (res.status == 200) {
console.log(res,'res');
tableData.value = res.data.data;
}
})
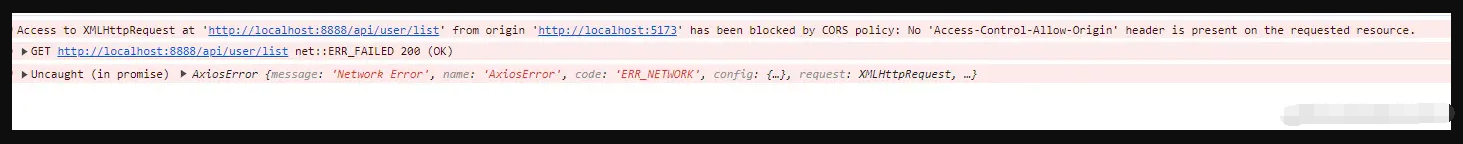
}突然发现报错了:

分析报错我们发现是由于跨域访问引起的,前端设置允许跨域 在app.js之中添加这段代码
js
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});app.js完整过程如下:
js
const connection = mysql.createPool({
host: 'localhost', // 数据库主机地址,如果是本地数据库则使用localhost
user: 'root', // 数据库用户名
password: '', // 数据库密码
database: 'nexus' // 要连接的数据库名
});
const app = express();
//设置跨域访问
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
app.get('/', (req, res) => {
res.send('林太白数据库!');
});
// 创建路由
app.get('/api/user/list', (req, res) => {
// 查询数据库并返回数据
connection.query('SELECT * FROM user', (err, results) => {
console.log(err,'err');
console.log(results,'results');
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code:'200',
data:results,
});
// res.json(results);
});
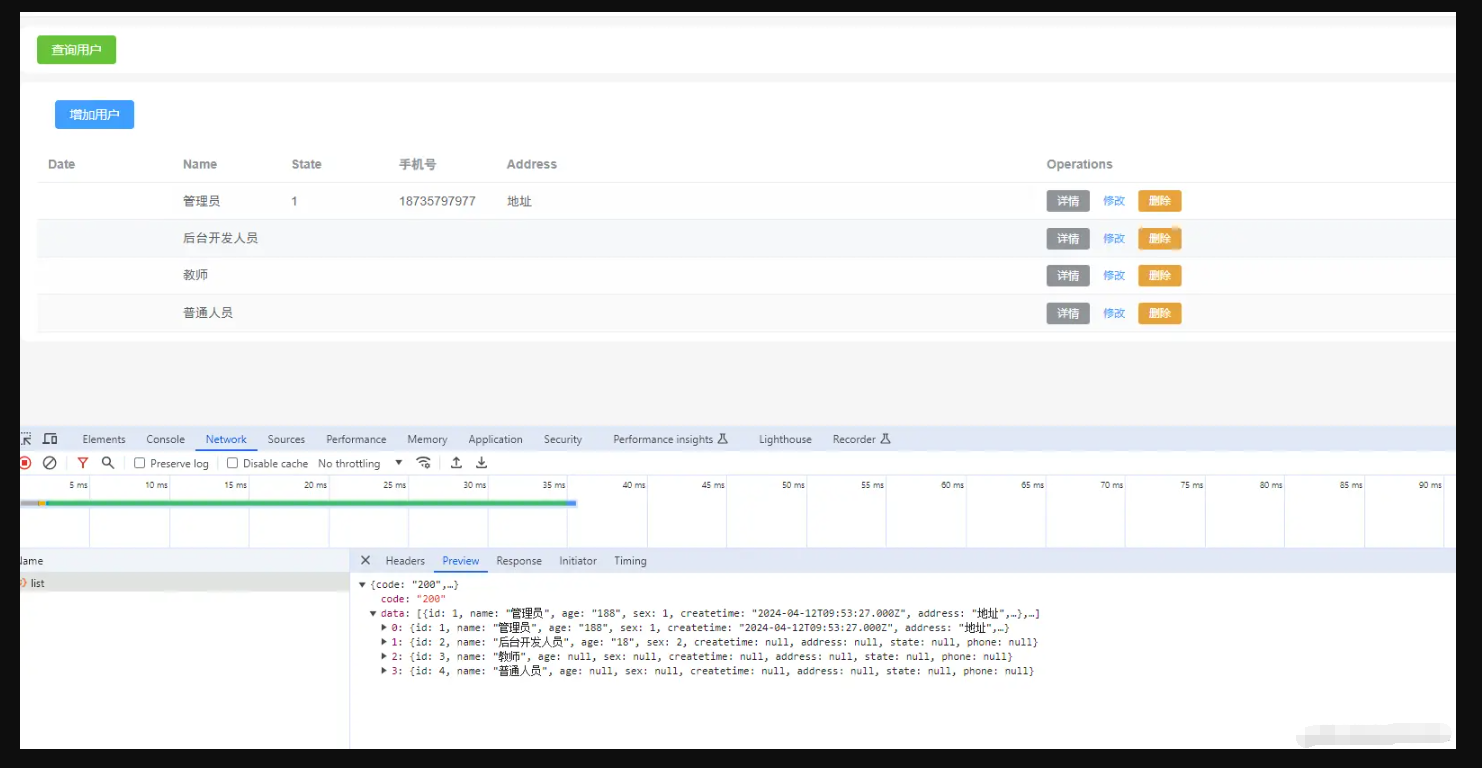
});重启服务器:
node app.js
查询成功!

3、增加用户
增加用户接口(/api/user--post新增 )
Mysql增加用户操作命令为
js
INSERT INTO user (name,sex) VALUES ('张三',1)执行命令我们已经将数据添加进入数据库之中。 
接下来我们在我们的Node里面进行一下添加
js
Sql的插入语句为:
`INSERT INTO user (name, age) VALUES (?, ?)`那我们手写的POST增加用户请求处理就是
js
// 新增用户 POST 请求处理程序
app.post('/api/user', (req, res) => {
console.log(req.body);
const { name, age } = req.body; // 从请求体中获取数据
const values = [name, age];
// 准备 SQL 插入语句
const insertSql = `INSERT INTO user (name, age) VALUES (?, ?)`;
connection.query(insertSql, values, (err, results) => {
console.log(err,'err');
console.log(results,'results');
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code:'200',
data:results,
});
});
});
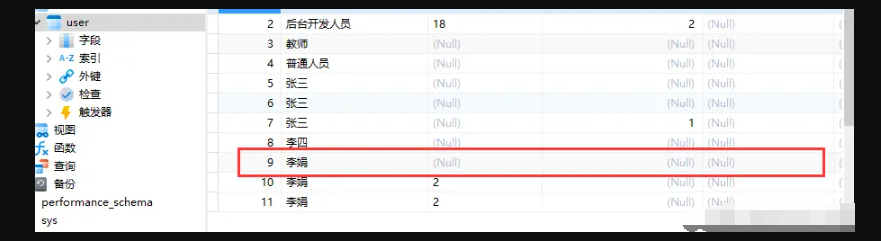
增加用户成功!
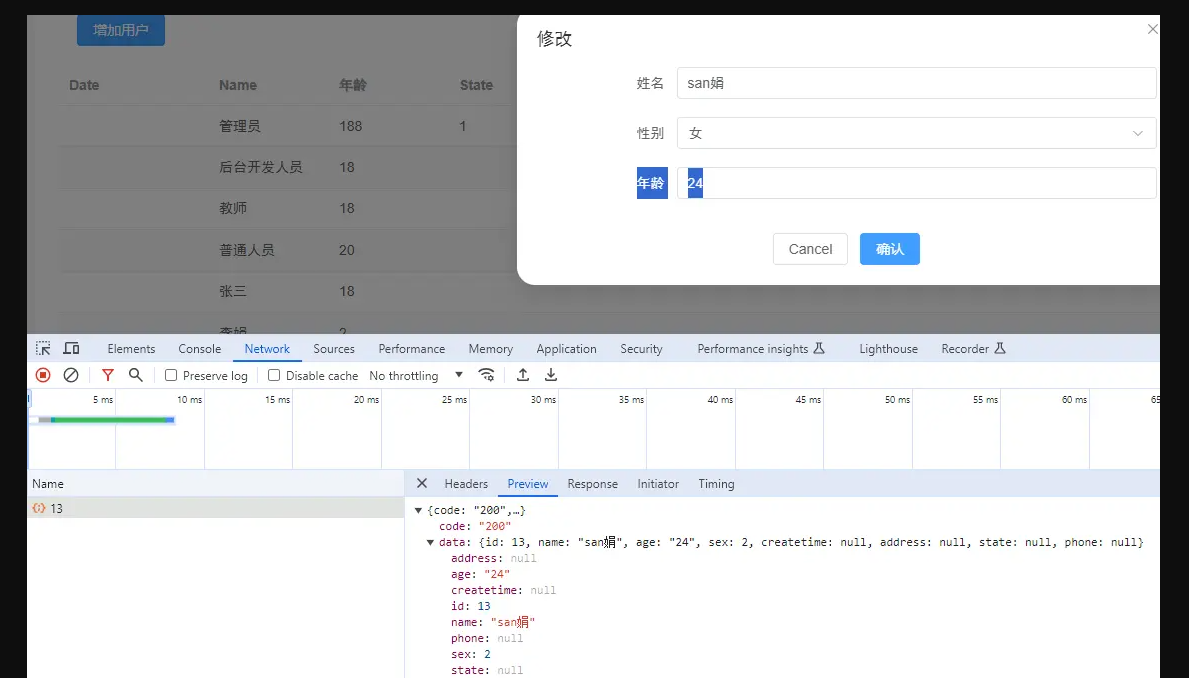
4、修改用户
修改用户信息,然后提交修改(/api/user--put修改 )
Mysql更改用户操作命令为
js
UPDATE user SET name = '可爱', age = 18 WHERE id = 12查看我们的sql数据库,数据库已经更改成功!

使用axios之中的put方法提交更改的数据,用户有ID的时候根据id进行更改 更新用户数据 PUT请求处理程序
js
// 更新用户数据 PUT请求处理程序
app.put('/api/user', (req, res) => {
console.log(req.body);
const { name, age ,id} = req.body; // 从请求体中获取数据
const values = [name, age, id];
// 准备 SQL 插入语句
const sql = "UPDATE user SET name = ?, age = ? WHERE id = ?";
connection.query(sql, values, (err, results) => {
console.log(err,'err');
console.log(results,'results');
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code:'200',
data:results,
});
});
});数据已经更改成功!

到这里我们已经实现了增改查,接下来下一节就是针对我们的删除进行处理。
5、删除用户
操作本地数据库实现删除用户
前置知识
注:get和delete是在路径中传递数据,而post和put可以在request body中传递数据
删除用户信息,我们也是使用这个接口来进行删除(/api/user--delete 删除)
(1)数据库语句
先试试数据库的删除语句,删除id为8的数据
js
DELETE FROM user WHERE id = 8
id为8的数据我们已经删除成功!

(2)手写删除方法
接下来我们手写我们的删除 先在node之中手写我们的删除delete方法
js
// 删除用户数据 DELETE请求处理程序
app.delete('/api/user', (req, res) => {
const {id} = req.body; // 从请求体中获取数据
const values = [ id];
const sql = "DELETE FROM user WHERE id = ?";
connection.query(sql, values, (err, results) => {
console.log(err,'err');
console.log(results,'results');
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code:'200',
data:results,
});
});
});(3)axio请求删除数据
接下来拿axio请求删除数据

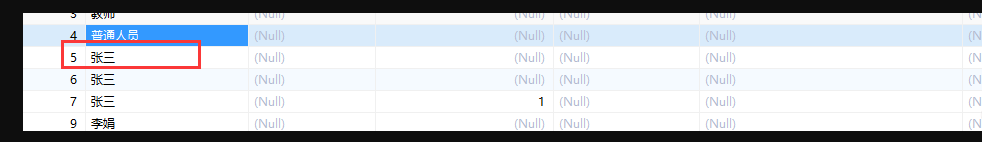
根据id来删除用户is为5的数据
js
// 删除用户信息
function handleDelete(row) {
console.log(row, '删除');
let id=row.id;
let api = "http://localhost:8888/api/user";
let data={id:row.id};
console.log(row.id,'row.id');
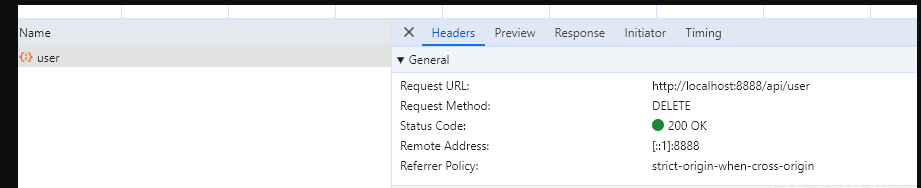
axios.delete(api,data).then(res => {
if (res.status == 200) {
console.log(res, 'res');
centerDialogVisible.value = false;
}
})
}点击删除以后删除成功,然后我们刷新数据库数据。

我们的删除成功了,但是数据却依然存在,这是什么原因呢?

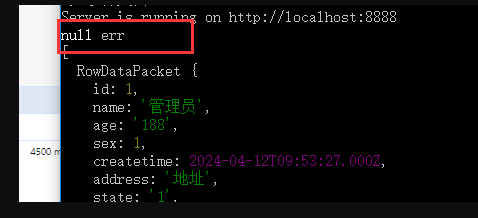
查看node控制台输出我们可以发现,原来我们压根没有拿到用户的id

这就需要提到我们一开始上面警示语句: 注:get和delete是在路径中传递数据,而post和put可以在request body中传递数据
(4)优化删除
那我们尝试将用户的id放到我们的地址上试试,node删除方法就更改为:
js
// 删除用户数据 DELETE请求处理程序
app.delete('/api/user/:id', (req, res) => {
const {id} = req.body; // 从请求体中获取数据
const values = [id];
const userId = req.params.id;
console.log(userId,'userId');
const sql = "DELETE FROM user WHERE id = ?";
connection.query(sql, values, (err, results) => {
console.log(err,'err');
console.log(results,'results');
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code:'200',
data:results,
});
});
});再来调用我们的删除
js
// 删除用户数据 DELETE请求处理程序
app.delete('/api/user/:id', (req, res) => {
const id = req.params.id;
const values = [id];
const sql = "DELETE FROM user WHERE id = ?";
connection.query(sql, values, (err, results) => {
console.log(err,'err');
console.log(results,'results');
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code:'200',
data:results,
});
});
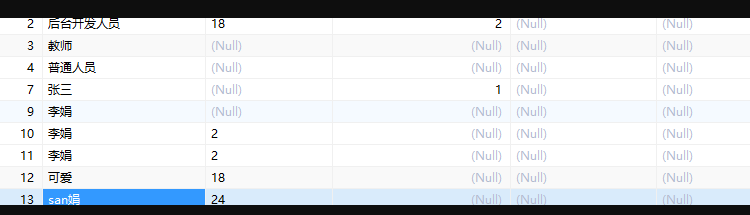
});请求发现我们地址已经成为了 http://localhost:8888/api/user/5 刷新数据库,果然我们删除已经成功了!

到这里我们已经实现了增删改查,接下来下一节就是插入一些额外针对我们的增删改查进行优化和处理。
6、用户详情接口
根据用户ID查询用户详细信息
接下来我们做一个修改,但是之前要根据用户的iD做一个查询然后回显用户的详情数据 
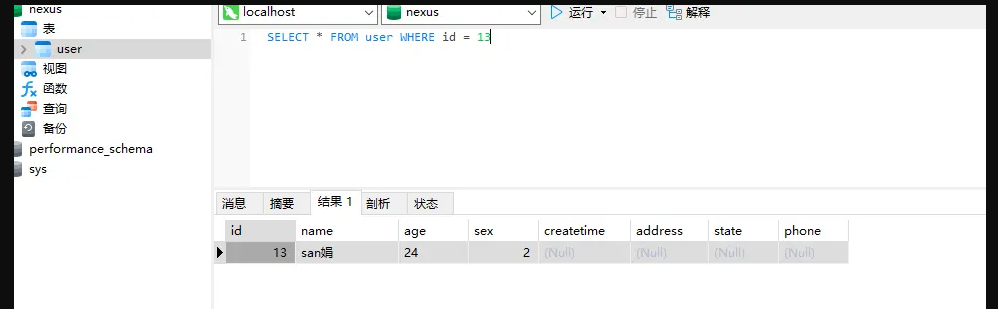
先试试我们的sql查询语句:
js
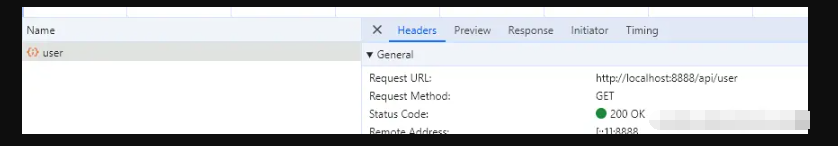
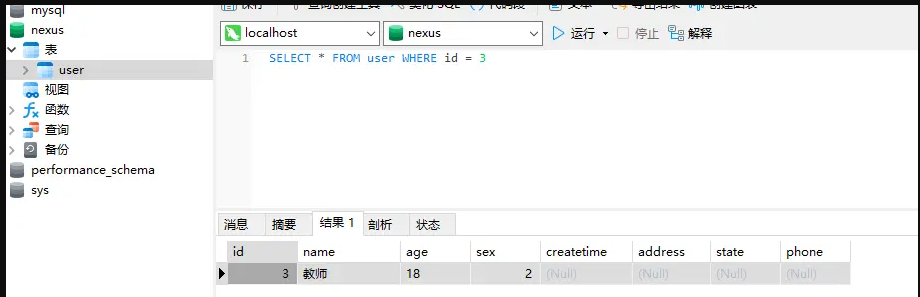
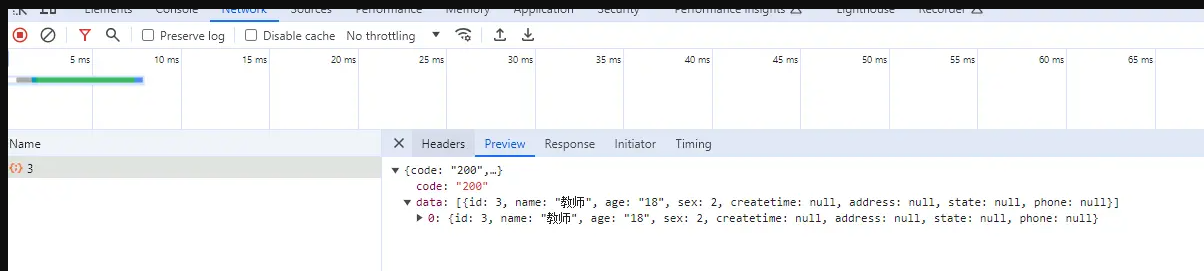
SELECT * FROM user WHERE id = 13查询结果没问题,接下来我们以地址的方式携带参数到get请求的最后: 最后的查询地址就是:http://localhost:8888/api/user/3
3是查询的用户 id 
我们的查询用户详情接口如下图:
js
// 查询用户详情 3
app.get('/api/user/:id', (req, res) => {
console.log(req.query,'req.query');
const { id } = req.query;
const values =[id];
let query = 'SELECT * FROM user WHERE id = ?';
connection.query(query,values,(err, results) => {
console.log(err,'err');
// console.log(results,'results');
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code:'200',
data:results,
});
});
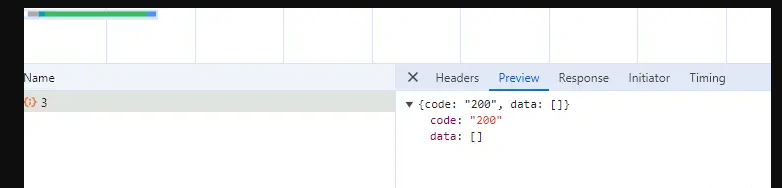
});查询id为3 的,这边我们可以看到数据库是存在数据的,但是查出来的数据却为空。 
查看我们从接口拿到的数据可以发现: req.query压根没有参数 
在这里我们可以看一下req.query 和 req.params的区别
....
接下来就知道我为什么要将接收参数给换掉,我们使用req.params来拿到参数 
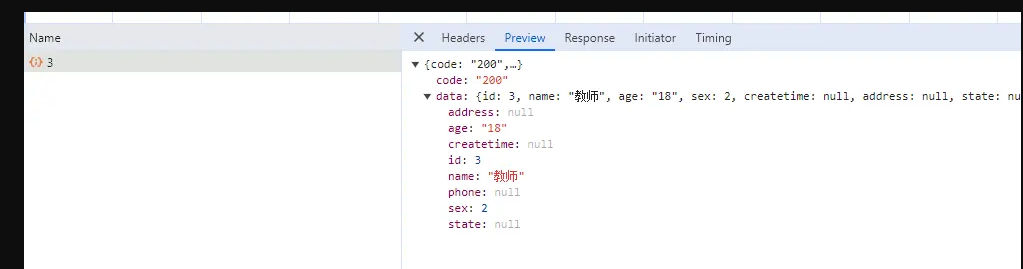
成功拿到参数,对于前端而言,接下来拿数组第一个数据这种操作肯定是不行的,所以我们从后台接口里面返回的数据进行一下优化
js
res.json({
code:'200',
data:results?results[0]:{},
});ok数据已经成功显示!